Thank you for purchasing our extension. If you have any question that is beyond the scope of this document, do not hesitate to leave us an email.
Created: 20/09/2016 | By: Magenest | Support Portal:
...
...
Introduction
Appointment Booking extension by Magenest is a solution for service providers, travel agency,... to efficiently manage bookings and reservations on Magento 2 store.
...
Features
- The booking system is implemented, it will automatically send an email to customers according to the status.
- The booking system supports multiple currencies.
- Admins can easily create special date price rule, recurring price rule, and staff price rule for products.
- Admins can also create schedule for individual product assigned to a staff.
- Admins can define a staff's category and assign a plus of price when the staff is chosen.
- Admins can define special dates to better evaluate products during unique occasions.
- Admins can view booked appointments in Grid mode, Full Calendar mode or sync to their Google Calendar.
- Admins can define default booking status for newly ordered products.
- Admins can assign a template email for a booking status on Configuration.
- Customers can send a cancel request to their booked appointments within a click.
- Customers can easily choose available time range within their chosen day and a available staff.
- Customers now can add many staffs in many time intervals in front end.
Customers can steal booking product from the other customer cart.
Features
- Receive messages from customers on Facebook
- Response messages directly using Facebook Messenger
- Collect customer data including name, location, email, age, etc.
- Summarize data to see trends & insight
System Requirements
Your store should be running on Magento Community Edition version 2.1.x.
...
Configuration
In order to get your extension up and running properly, we highly recommend that you make
...
the configuration correctly from the beginning.
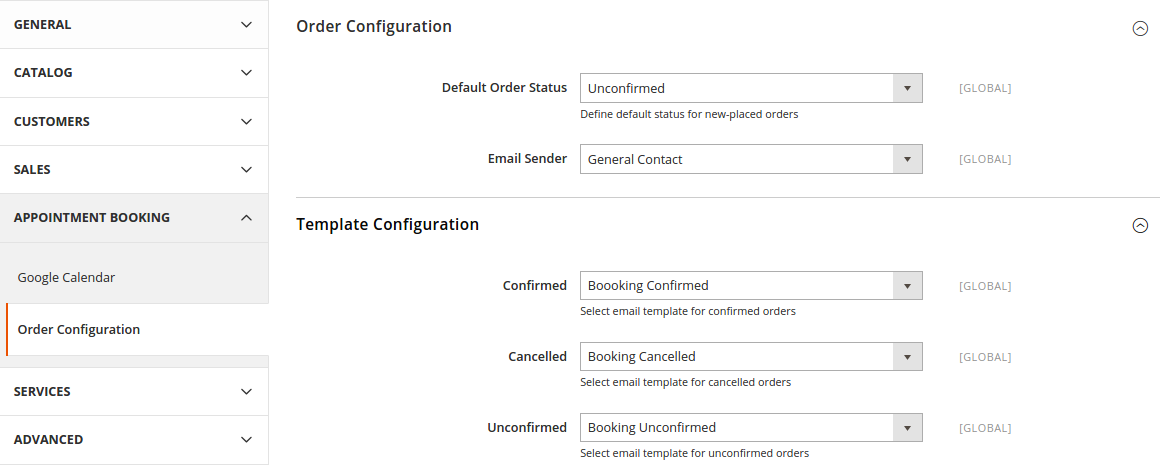
Order Configuration
...
- Default Order Status: specify the default status of newly placed booking orders.
- Email Sender: specify the identification of the sender.
- Template Configuration: these are email templates for each booking status of an order.
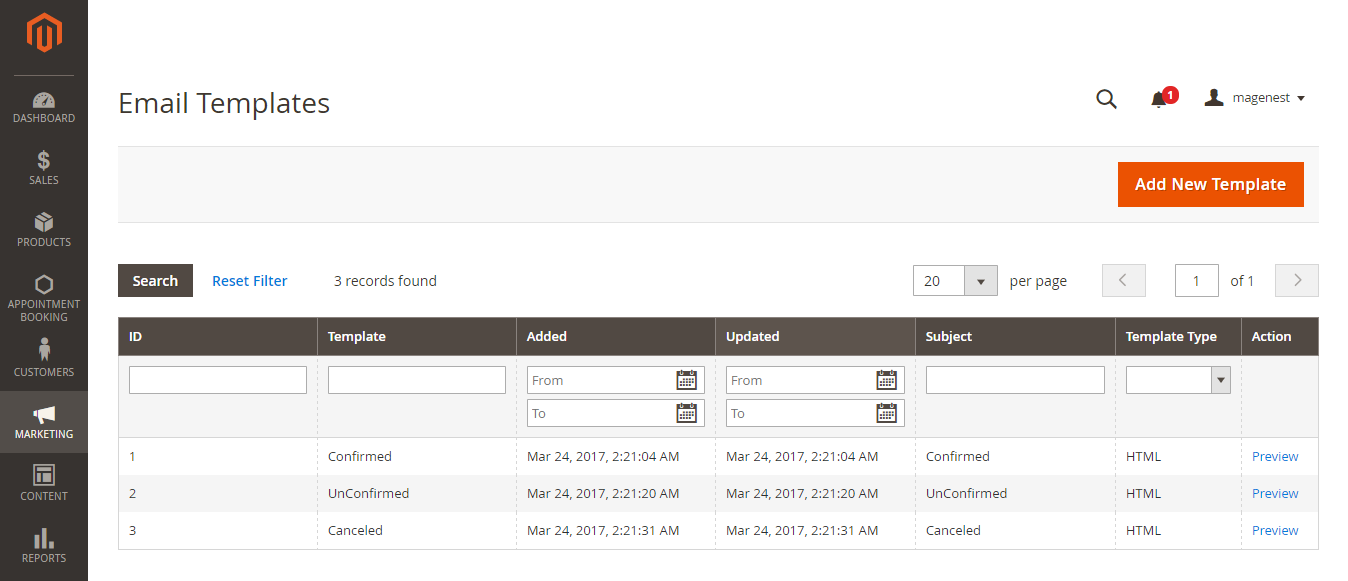
Note that you need to have email templates before going to configuration. You can use our template email or create a new one from Email Templates tab.
Here are some template variables that you can embed in your template:
- customer: customer email
- customerName: customer name
- store: store name
- itemName: name of the ordered item
- bookingStatus: new booking status of the item
- specialDate: will be available if there is any special date
- bookedDate: booked date
- start: start time
- end: end time
- staffName: staff name
Google Calendar
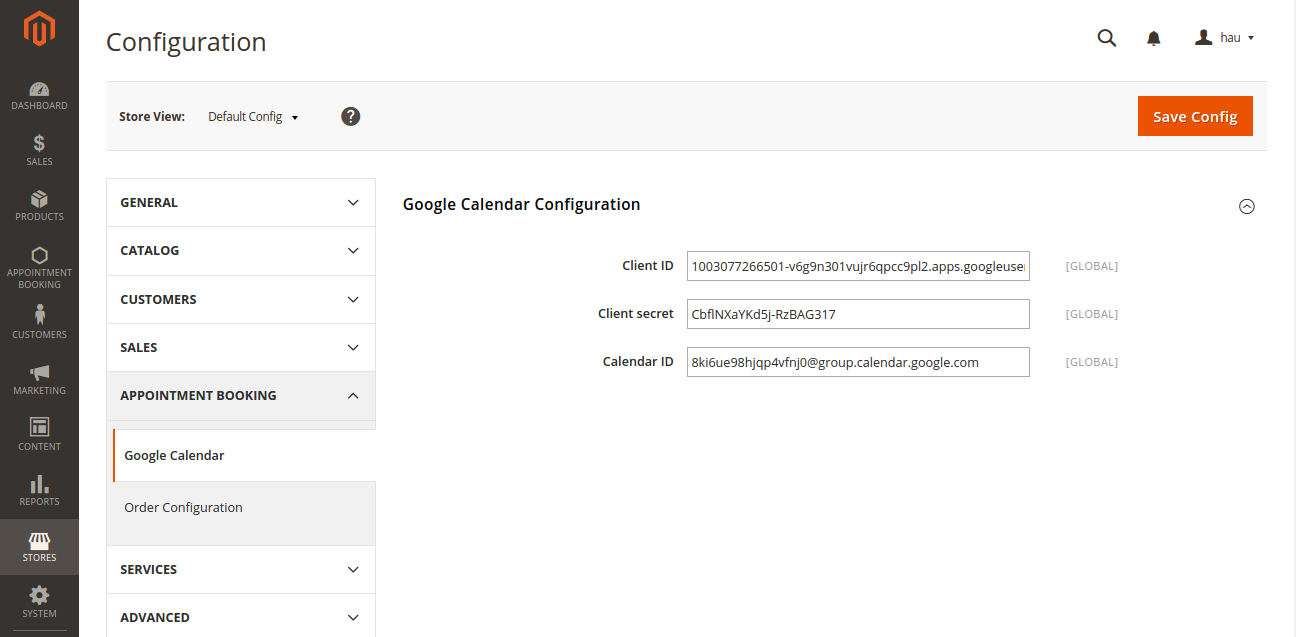
If you want to synchronize booking orders from Magento 2 to your Google Calendar account, you should have 3 keys (client_id, client_secret, calendar_id). These three keys must be created from only one google account. Go to Google Calendar Settings tab on Appointment Booking menu.
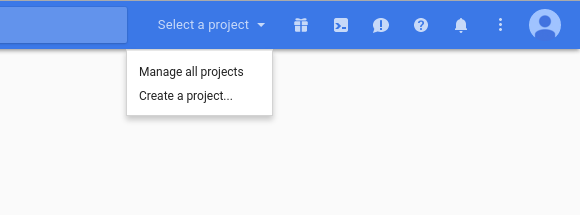
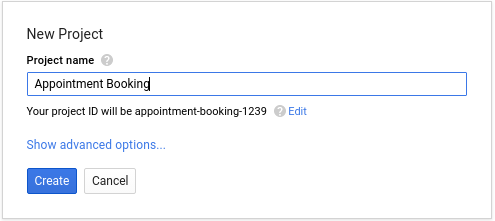
When it comes to getting these parameters, things get a bit tricky. First off, in order to get Client ID and Client Secret, go to Google Developer Console and create a new project by clicking on Select a project > Create a project
Enter your project title and click on Create
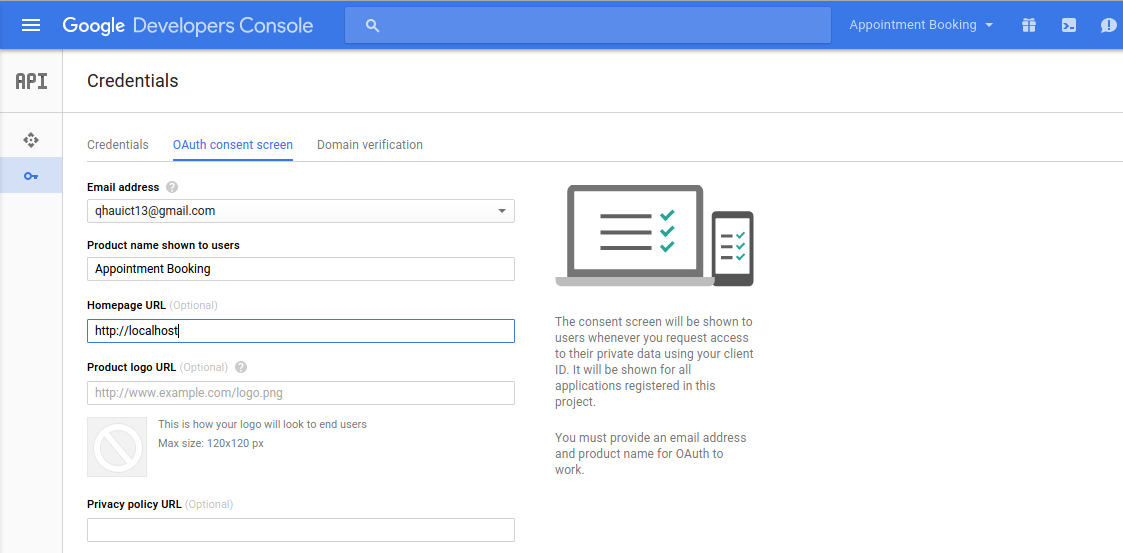
Next up, click on Enable and Manage APIs, you will be taken to the API Manager page. Click on Credential tab of the page and select OAuth Consent Screen and enter Product Name.
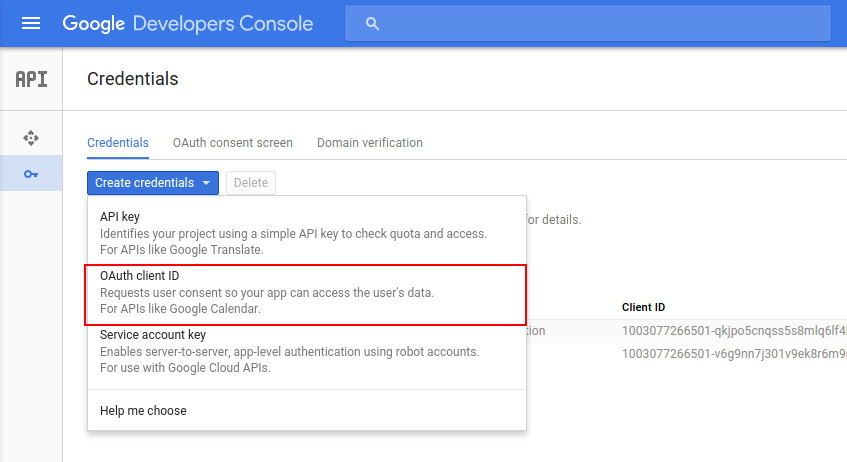
Click on Save, now you will be able to create Credentials for your project. Select Credentials, click on Create credentials > OAuth client ID
Remember to check on Other in Application type and enter an appropriate name for your project, then click Create. You will be immediately informed of your Client ID and Client secret keys.
