...
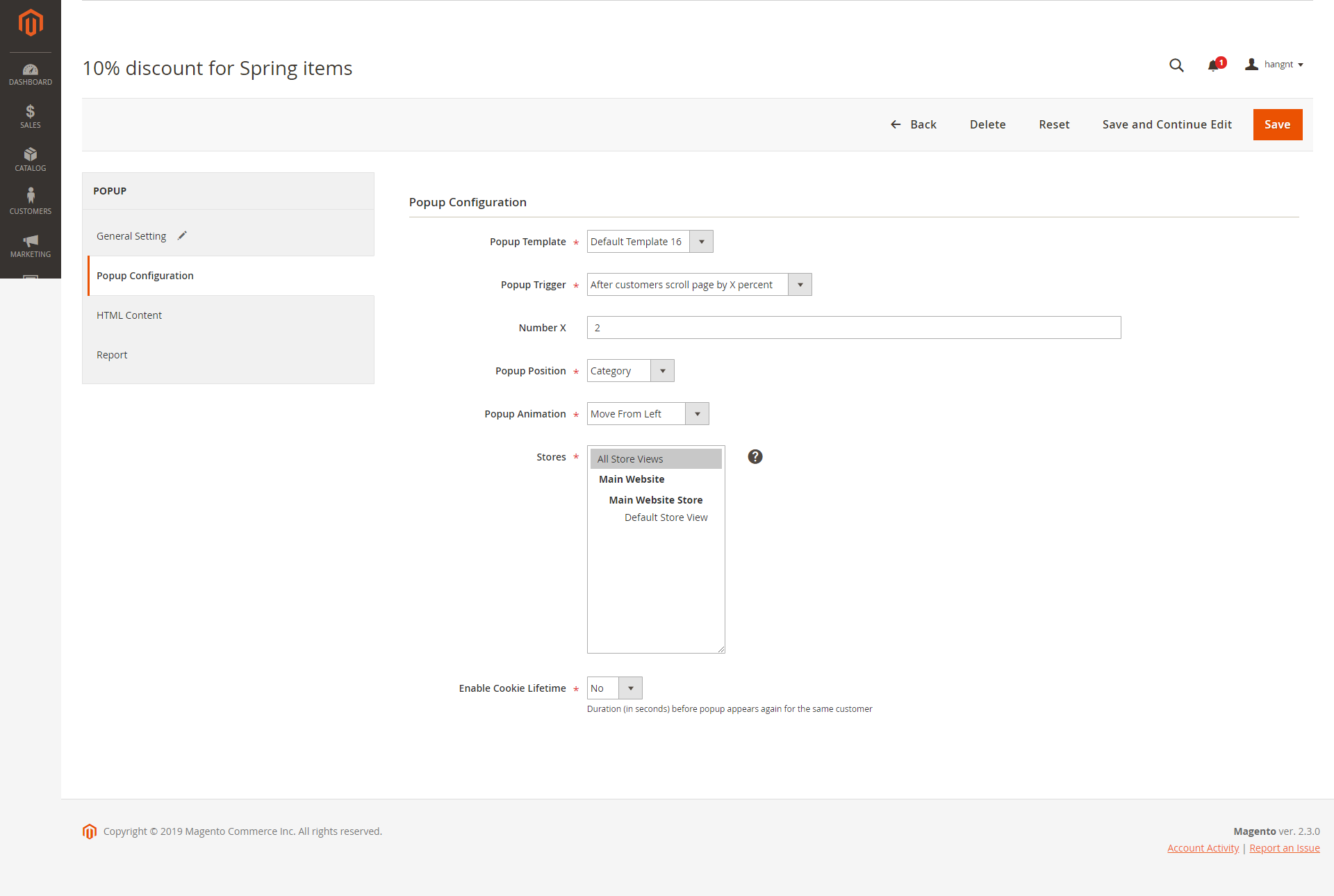
- Popup Template: Assign the template to this popup. You can add more template on Manage Template page
- Popup trigger: Choose 1 from 4 popup trigger to display popup
- Number X: For popup triggers as After customers spend X seconds on the page; After customers scroll X% of the page, After customers view X pages on the website, you can define the X in this setting
- Popup Position: You can display the popup in All pages, Homepage, All CMS Pages, All Category Pages, Product pages
