Thank you for purchasing our extension. If you have any questions that are beyond the scope of this document, do not hesitate to leave us an email via our email address below.
Created: 01/02/2016 | By: Magenest | Support Portal: http://servicedesk.izysync.com/servicedesk/customer/portal/22
![]()
Enjoy a seamless payment process and advanced security with Magento 2 Stripe Payment.
Extension's page: Stripe Payment Gateway
A lot of features are included in the extension that you can tweak to make it best suit your business, including:
Choose between Authorize Only or Authorize and Capture.
Restrict unwanted countries from payment
Various credit card types
Enable CVC/AVS Verification
Easily partial capture invoice.
Conveniently partial or total refund.
The primary aim of the extension is to deliver the most fluent and effortless payment experience to the customers:
Easily checkout using credit card.
Your store should be running on Magento 2 version 2.0.x; 2.1.x; 2.2.x
You need to have a stripe account to use our extension. If you have not any stripe accounts, you need to create a new account by clicking on the following link: https://dashboard.stripe.com/register
Then, choose Create your Stripe account to set up a new account

Once you have the Stripe account, sign into your account.

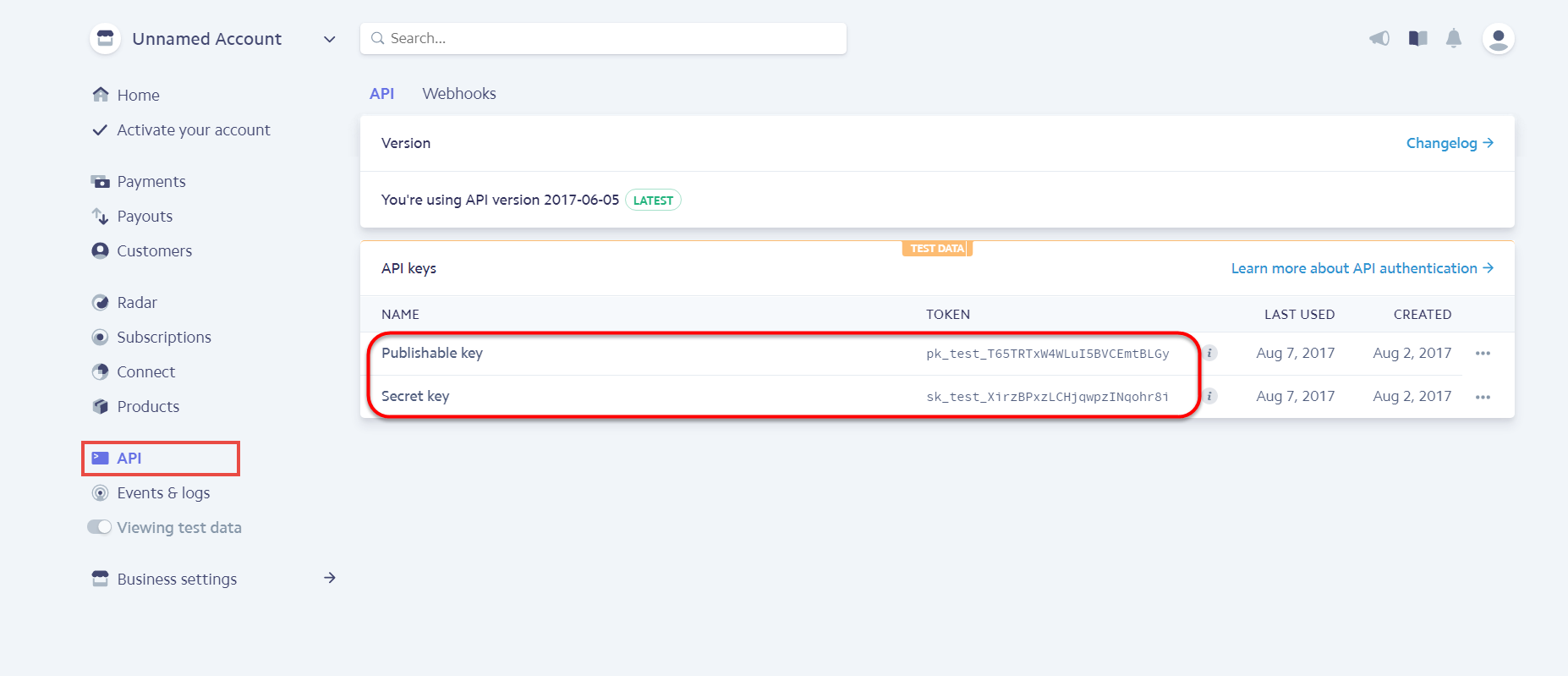
After that, click on API at the left corner > API Keys to take API Keys.