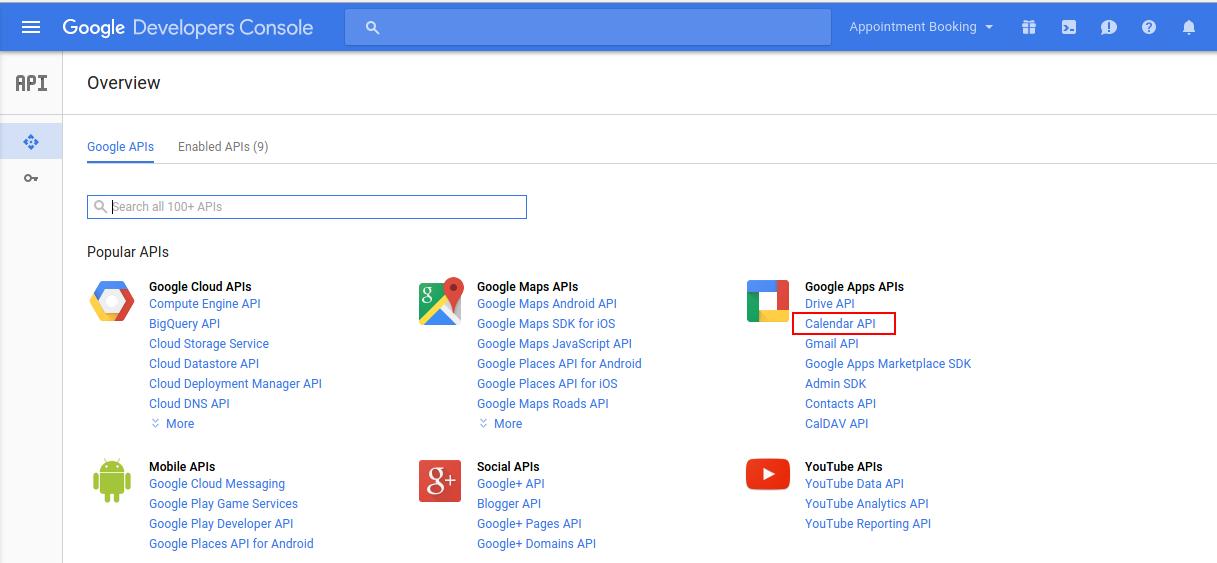
Now go to Overview tab, select Calendar API and enable the API.
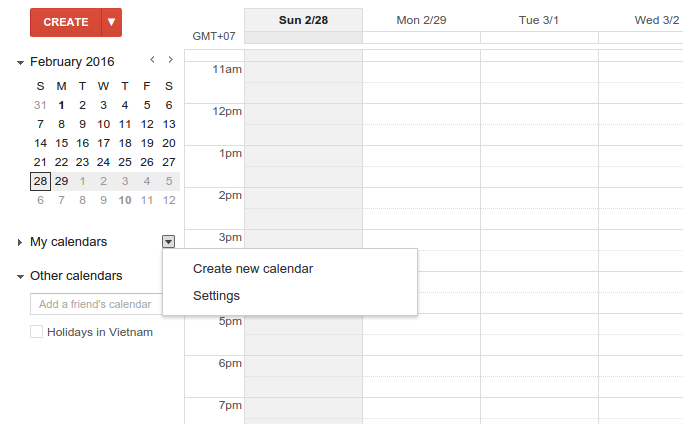
Go to your Google Calendar and create a new calendar.
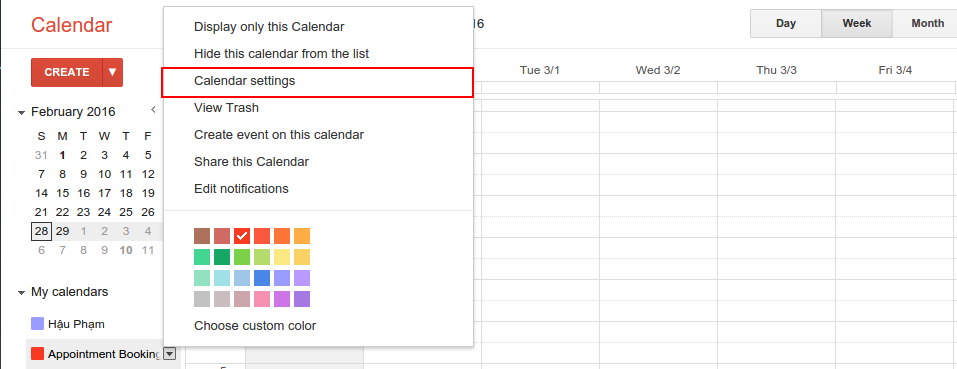
Fill in the inputs with your desired information for the calendar and click on Save Calendar. Then go to the settings page of your calendar.
Scroll to the bottom of the page, you should be able to see the Calendar Address section and get the Calendar ID.
Price Rules
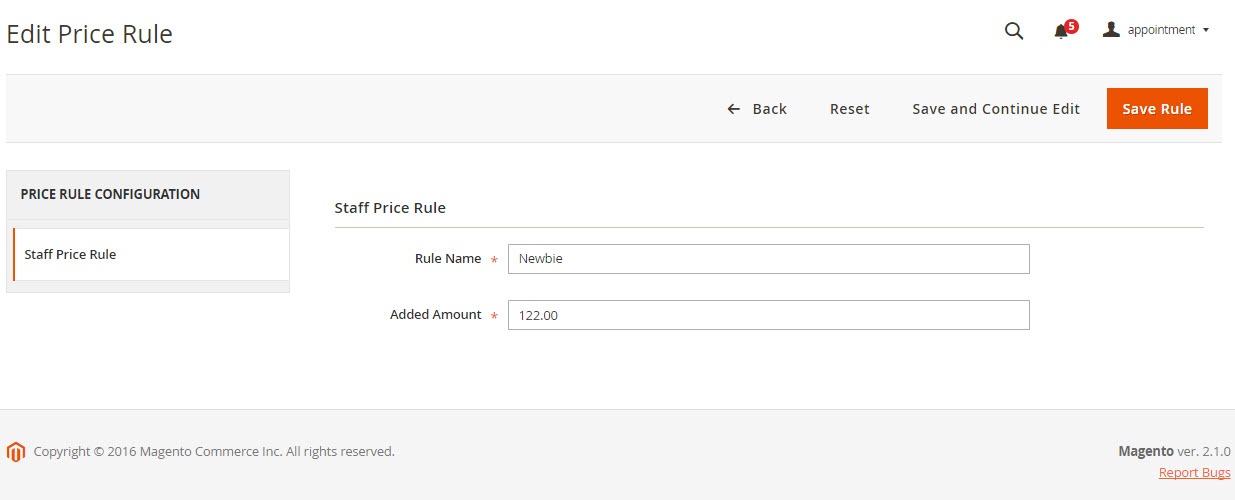
We have implemented 3 kinds of price rules: Staff Price Rules, Special Date Price Rules and Recurring Price Rules. These rules will add versatility to the effort of better evaluating price of bookings. With Staff Price Rules, go to Staff Price Rules tab in Appointment Booking menu.
Added Amount is defined so that if a staff of one type is selected on frontend by the customer, a corresponding amount will be added to the total (we will illustrate this in a later section). We recommend you to add a default type with Rule Amount set to 0 to prevent any abnormal functionality of the extension.
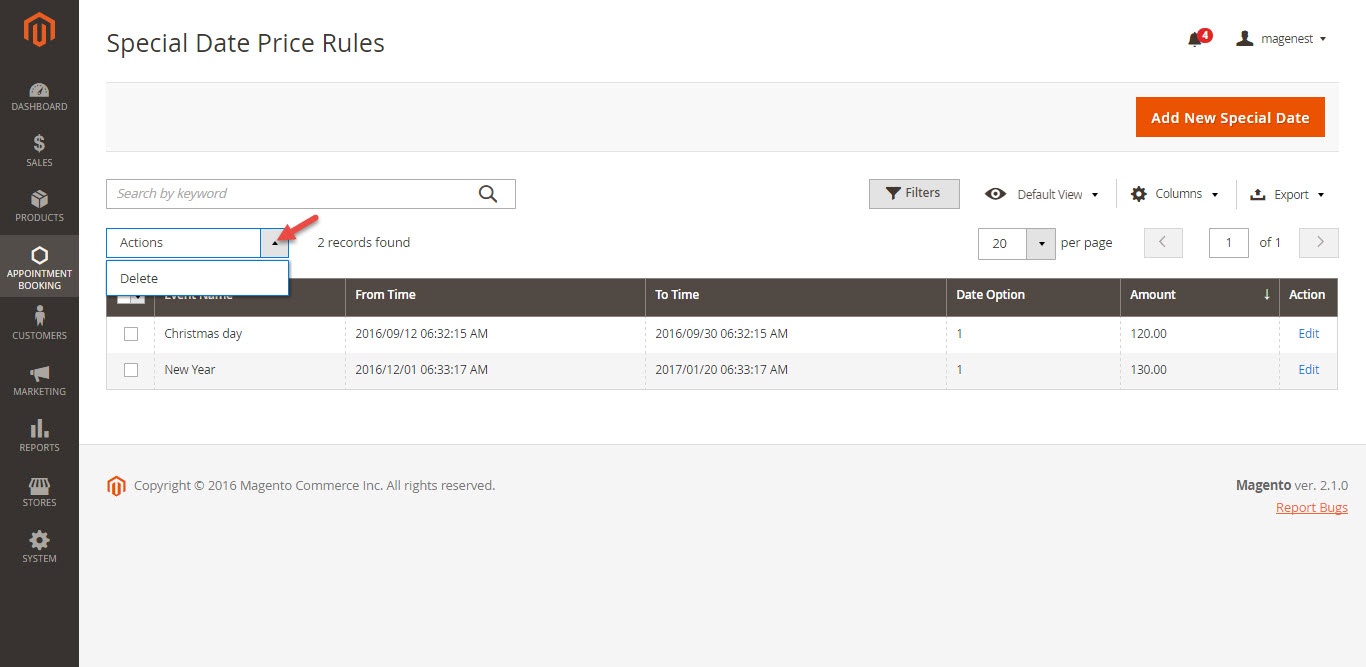
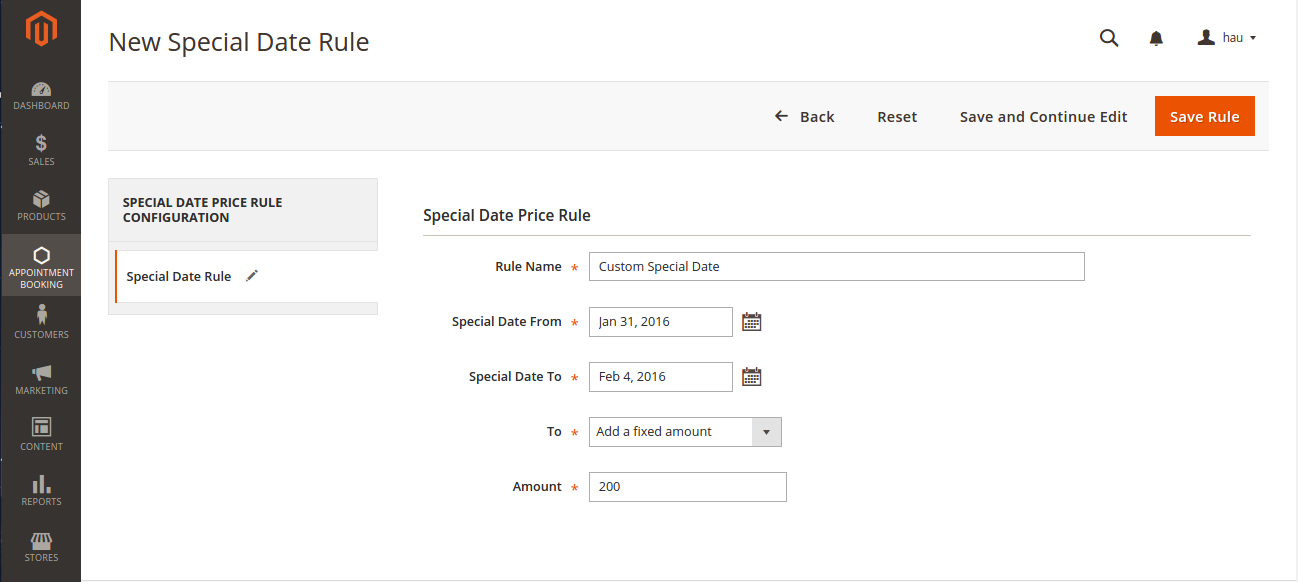
Then we have Special Date Amount, which will add or subtract a certain amount of money when a certain date is selected.