- Stores: Set the storeviews to display popup
- Enable Cookie Lifetime: Duration (in seconds) before popup appears again for the same customer
Create Call-to-Action Buttons
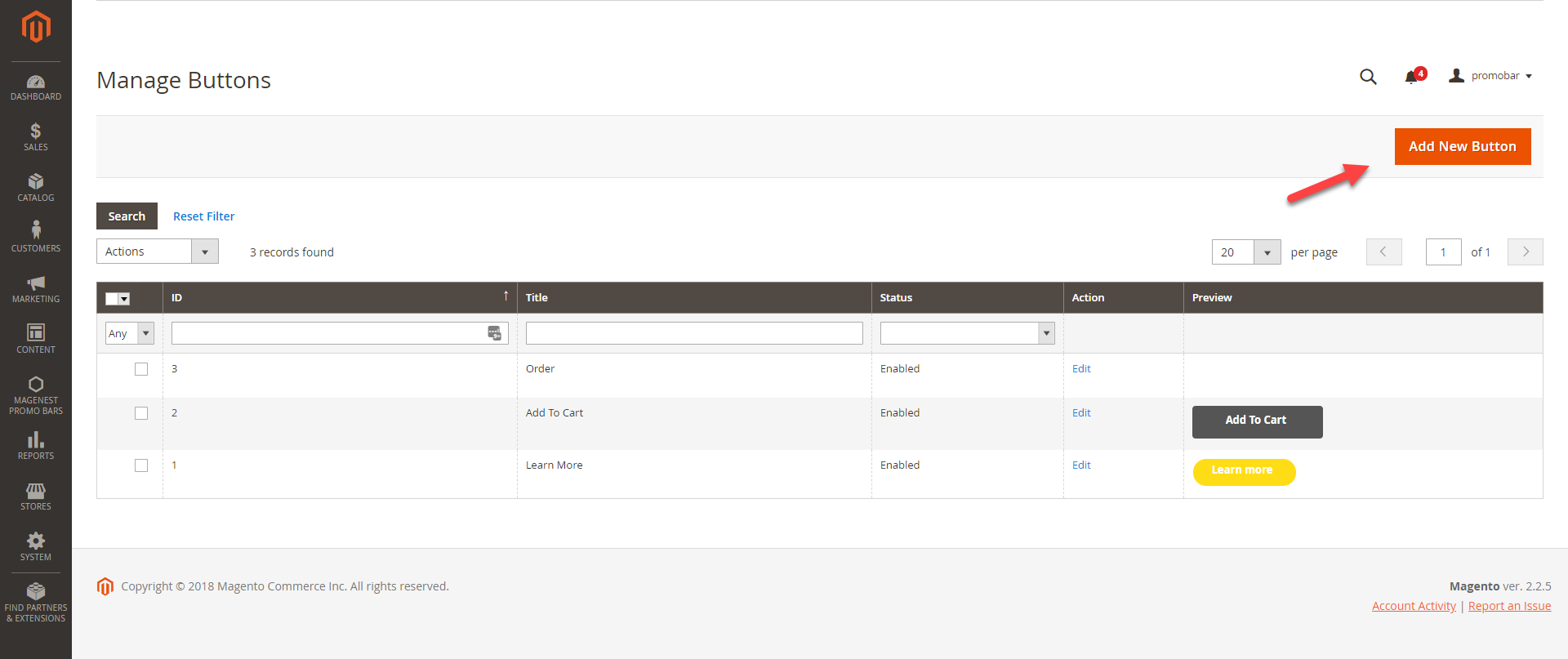
In Magento 2 back end, you will see the Magenest Promo Bars icon on the left menu bar. Go to Magenest Promo Bars > Manage Buttons.
In order to create a Call-to-Action button, click on Add New Button on the top right
...