At back end, you need to configure some fields to connect between your Magento site and the Stripe account.
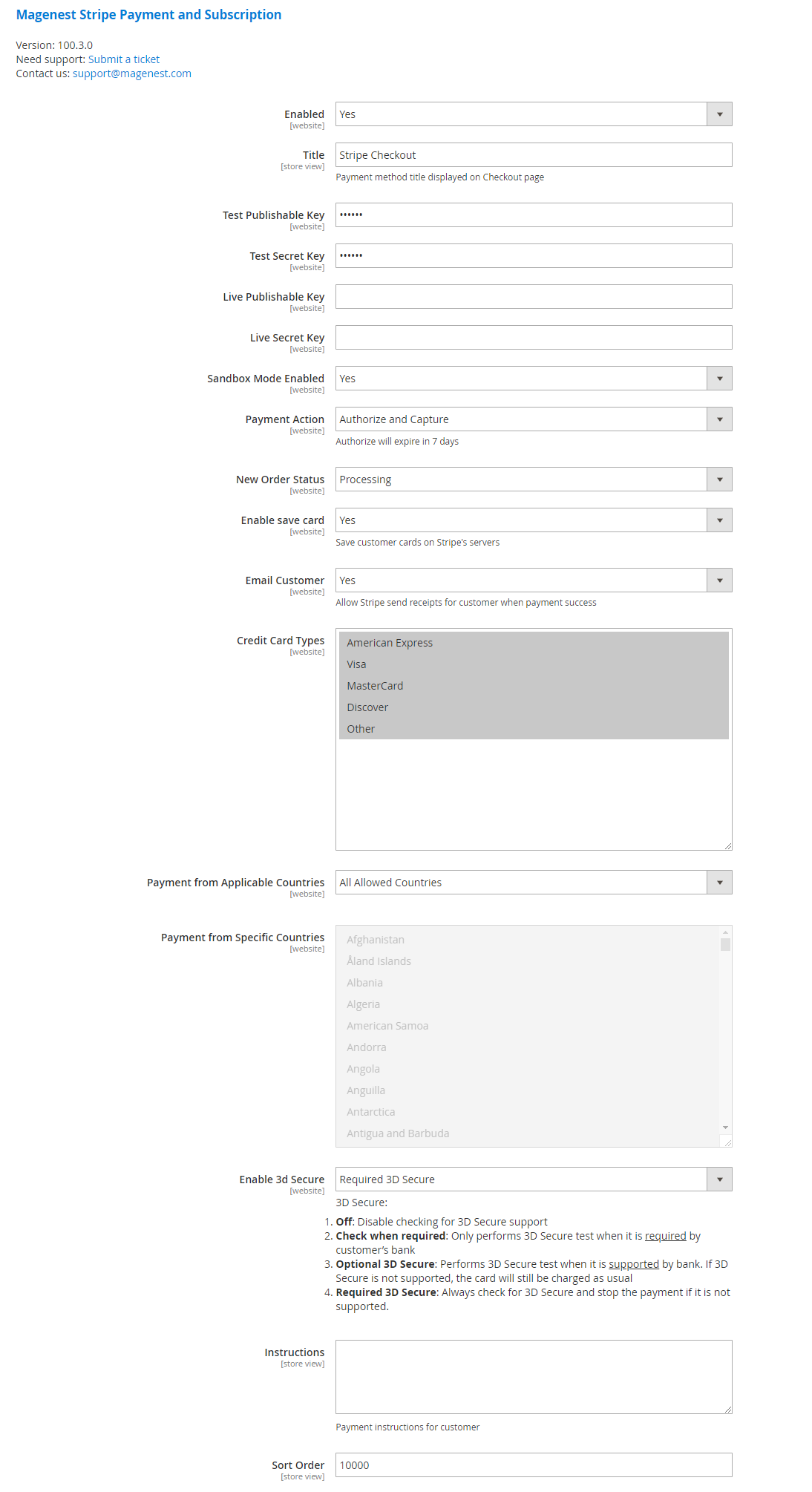
Firstly, click on Stripe Payments > Settings > Stripe Payment Gateway
Title: the title of the payment method displayed on the Checkout Page.