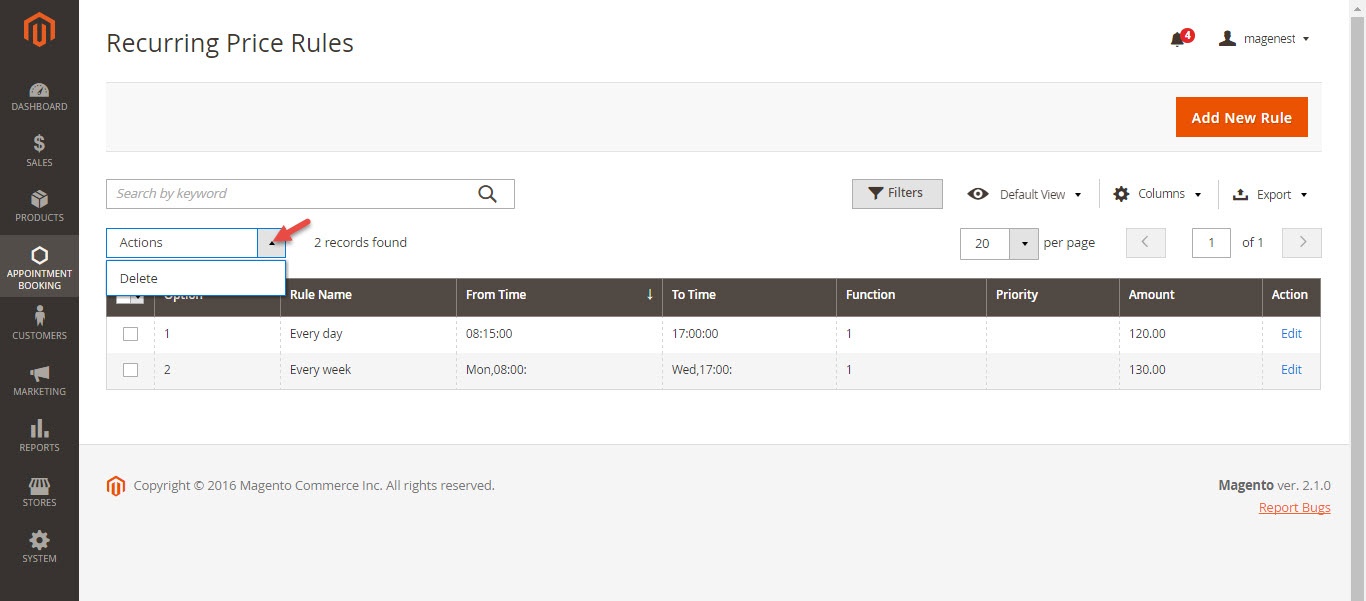
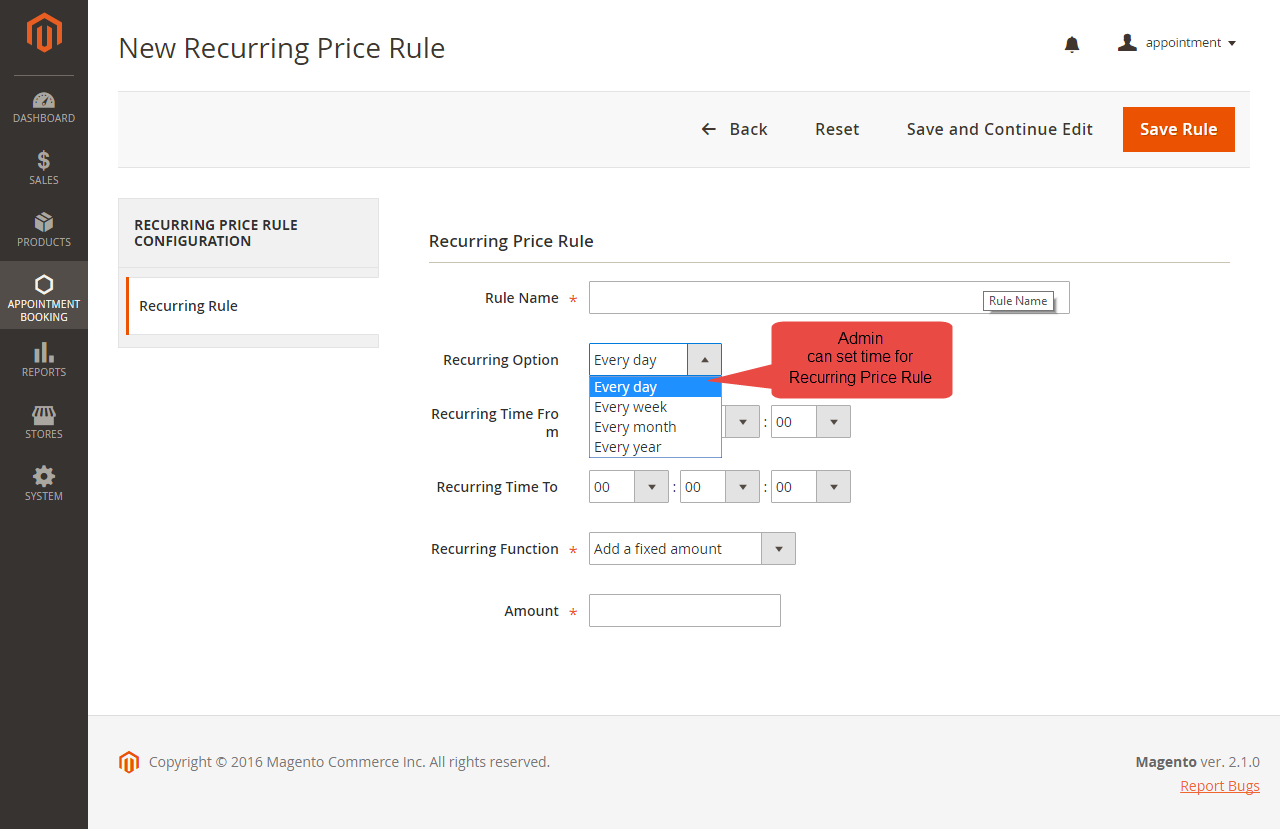
Another price rules - Recurring Price Rules allows admins to create recurring price rules for Time Activity such as every day, every week, every month, every year.
Main Features
Define Product Schedule
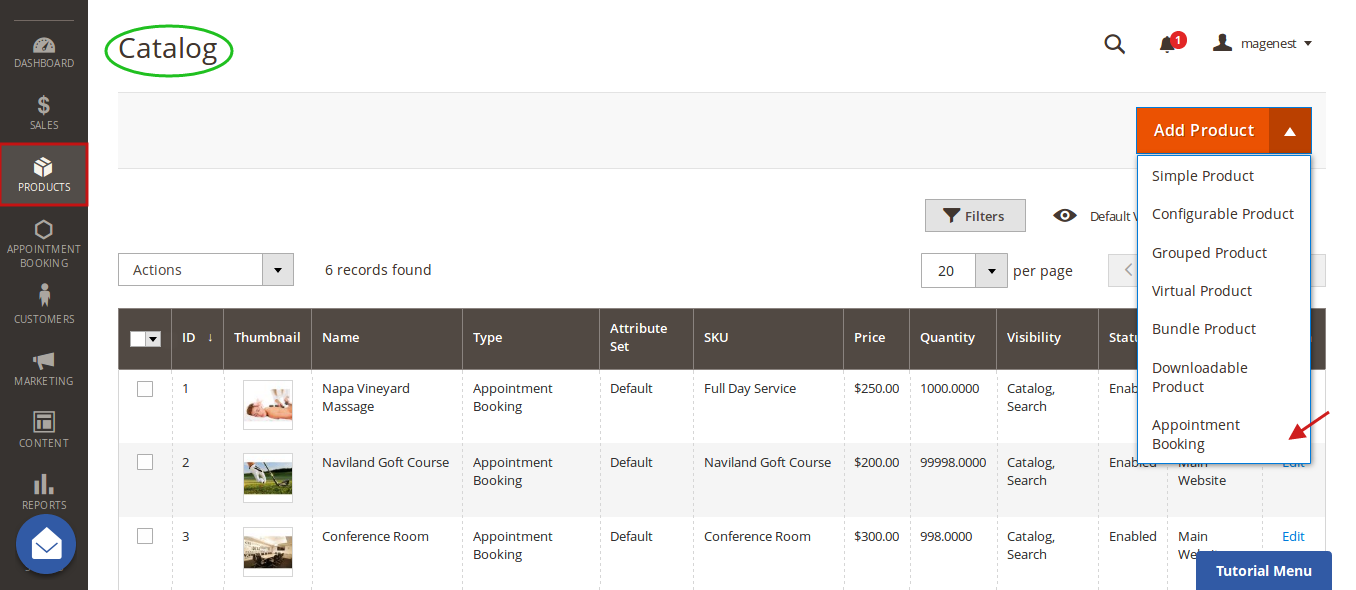
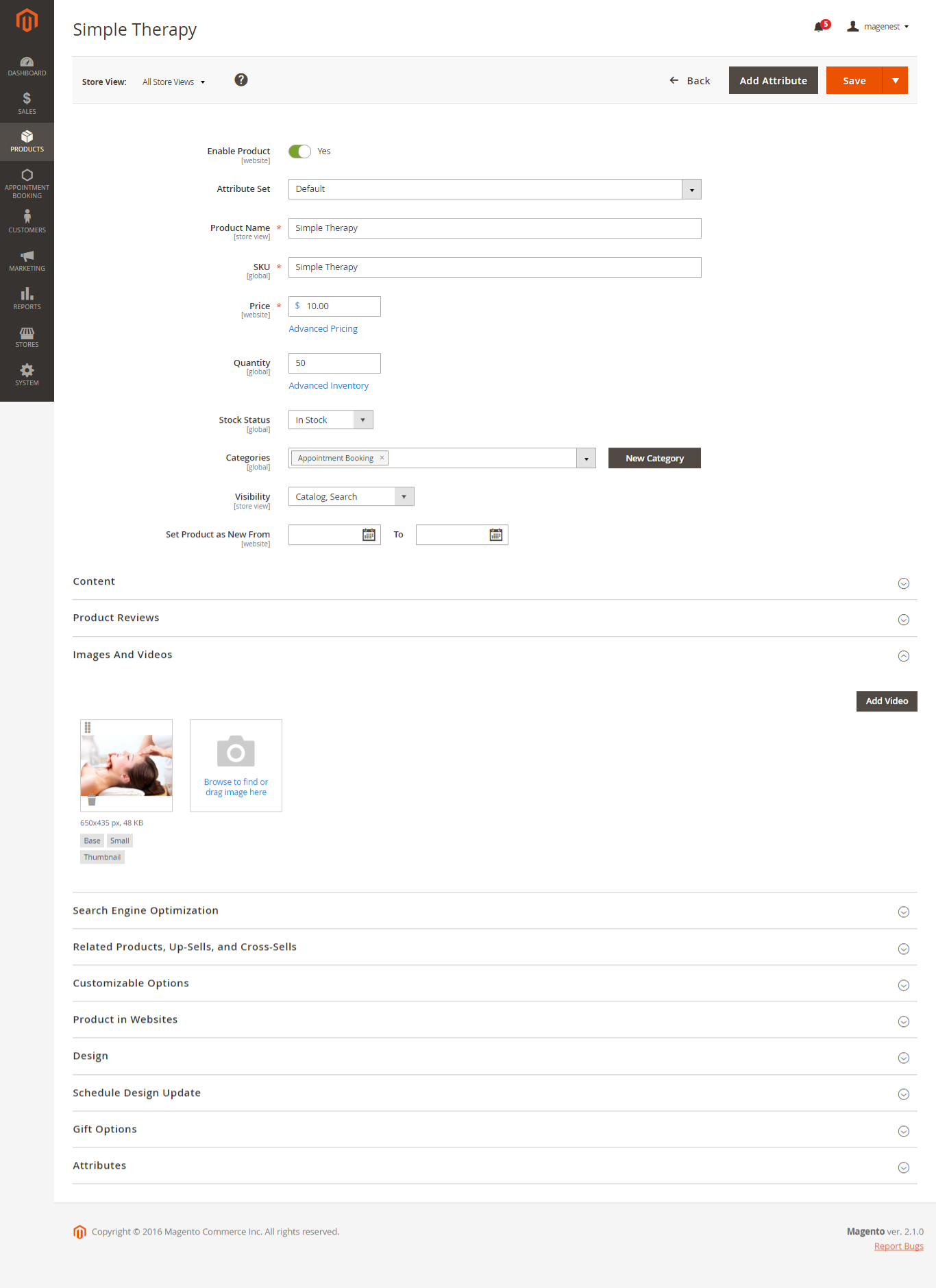
The extension added a new product type called Appointment Booking into the system, so you need to add a new product of type Appointment Booking to get started.
In the product detail page, Appointment Booking products display as usual.
Define Staff Information
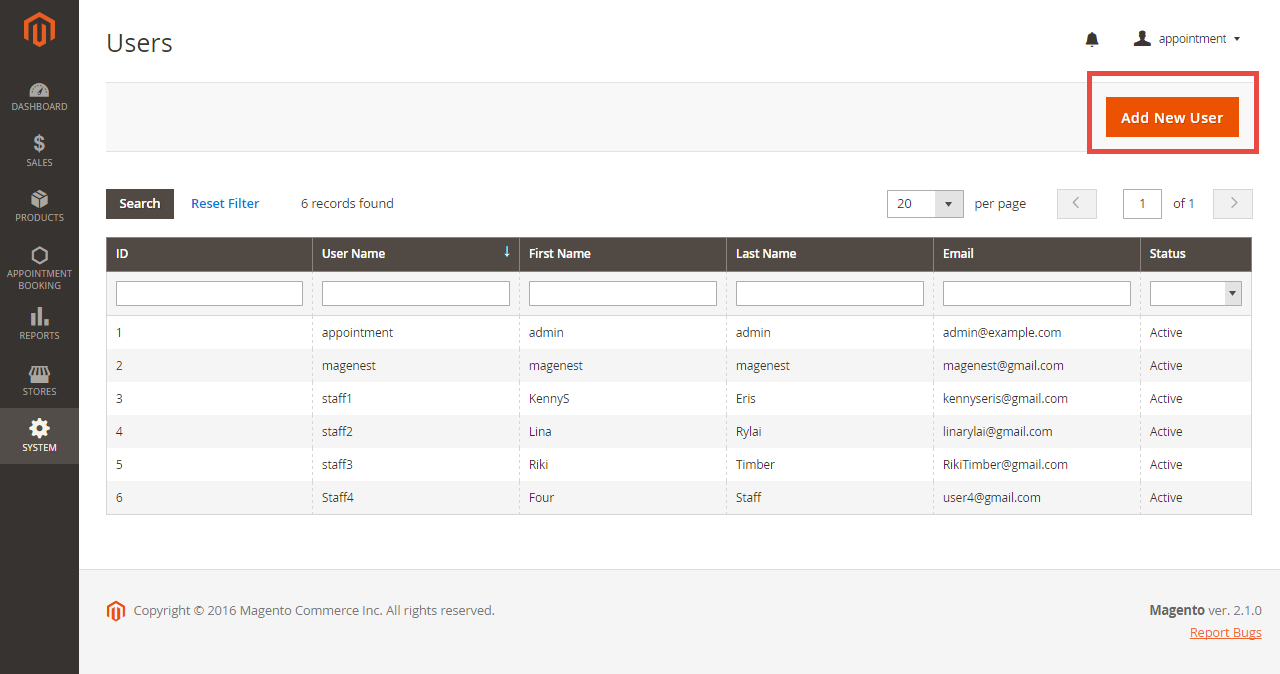
Go to Backend of Magento 2 store > System > All Users > Add New User button to add staff into stores.