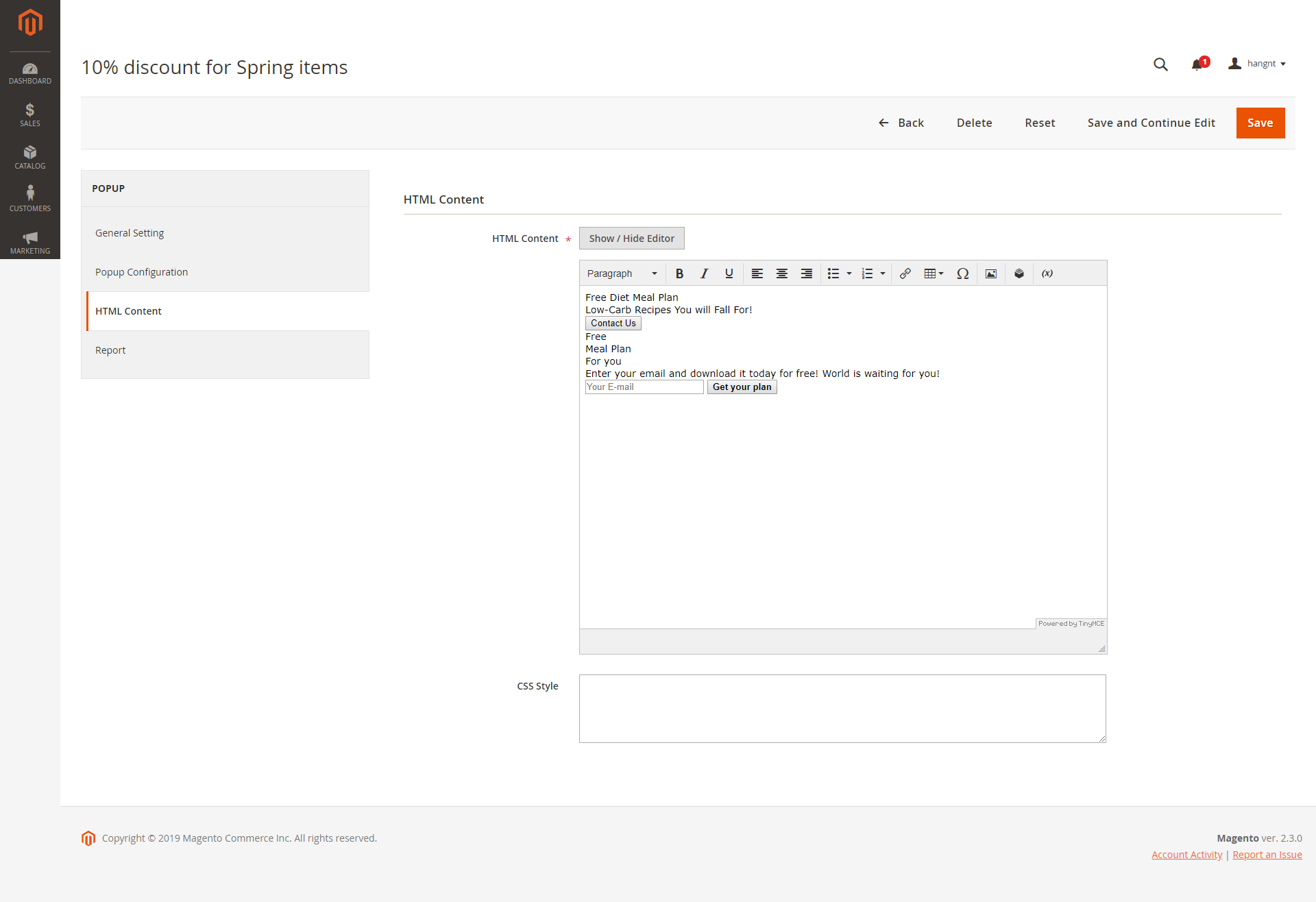
In HTML Content, you can customize the content and style of the popup using WYSIWYG editor
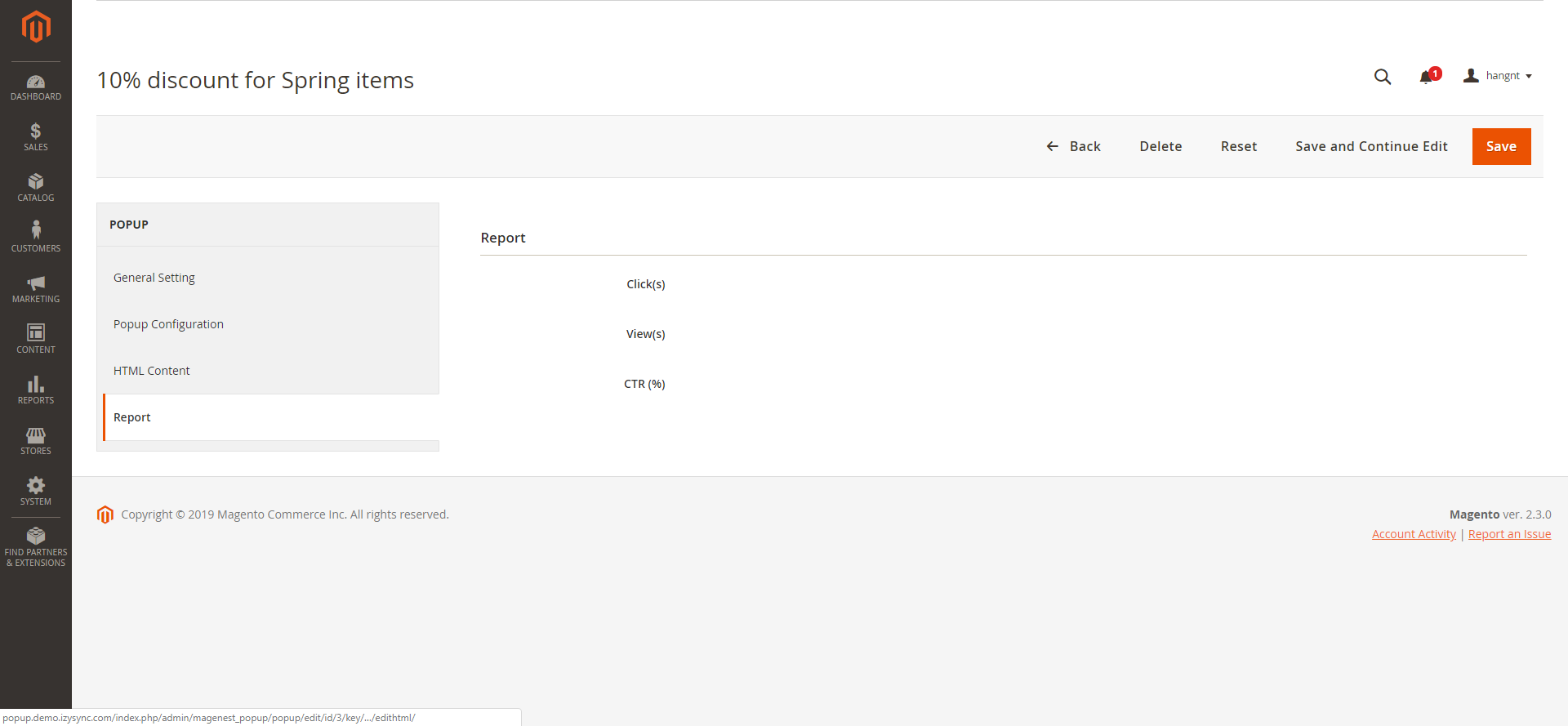
In Report tab, you can see the popup performance with the number of clicks, views and the CTR (Click through rate)
...
- Button settings: You can change the button shape and text alignment using sliders
- Background color for button: The color of the button
- Hover color for button: The background color of the button when customers hover over the button
- Border style: There are 4 available styes - Solid, dotted, dashed, double
- Border width: Adjust the width of the button border (0px- 10px)
- Background color for border: The background color of the button border can be modified with a color picker
- Hover color for border: The background color of the button border when customers hover over the button
You can see the preview of the button on the top of the page while editing.