If you use the Test Key:
If you use the Live Key:
You can set the Payment Action to be Authorize and Capture or Authorize Only
You can set the New Order Status: Processing, Suspected Fraud
Enable Save Card: Allow customers to save credit card information once they sign in.
Email Customer: Allow Stripe to send receipts to customers once the payment is successful.
Credit Card Types: You can choose which credit card types you want by choosing one or more items.
Payment from Applicable Countries:
Enable 3D Secure: Enable the 3D Secure with 4 options (Off, Check when required, Optional 3D Secure, Required 3D Secure)
In addition, you can add/edit the Instructions to instruct customers how to do payment.
![]() Sort Order: The order of the payment method that will be displayed on the checkout page.
Sort Order: The order of the payment method that will be displayed on the checkout page.
Stripe Checkout Form: IFrame checkout form settings
![]() Enable Stripe Checkout Form: Choose Yes to enable the IFrame checkout form.
Enable Stripe Checkout Form: Choose Yes to enable the IFrame checkout form.
![]() Title: Edit the title for the payment method. Here we recommend you to set it as "Stripe Checkout IFrame"
Title: Edit the title for the payment method. Here we recommend you to set it as "Stripe Checkout IFrame"

You can set the Payment Action to be Authorize and Capture or Authorize Only
You can set the New Order Status: Processing, Suspected Fraud
You can allow customers to pay by Bitcoin and Alipay by choosing Yes/No in Accept Bitcoin Payment, Accept Alipay Payment.
You can turn on Allow Stripe Checkout to collect customer's billing address, Allow Stripe Checkout to collect customer's zip code
Include Option for "Remember Me" for future purchase: If you set this option to Yes, Stripe will save the customer's information for later purchase in every website that use Stripe Payment Gateway.
Select Image: Upload image for Iframe checkout form.
![]() Sort Order: The order of the payment method that will be displayed on the checkout page.
Sort Order: The order of the payment method that will be displayed on the checkout page.
New: Three payment methods have been developed for Stripe: Apple/Google Pay, Giro Pay, Alipay.
We have already connected fully in Stripe configuration. You only need to enable the methods by following these steps.
Stripe Apple Pay, Google Pay (Stripe Payment Button) and Stripe Giro Pay, Stripe Alipay
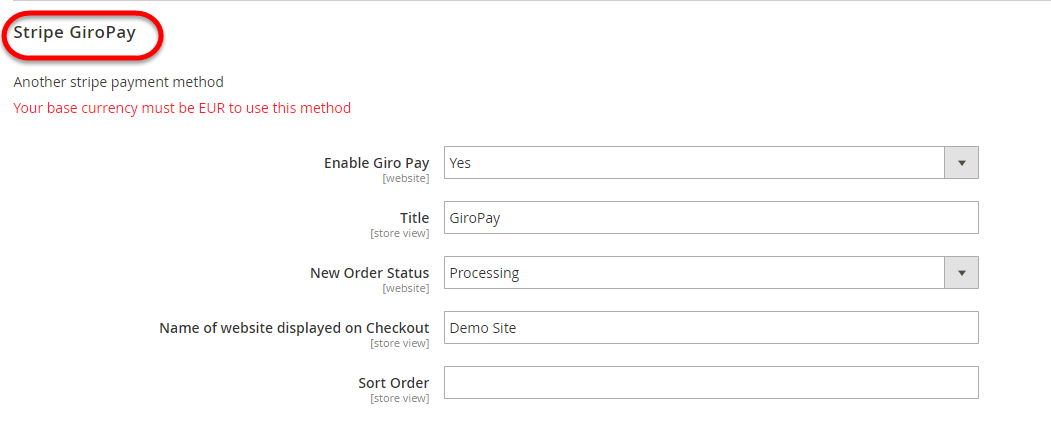
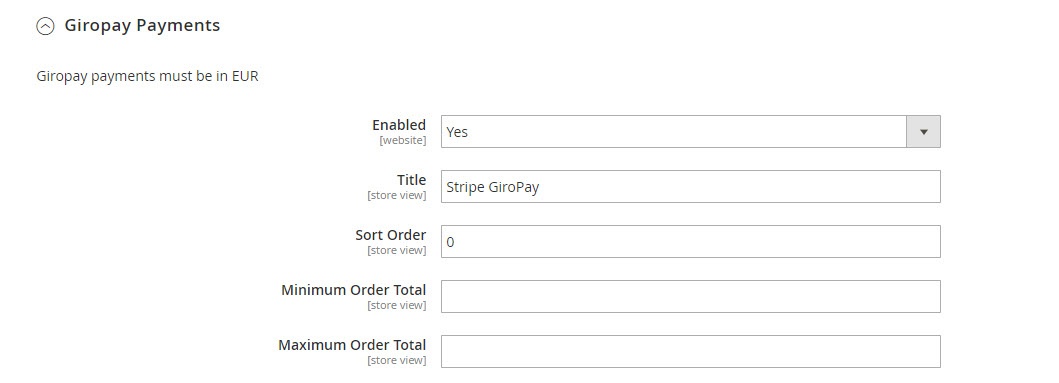
Enable this method: Choose Yes to enable Apple Pay, Google Pay, Giro Pay
Title: Fill in the title for the payment method
You can set the New Order Status: Processing, Suspected Fraud
Name of website displayed on Checkout: Your store name
![]() Sort Order: The order of the payment method that will be displayed on the checkout page.
Sort Order: The order of the payment method that will be displayed on the checkout page.