At Staff Management tab, you will be taken to the users list. From now on, you will be able to make an admin user a staff. In detail, you can add some information of the staff as below.
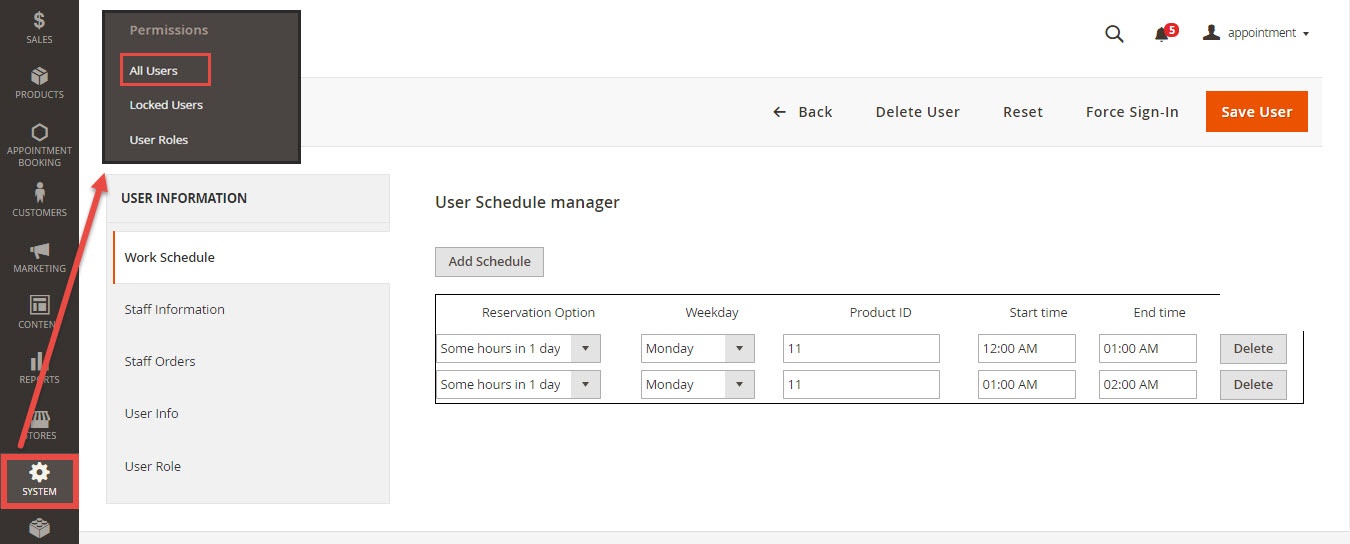
You can add working schedule for the staff. Click on Save User button and your newly filled schedules will be saved. You can also delete an existing schedule by clicking on the Delete User button. Note that the schedule will not be saved if one input is not properly filled.
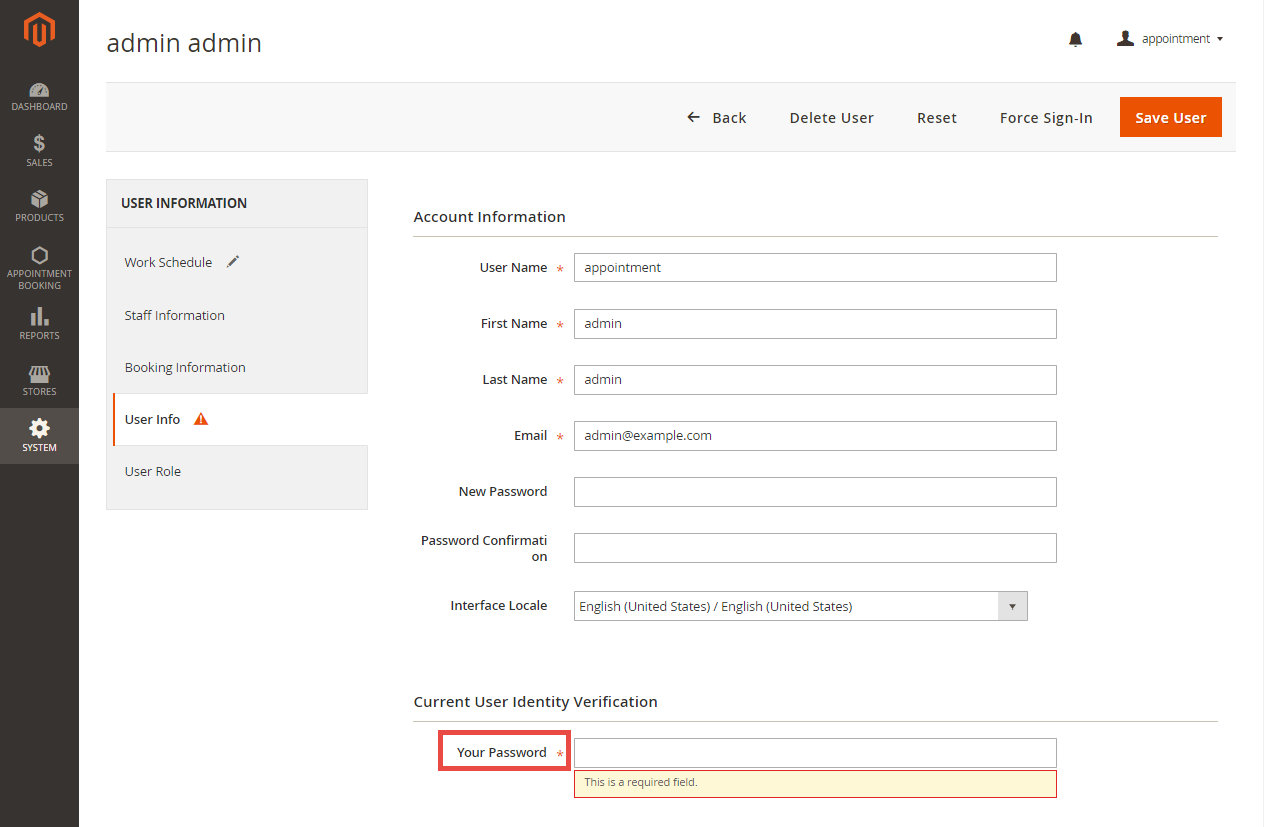
Remember that, admins must go to User info tab to reconfirm password when you make any changes.
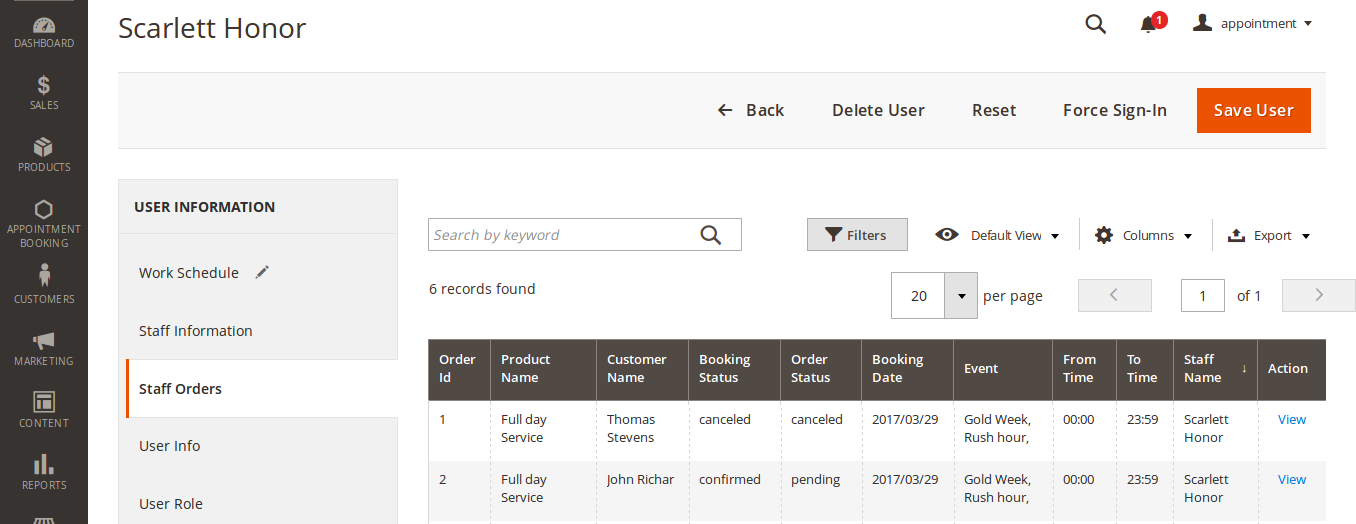
Lastly, the admin can view booked orders in which the staff has been chosen.
Usage Procedure
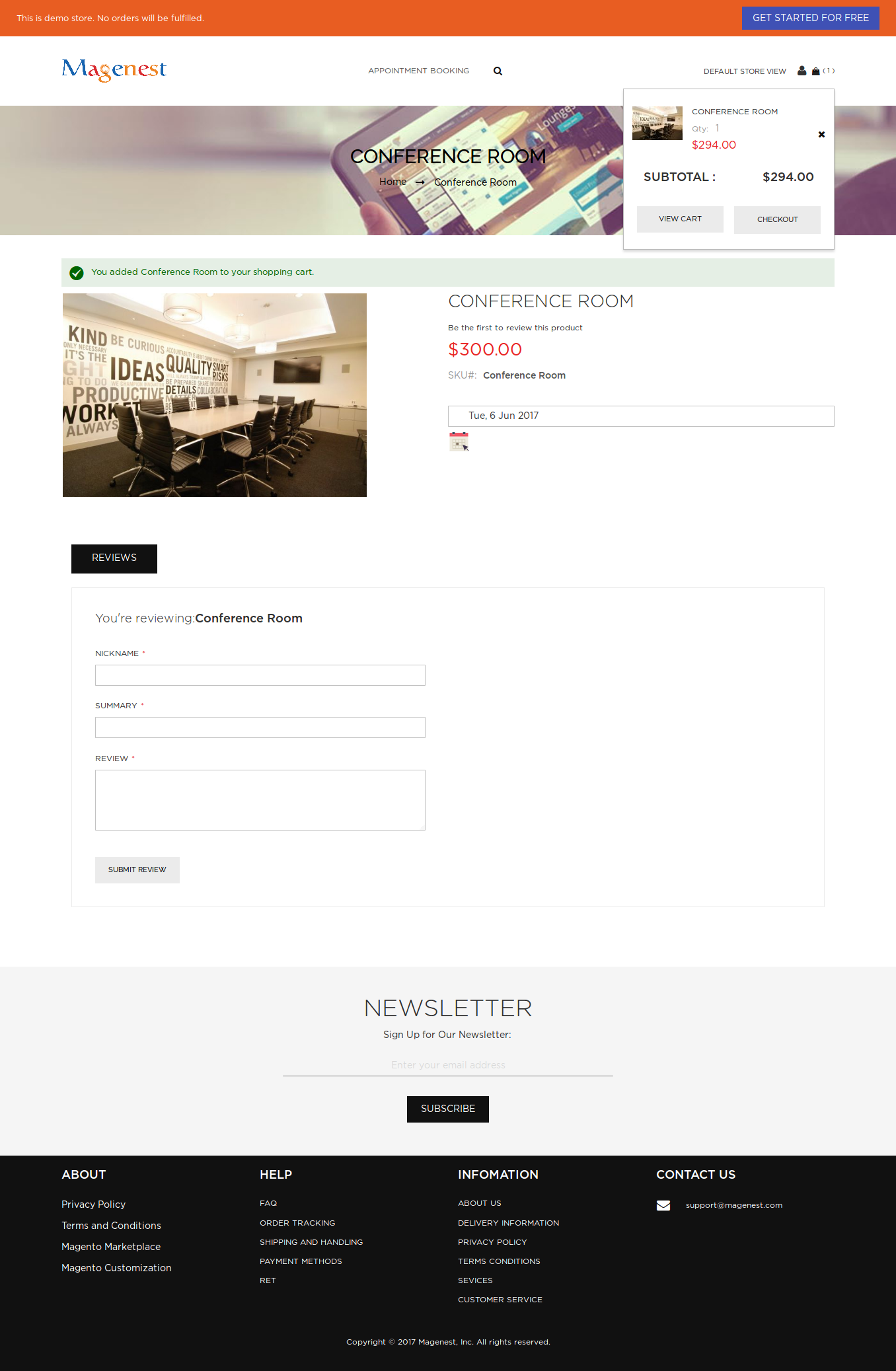
When a customer is on a frontend detail page of a product of type Appointment Booking, he will be able to select a date with a date picker input field as shown.
...