Create Popup
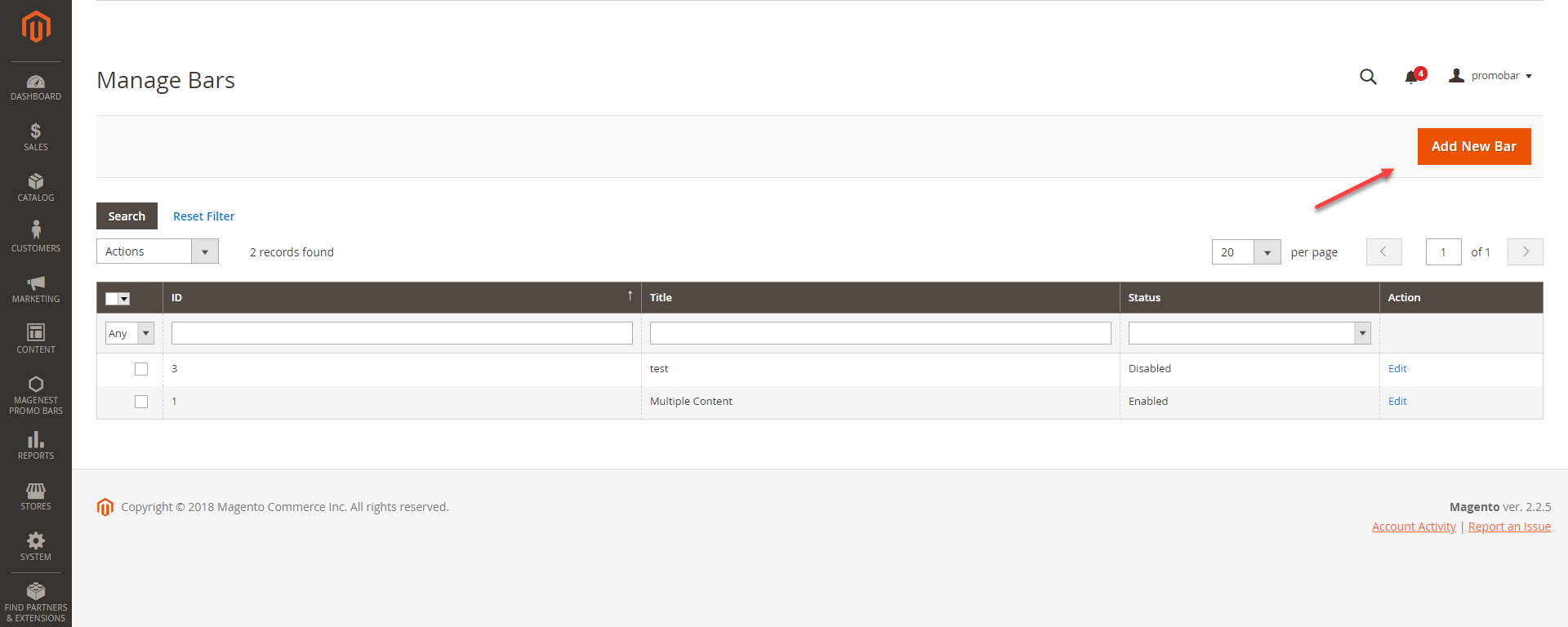
Go to Magenest Promo Bars > Manage Bars, you can view all the promotion bars that are created.
You can create a promotion bar by clicking on Add New Bar button.
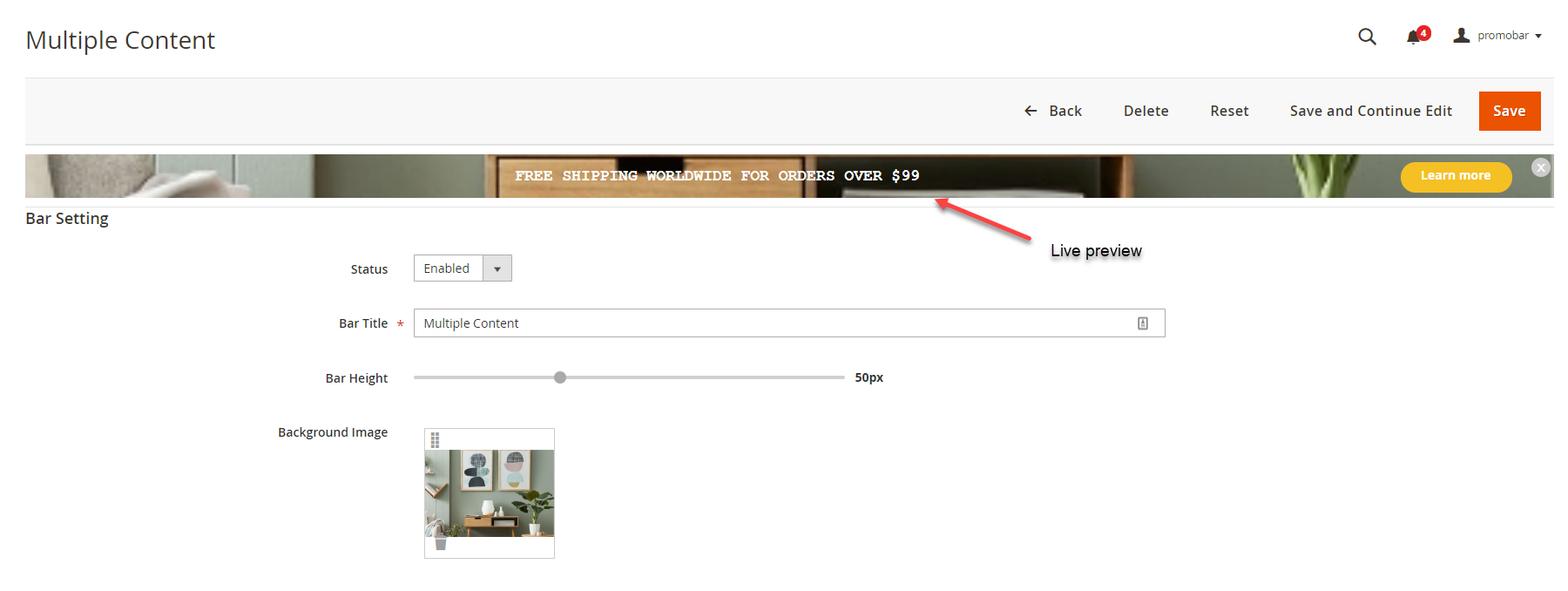
Bar Settings
Status: To display/hide the promotion bar