When done, please press Save Configuration > Cache Management, your configuration is ready to use.
To use Google Pay (for PC), customers have to add their credit card to the browser.
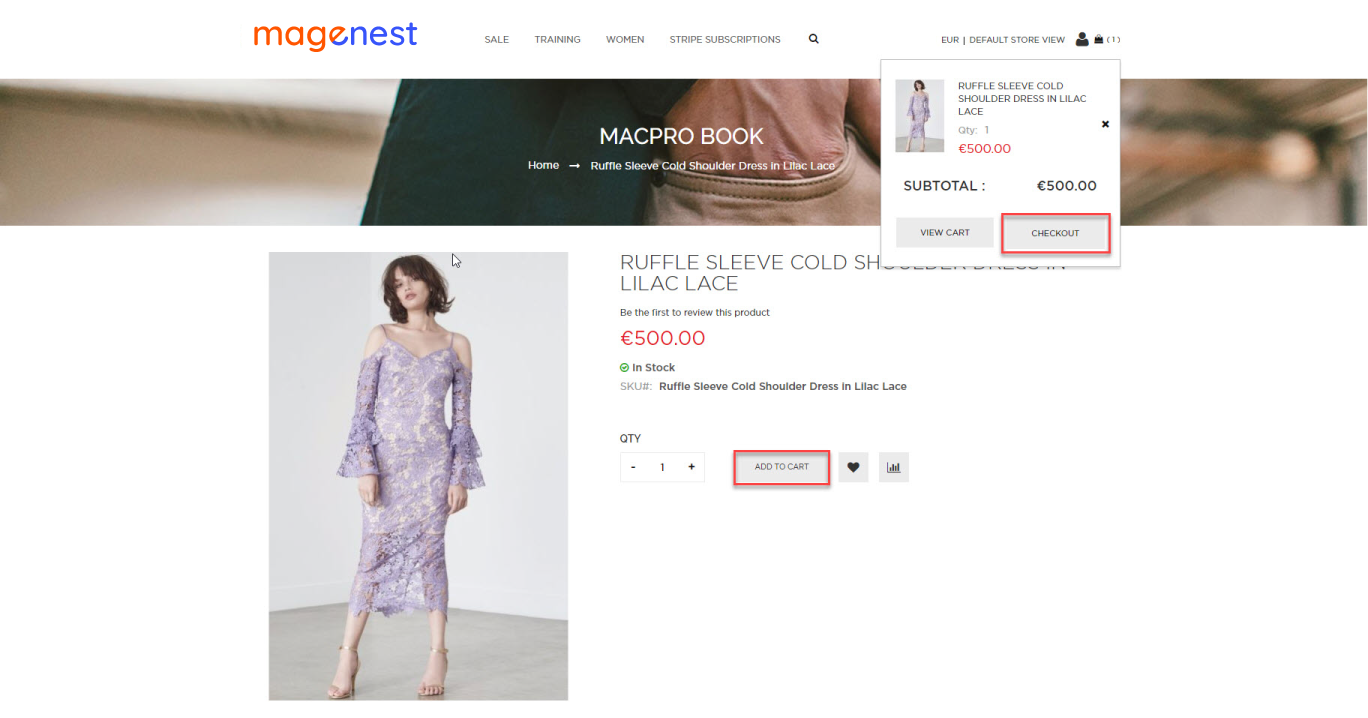
At front end, customer can add the items into shopping cart by clicking the Add to Cart button.