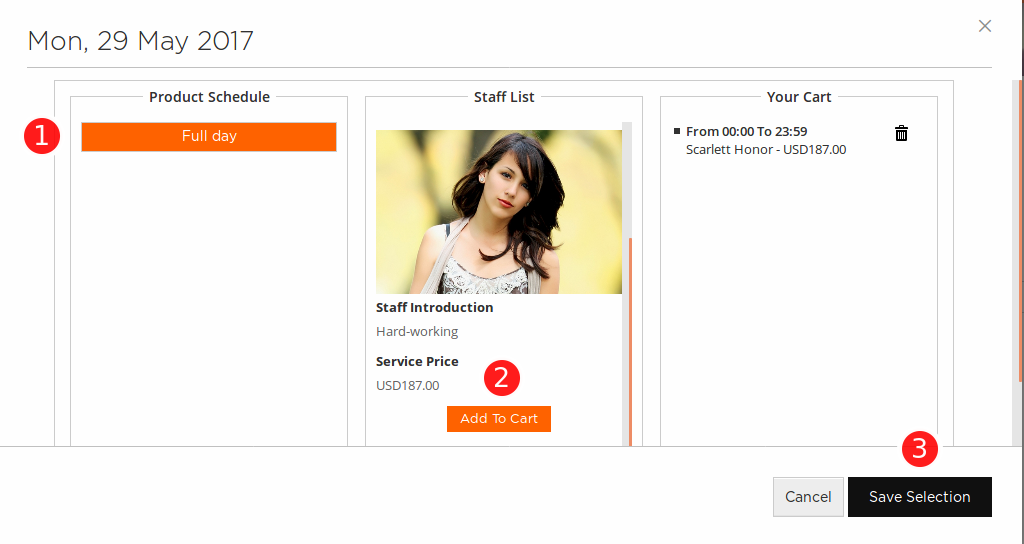
When a day is selected, the system will check if there is any product schedules available that day and display them. It will also check if the selected day is within a special date range as formerly specified. Then if a schedule is selected, the system will now check the staff with the corresponding schedule. Some information about the staff will also be displayed.
Then when the customer add the product to cart, he will be able to view the product options which are also booking options.
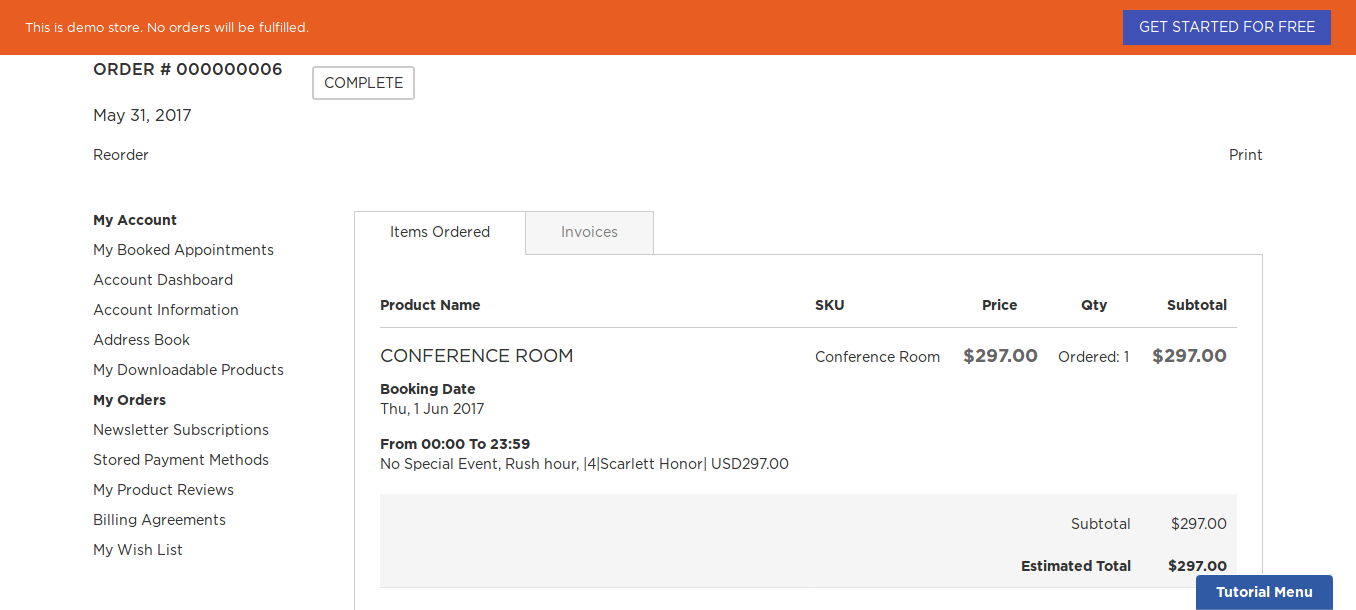
When the order is successfully placed, this is what it will looks like on My Orders page in customer's My Account.
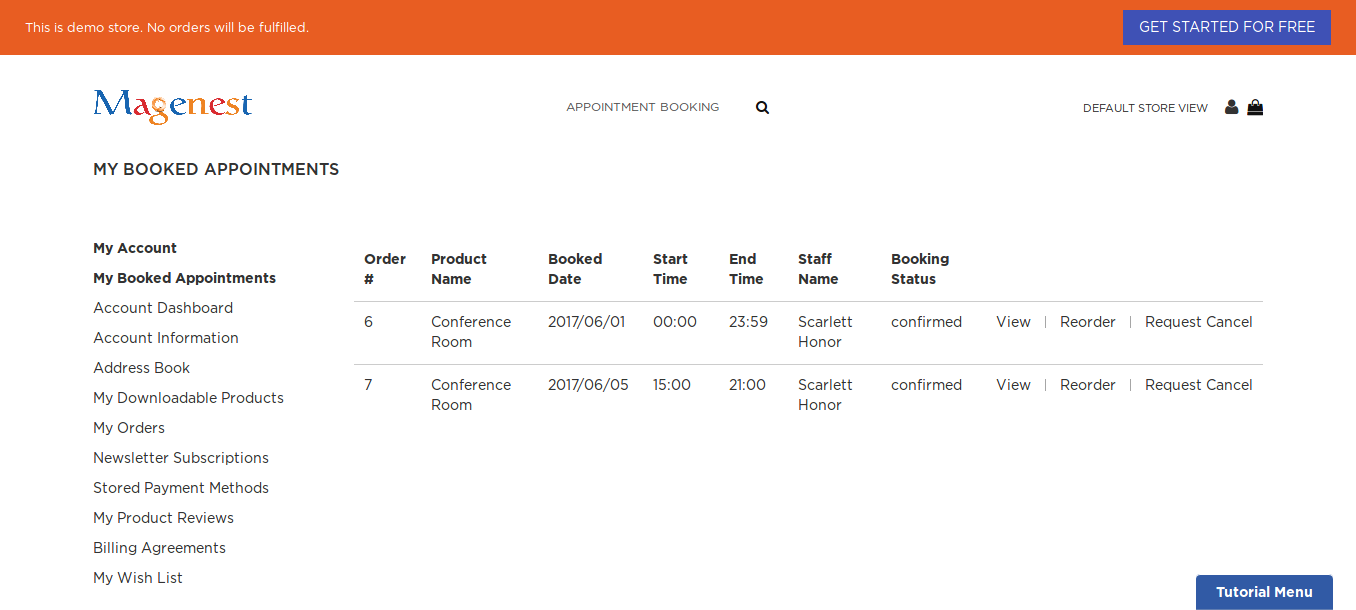
For easier management over booked appointments, the customer can also check the My Booked Appointments tab.
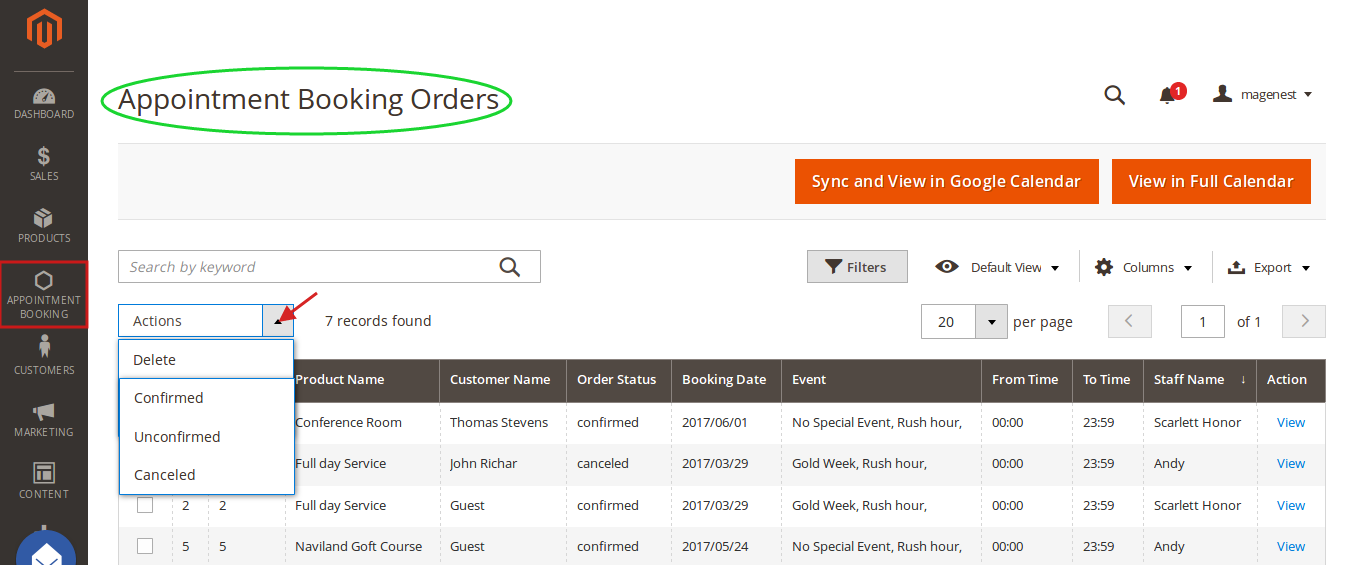
From admin's perspective, he can view all booked appointments in Booking Orders tab in Appointment Booking menu.
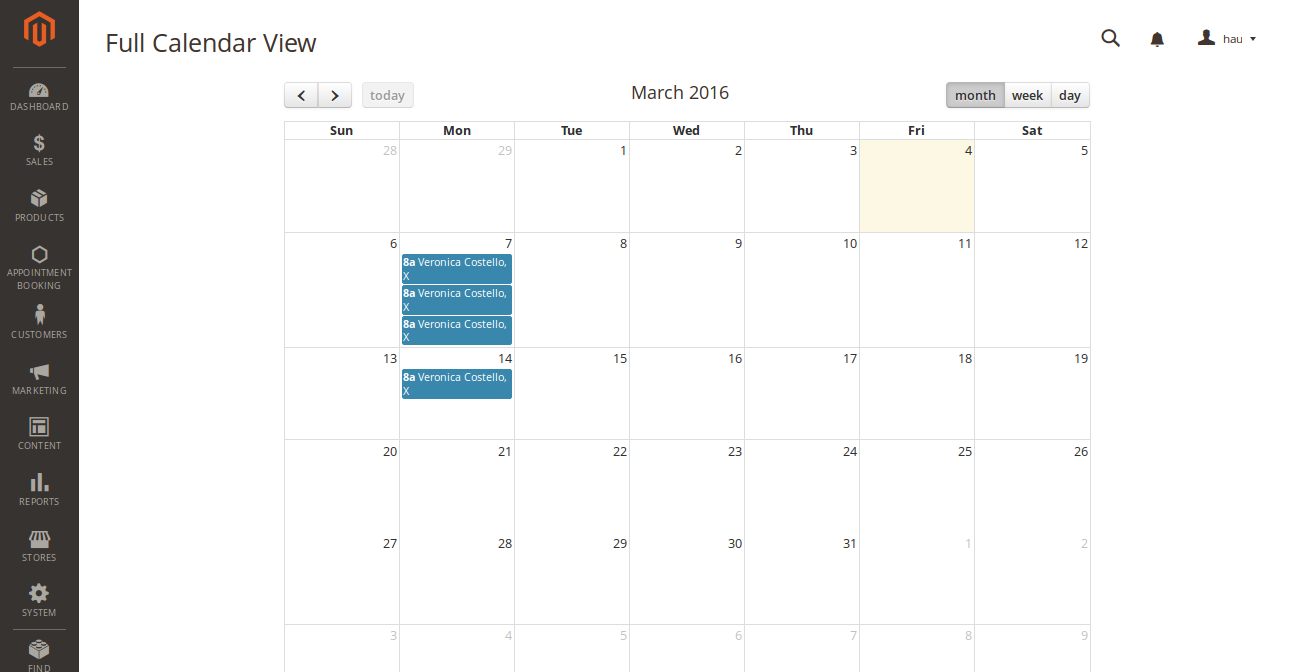
Now the admin can view all booked appointments in Full Calendar mode, just by pressing the View in Full Calendar button above.
He can also sync and view booked appointments on his Google Calendar account by clicking Sync and View in Google Calendar button. One small reminder here, if your browser is already logged in with your Google account, you will probably encounter a cookie error. You can avoid this error by erasing cookie and cache in the browser, re-login and the extension will function as normal.