Bar title: The promotion bar name shown in Magento back end
- Bar height: Adjust the promotion bar height (0px - 150px)
- Background image: Upload the background image for the promotion bar
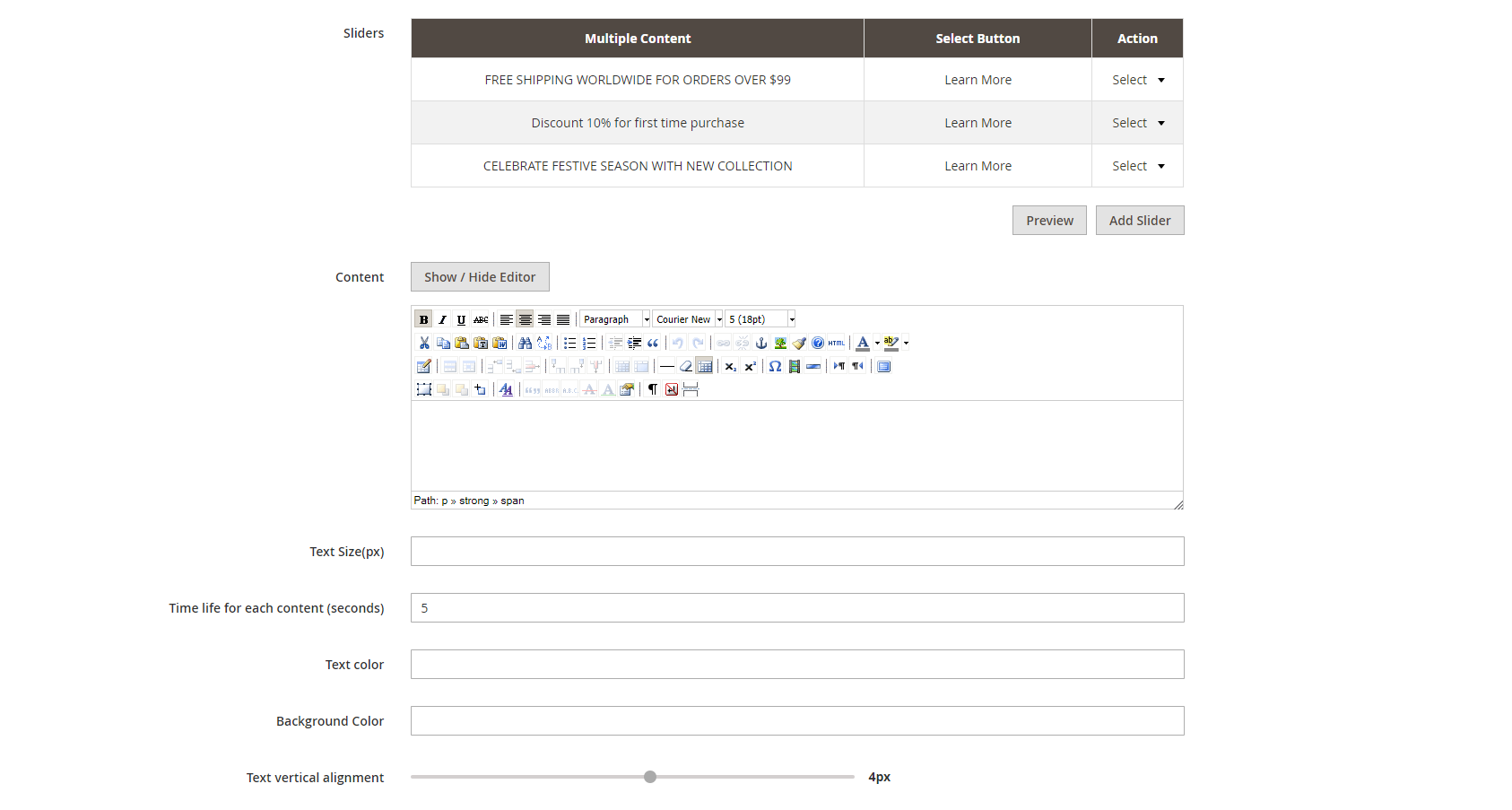
- Sliders: You can add unlimited sliders to the promotion bar.
Click on Add Slider button to add a new slider.
Click on Select to Edit or Delete the slider(s)
Click on Preview button to view the changes on the Live preview - Content: When you choose Select > Edit, the slider content can be modified in this content settings
- Text size (px): To change the size of the slider text. Since the size in the content setting is limited to 36pt, we have added this text size setting. which allows you to add unlimited font size (px)
In case both font size settings are setup, the value in the text size (px) will be taken. - Time life for each content (seconds): Time to switch among sliders
- Text color: Same as the text size settings, the color setting is added with a color picker for you to style the text easily. In case both color settings are setup, the value in this text color setting will be taken.
- Background color: The background color of the promotion bar. In case you use the background image, this field is unnecessary and vice versa.
- Text vertical alignment: The slider content alignment on the promotion bar (0px - 50px)
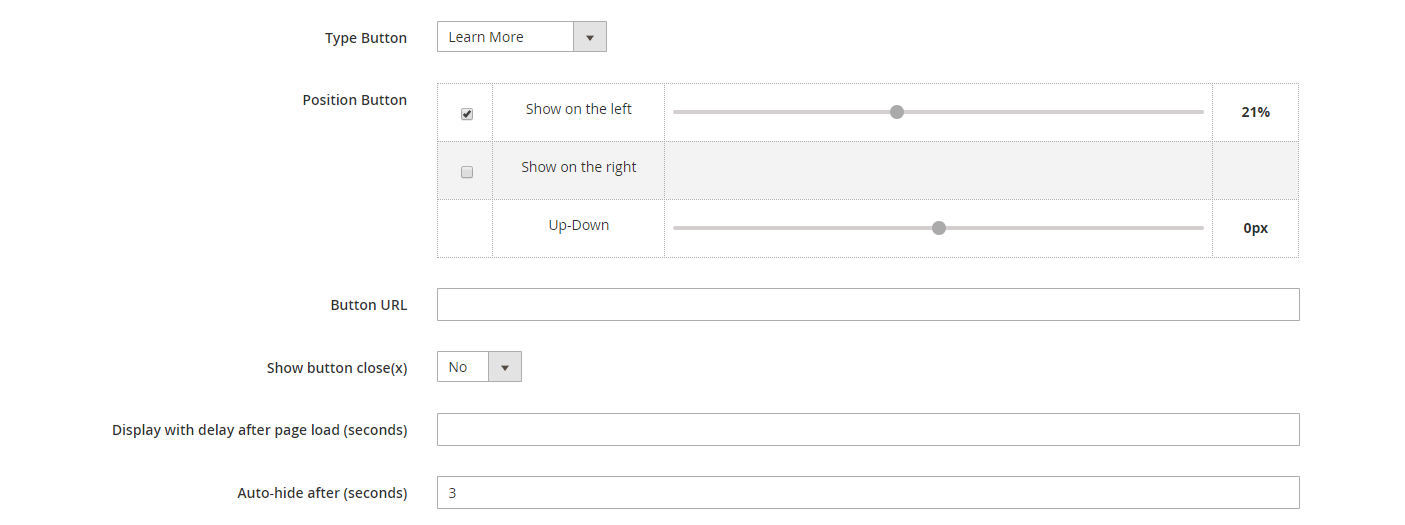
- Type Button: Assign the button created in Magenest Promo Bar > Manage Button to this promotion bar
- Position Button: Change the button alignment on the bar