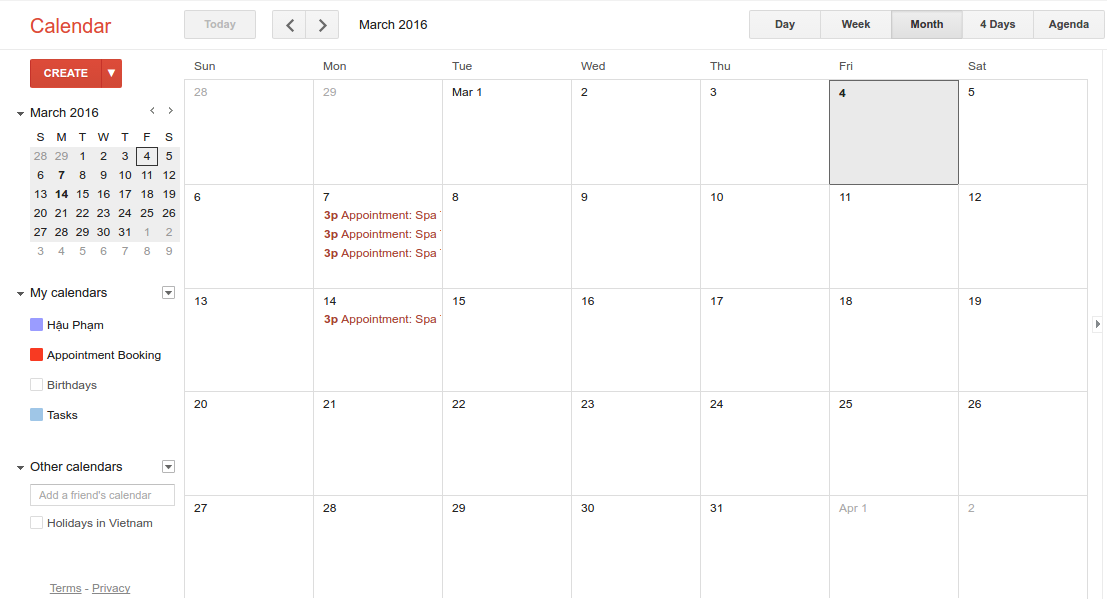
Sign in with your account and authorize connection to your created project on Google Developer Console, then your appointments will appear on your calendar as shown.
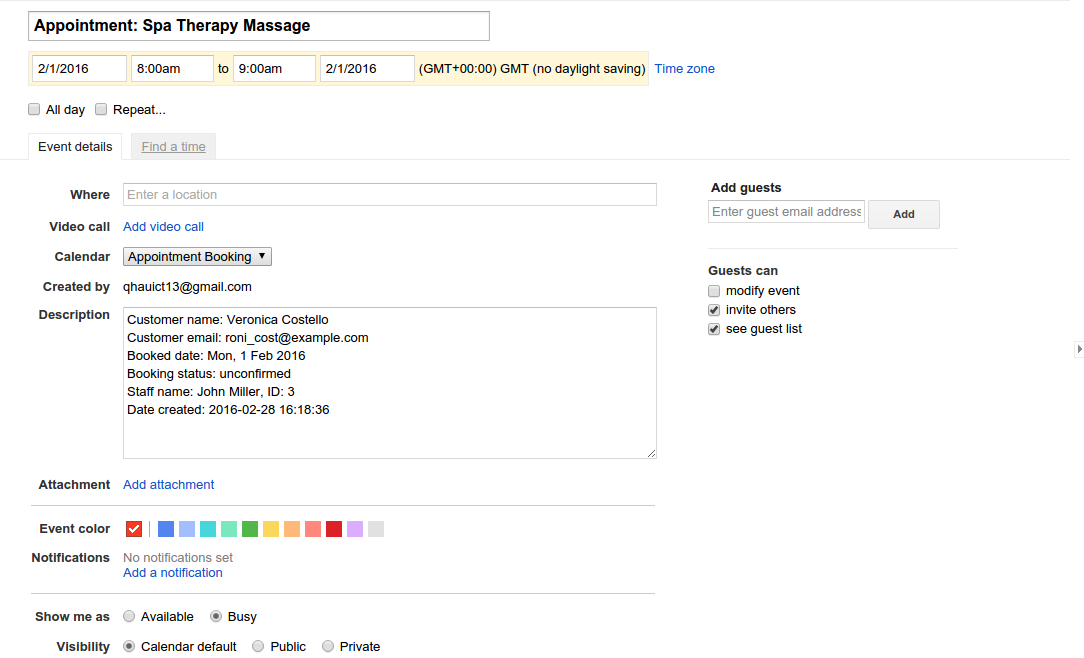
If you take a closer look into an event's details in Google Calendar, some necessary information will be displayed in the event's description.
Cancel Requests
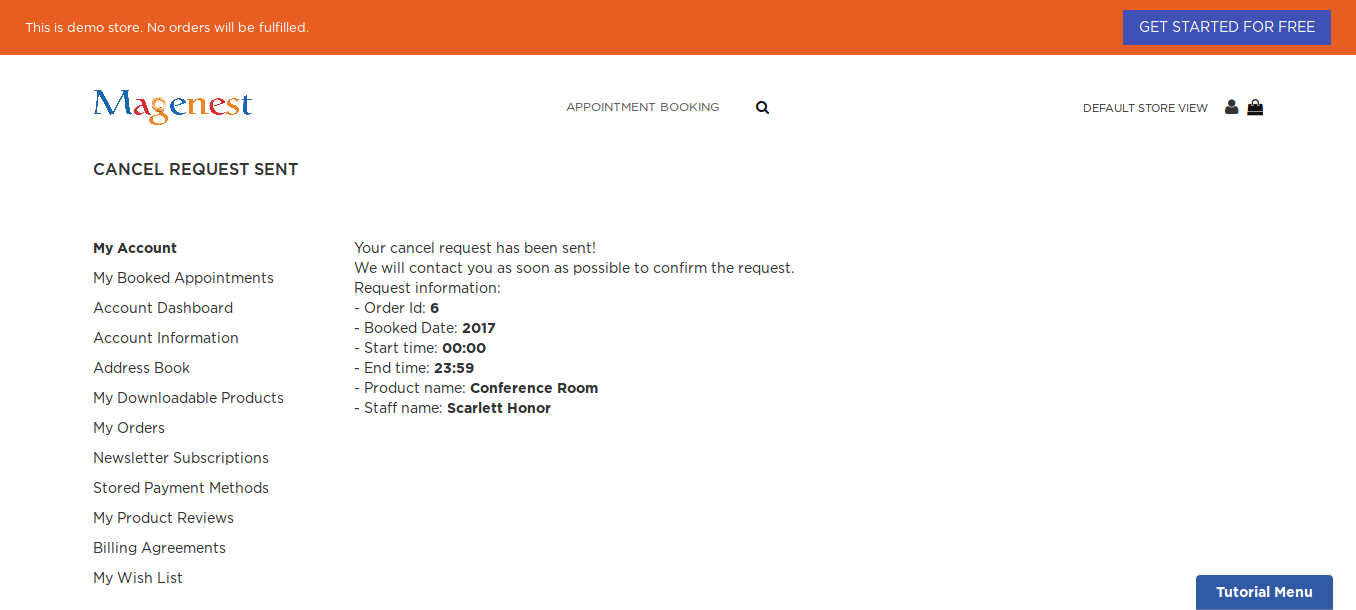
Once the appointment has been booked but the customer changed his mind, he can send a cancel request to the admin. He need to go to My Booked Appointments tab in My Account. Besides View and Reorder button, there will be Request Cancel buttons that once clicked, a request will be sent to the admin.
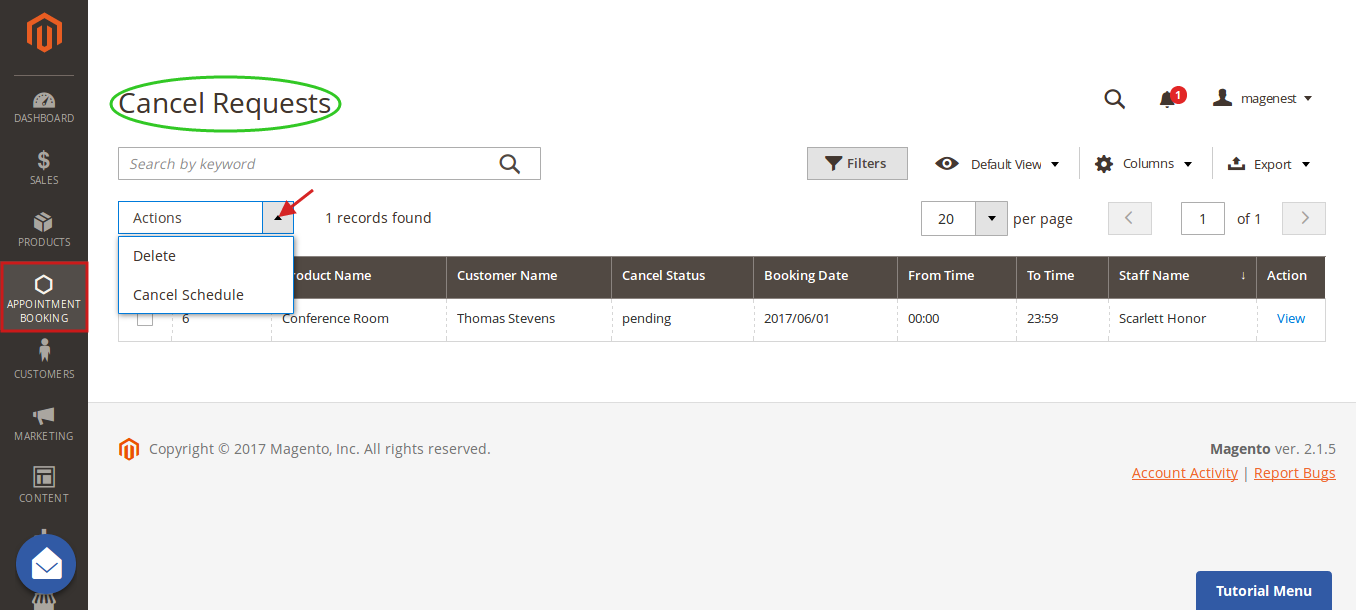
On backend side, go to Cancel Requests tab, the admin can see the cancel requests.
Fanpage Live Support
To configure the Fanpage Live Support, on the Admin sidebar, go to
...
Marketing > Messenger Live Support > Fanpage Live Support Settings.
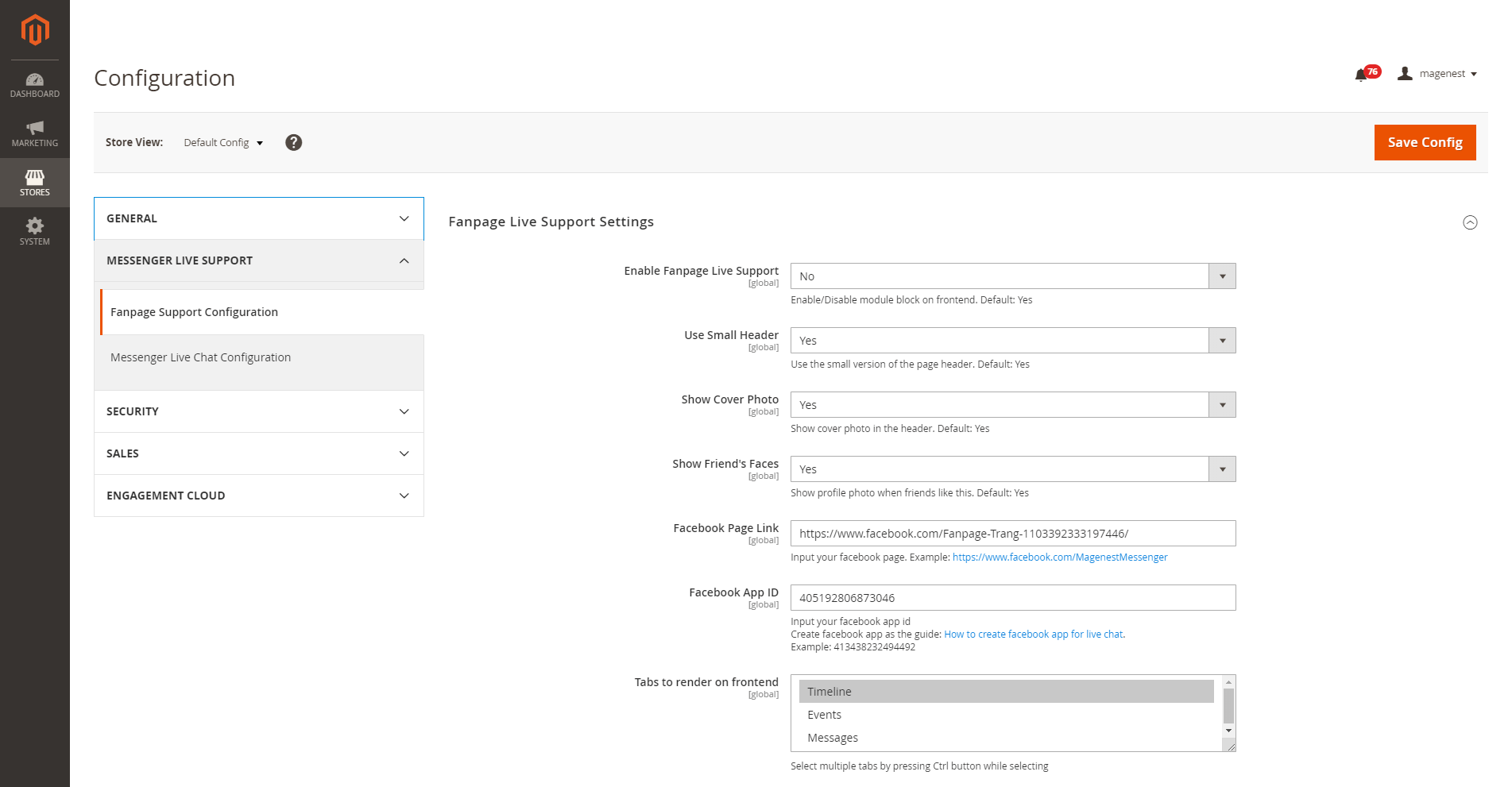
On the Fanpage Live Support Settings page
- Enable Fanpage Live Support: Select Yes to enable live support on the storefront.
- Use Small Header: Select Yes to use the small version of the page header.