- Button URL: The redirect URL when customers click on the CTA button
- Show button close: To display the icon
to close the bar
- Display after page load (seconds): The time to display the promotion bar since the page is opened on the browser
- Auto-hide after (seconds): The time to close the bar since the page is opened on the browser
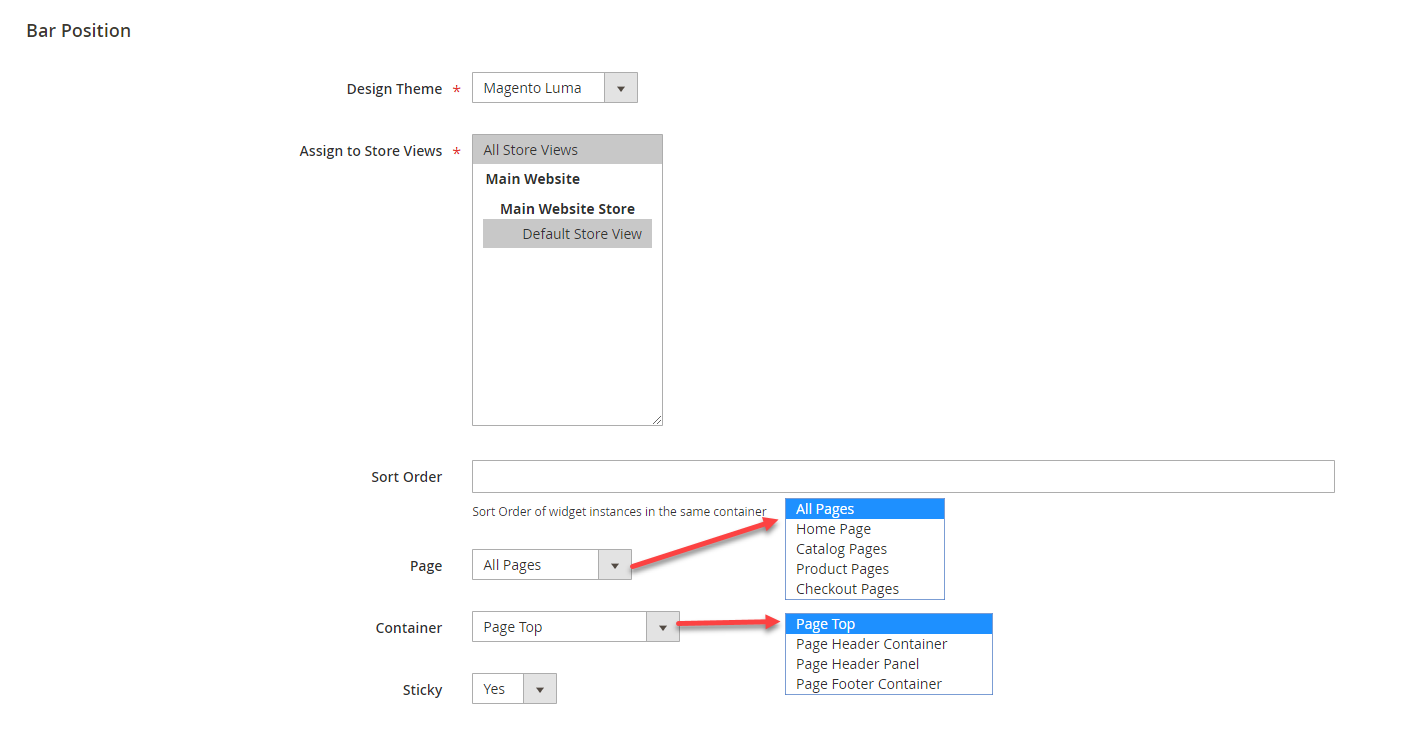
Bar Position
- Design Theme: The current website's theme
- Assign to Store Views: Choose the store you want to display the promotion bar
- Sort Order: The order of the promotion bar with other widget in the same container
- Page: Choose the specific page you want to display the promotion bar or All pages
- Container: Choose the position on the page where you want to put the promotion bar
- Sticky: Make the promotion bar sticky to the page (Yes to Enable/ No to Disable)
We recommended that you should not set 2 promotion bars sticky on the same site. It might cause errors.
Save the configuration then clear cache in System > Cache Management.
Update
- When a new update is available, we will provide you with a new package containing our updated extension.
- You will have to delete the module directory and repeat the installing steps above.
- Flush the config cache. Your store and newly installed module should be working as expected.
...