- Show Cover Photo: Select Yes to include the cover photo of the admin in the header.
- Show Friend's Face: Select Yes to display customers' friends profile pictures when they like a post on the timeline.
- Facebook Page Link: Input your Facebook page's URL.
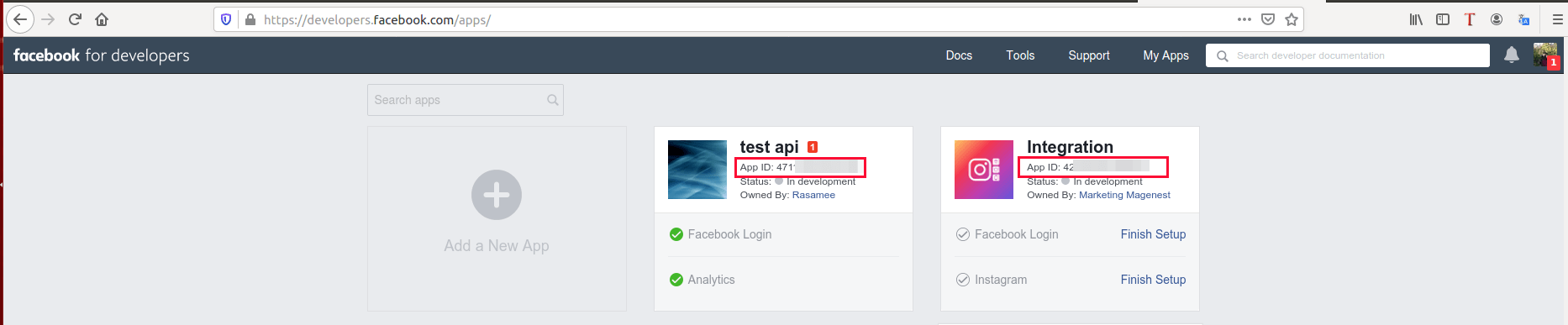
- Facebook App ID: Input your Facebook App ID. To get the App ID, please navigate to this Link and create an app.
- Tabs to render on frontend: Select the tabs you want to display in the Facebook box.
Timeline: Fanpage's timeline.
Events: Fanpage's events.
Messages: Live chatbox. All the replies from the admin in this chatbox will be available in Messenger.
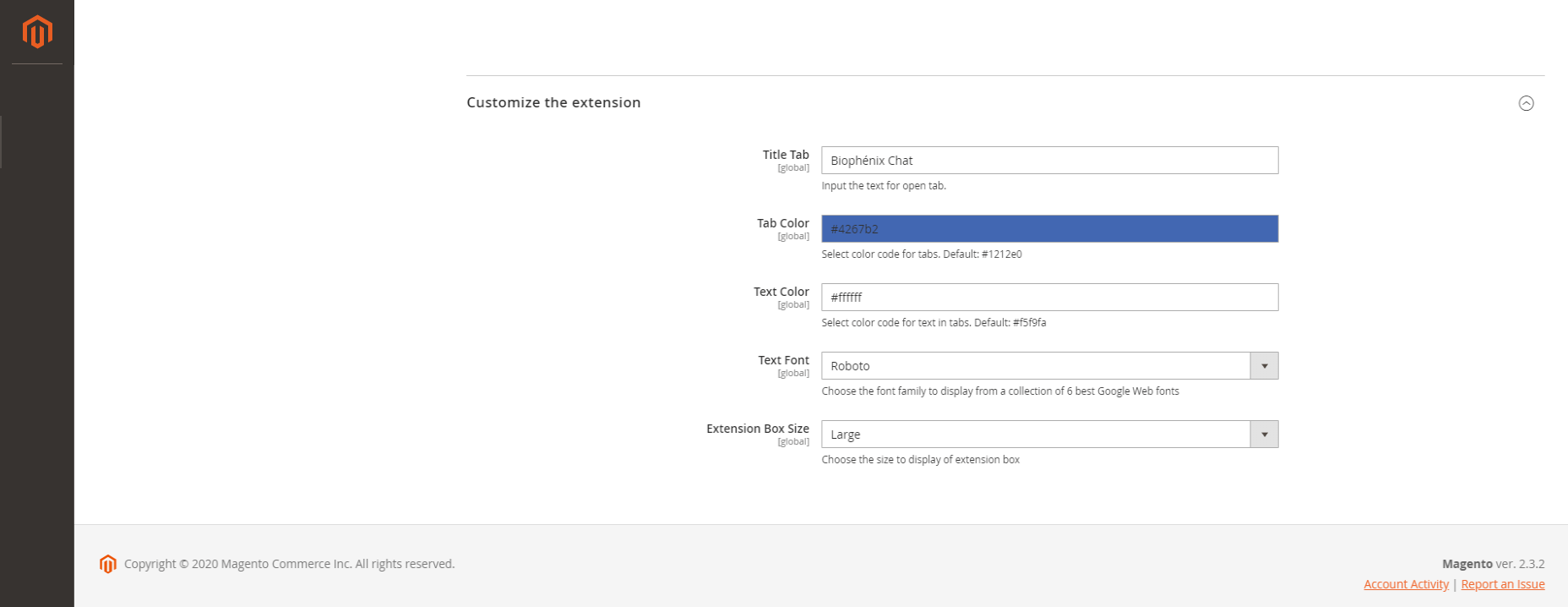
Admin can also customize the extension's display on the storefront.
- Title Tab: Enter the title of the Facebook box.
- Tab Color: Select the color of the box. The Facebook color by default is #1212e0
- Text Color: Select the color for text in the box. The Facebook color by default is #f5f9fa
- Text Font: Choose a suitable font from a collection of 6 best Google Web fonts.
- Extension Box Size: Choose the size of the extension box. There are two sizes: Medium and Large.
Messenger Live Chat
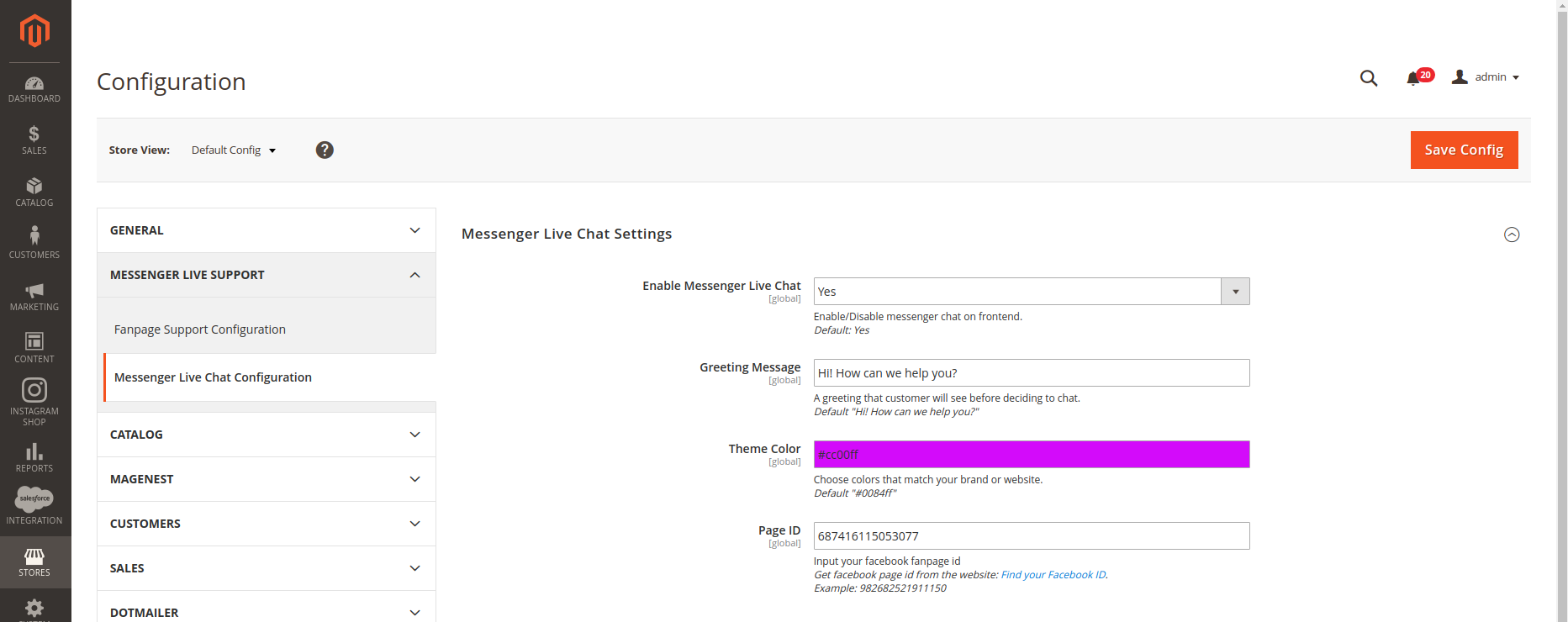
To configure the Messenger Live Chat, on the Admin sidebar, go to Marketing > Messenger Live Support > Messenger Live Chat Settings.
On the Messenger Live Chat page.
- Enable Messenger Live Chat: Select Yes to enable the live chat feature.
- Greeting Message: Enter the greeting message that best suits your business.
- Theme Color: Select the theme color for the Messenger chatbox. The Facebook color by default is #0084ff
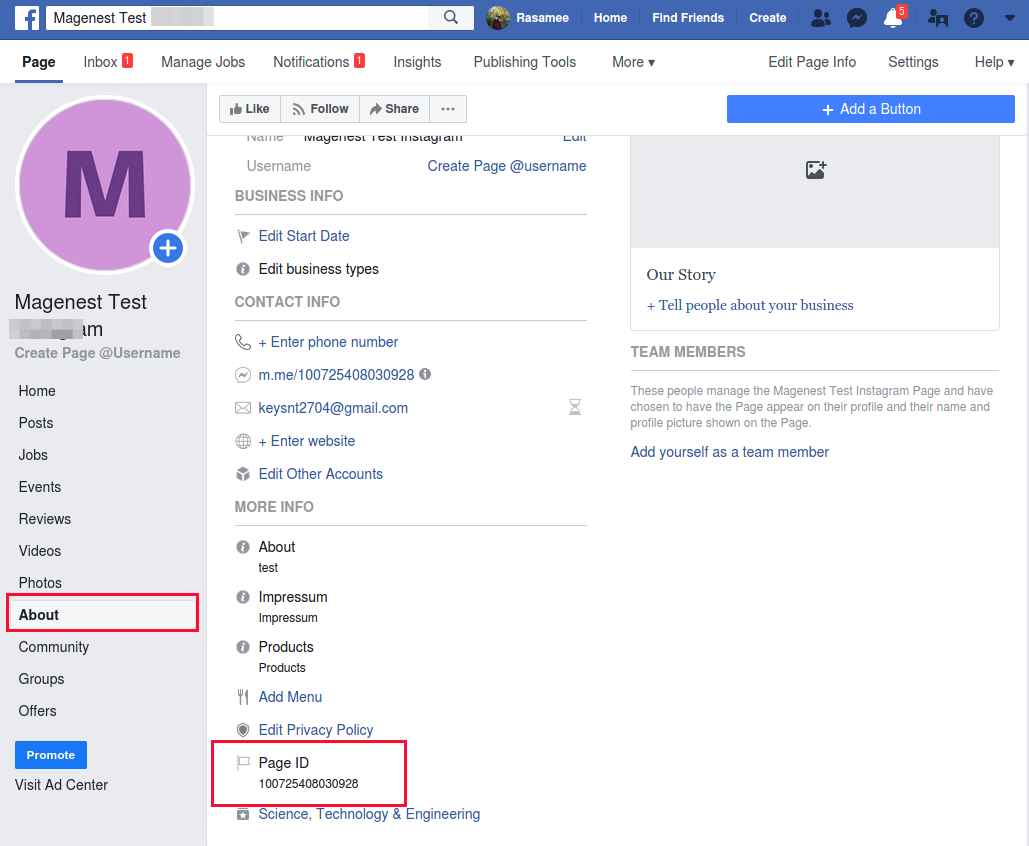
- Page ID: Input your Facebook page ID. In order to get the ID, on your Facebook page, go to About > Page ID.
Storefront Display
After finishing the configuration, customers will be able to see the extension displayed on the frontend. This will help facilitate the sales process and make your website look more professional.
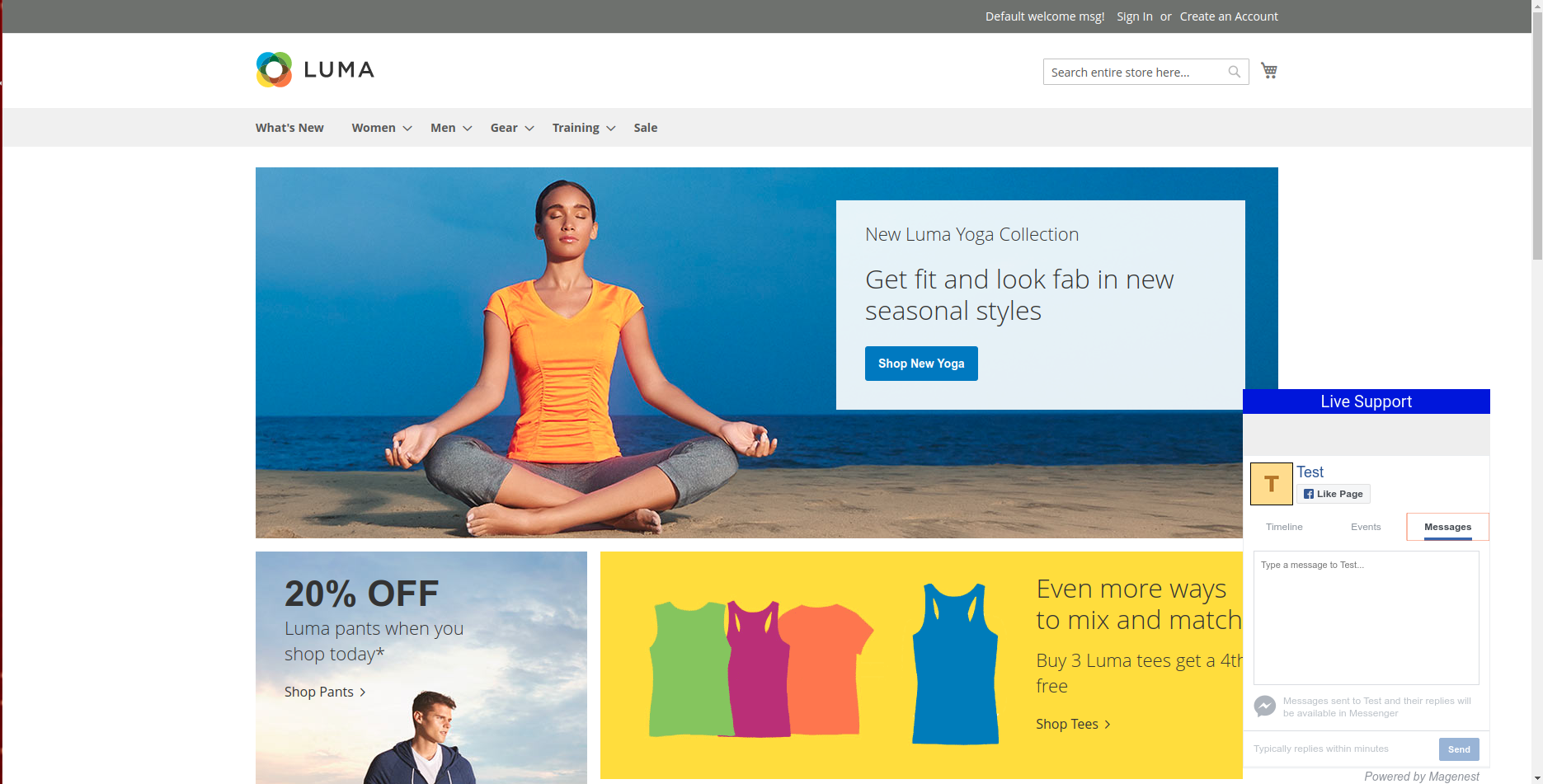
- Fanpage Live Support box display
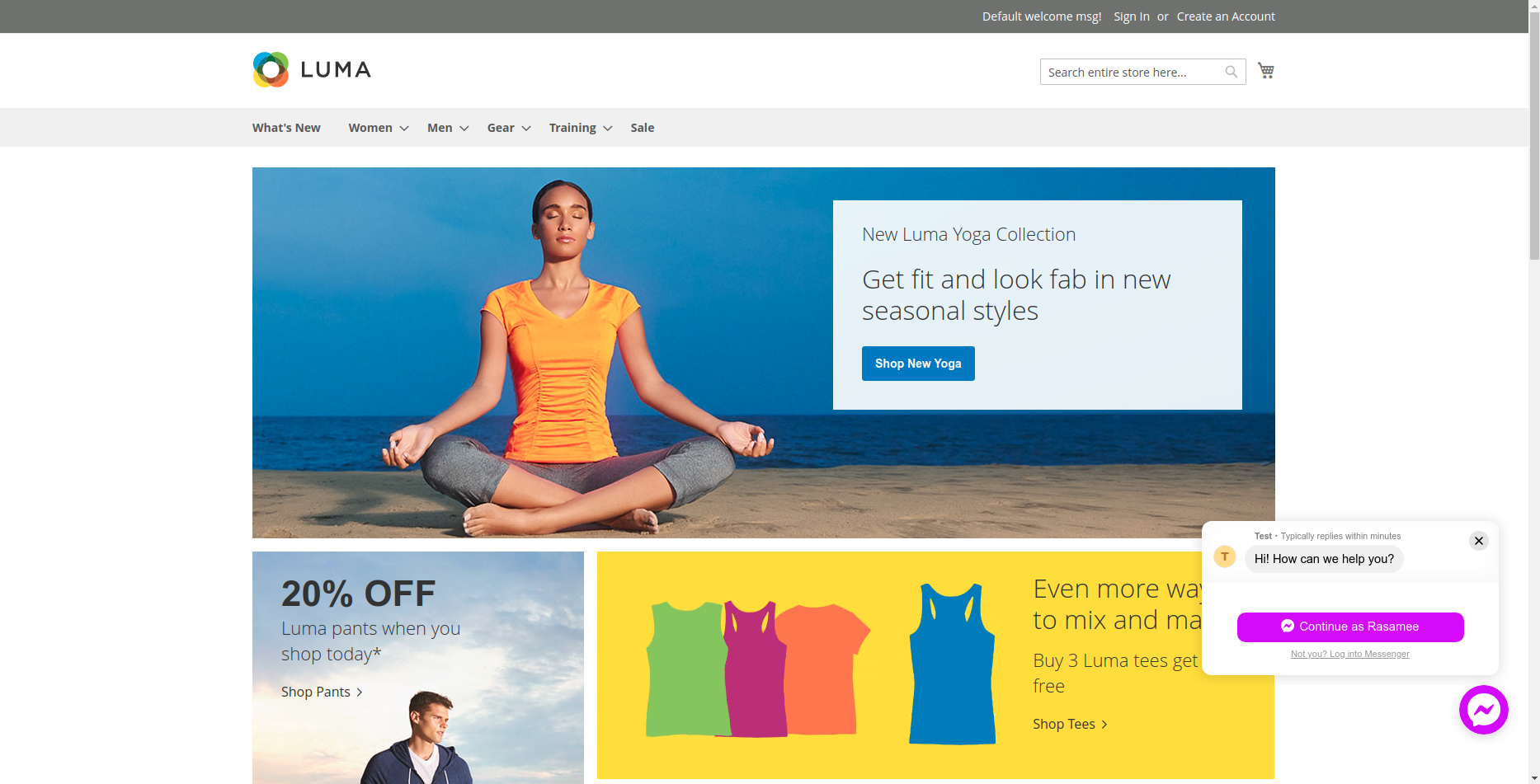
- Messenger Live Chat box display
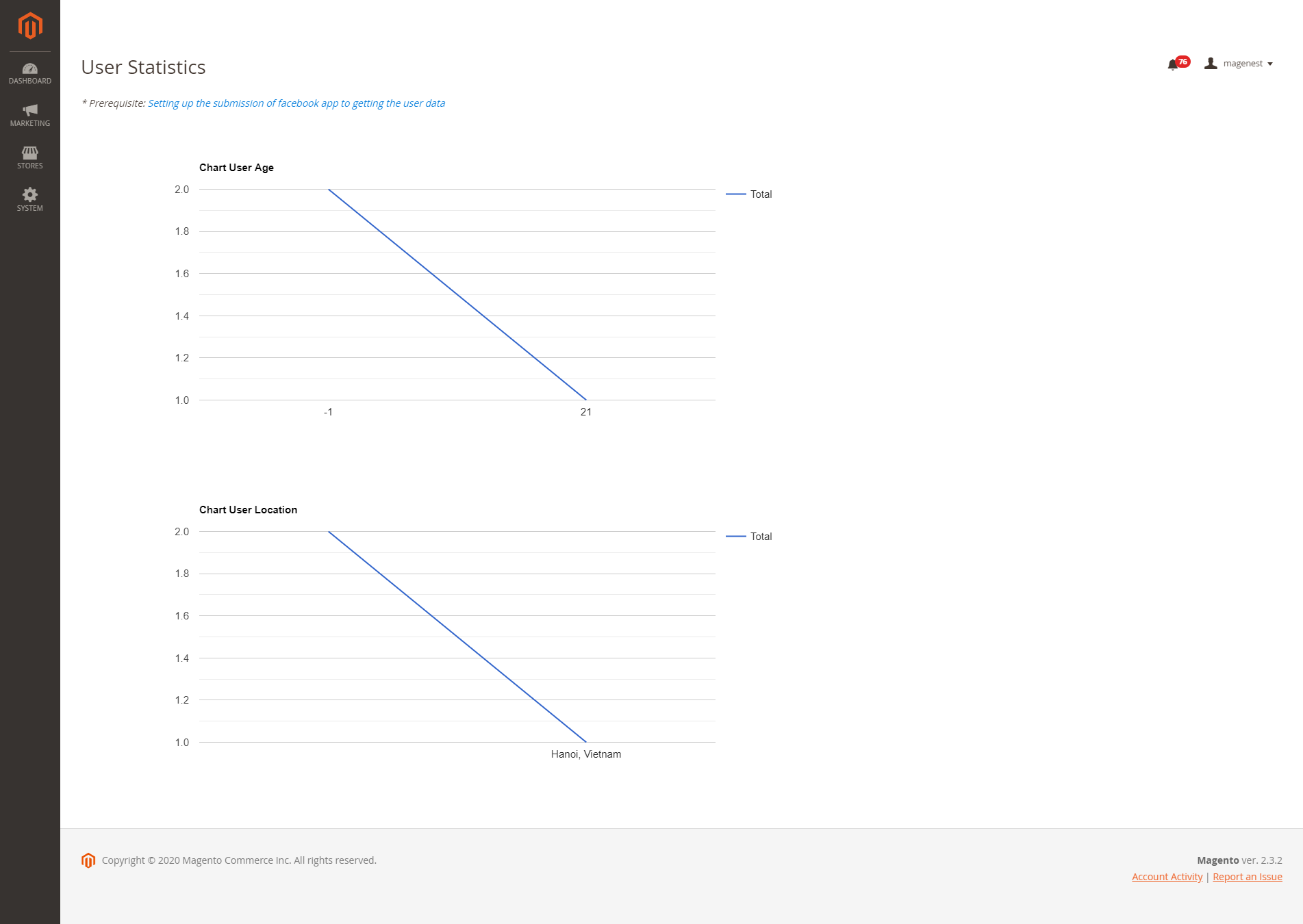
Report
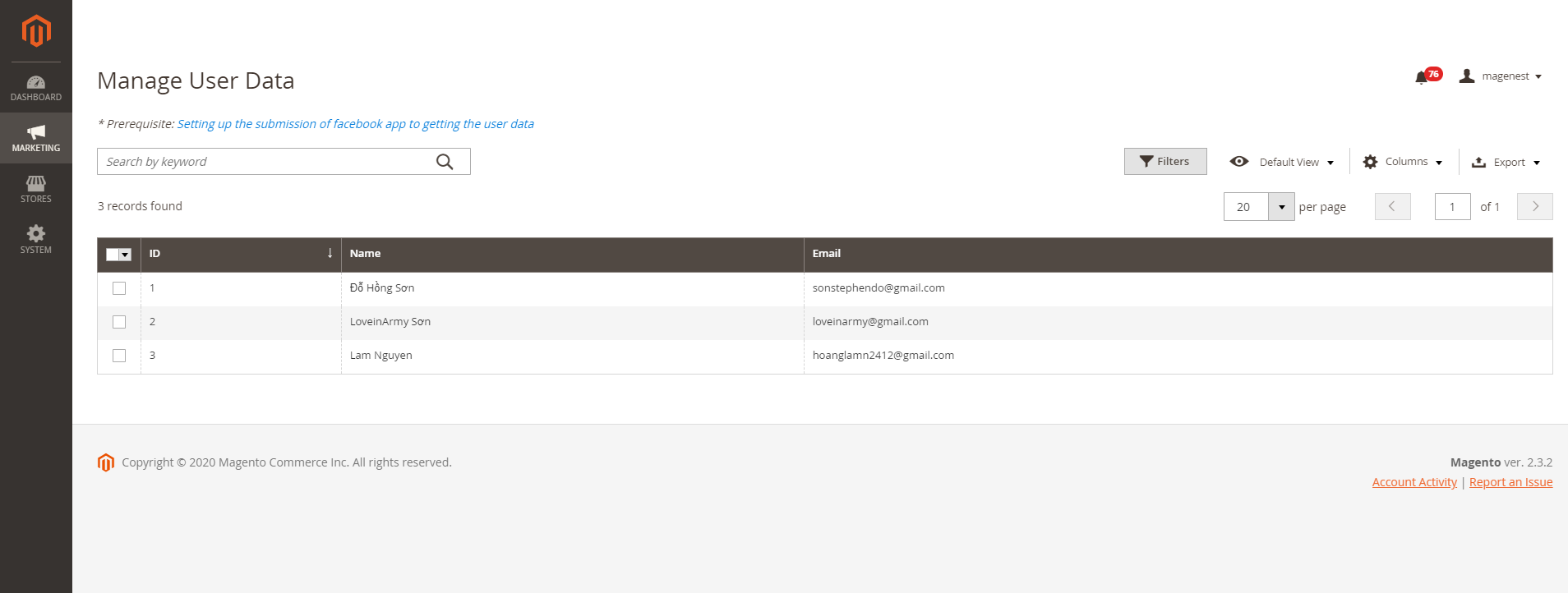
One great thing about our module is that it can collect the customers' data that is supported by Facebook (including customers' names, locations, birthday, emails, age,...) and with this, merchants will be able to have a good analyse on their customer flow.
- Merchants can see the customers' ages and locations rate in the chart
- Merchants can gather customers' data and therefore better their upmarket and customer service experience.
Update
- When a bug fix or new feature is released, we will provide you with the extension's new package.
- All you need to do is repeating the above installing steps and uploading the package onto your store. The code will automatically override.
Flush the config cache. Your store and newly installed extension should be working as expected.
Support
- We will reply to support requests after 2 business days.
- We will
...
- offer a lifetime free update and 6 months of free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other series such as customizing our products, installation and uninstallation service
...
...
- .
...
...