Then, go to the checkout page. Customer fills in his/her shipping address and selects the payment method.
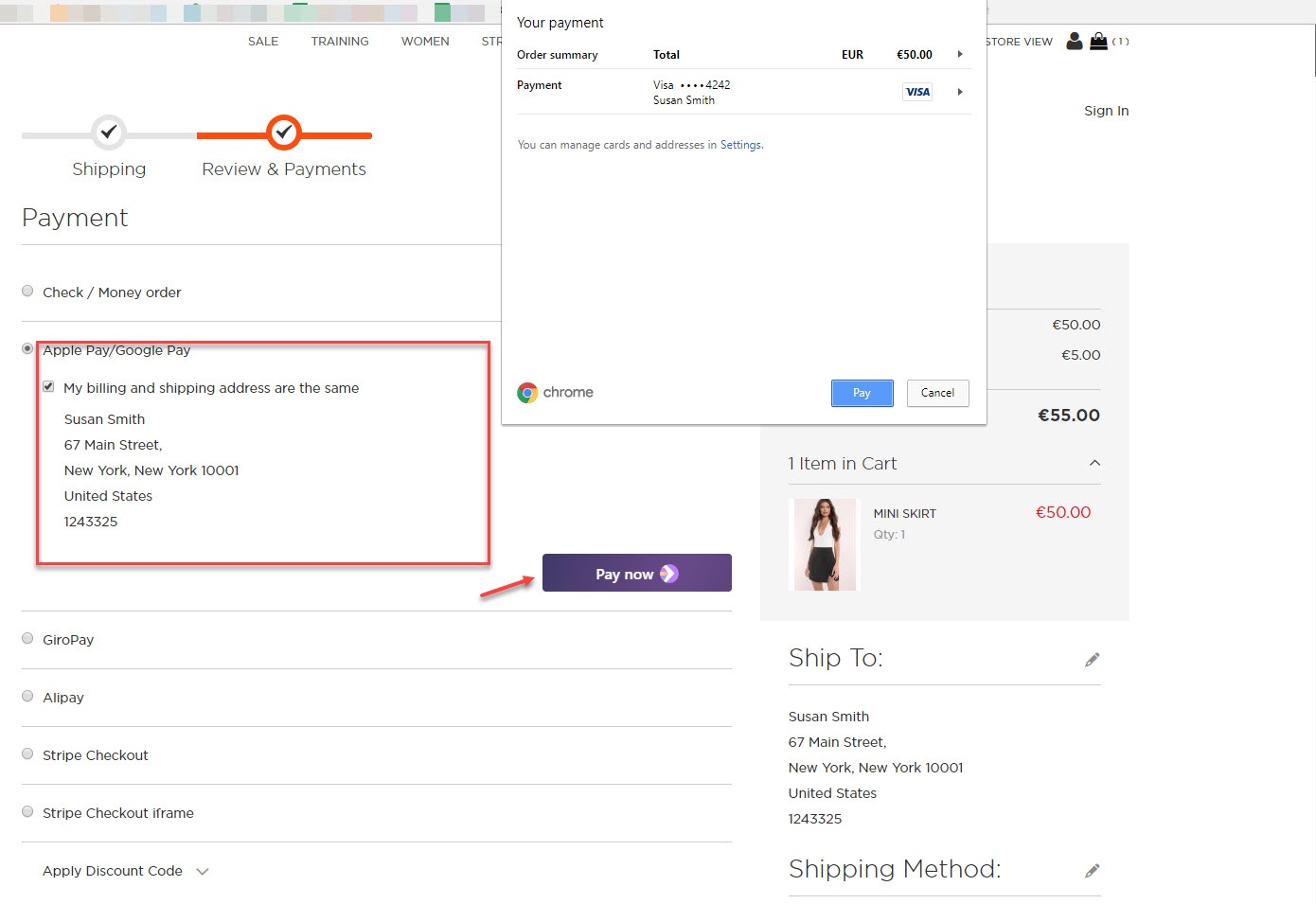
Checkout with Apple Pay/Google Pay
To use Google Pay (for PC), customers have to add their credit card to the browser.
In case your browser can't pay button to transfer, follow this guide to display Stripe Payment request button.
 Mark the checkbox "My billing and shipping addresses are the same" if the shipping address and the billing address are not different.
Mark the checkbox "My billing and shipping addresses are the same" if the shipping address and the billing address are not different.
If they are different, fill in the billing address then click "Update".
After filling in all the neccessary information, click Pay now to place the order.

Stripe Apple Pay Checkout

After successful payment, at Payments tab of Stripe, the order will be updated corresponding with Magento.

Checkout with Stripe Giro Pay

After filling in all the neccessary information, click Continue to place the order.
Then, it redirects to Stripe Giro Pay Payment Page and buyer can finalize his payment there.
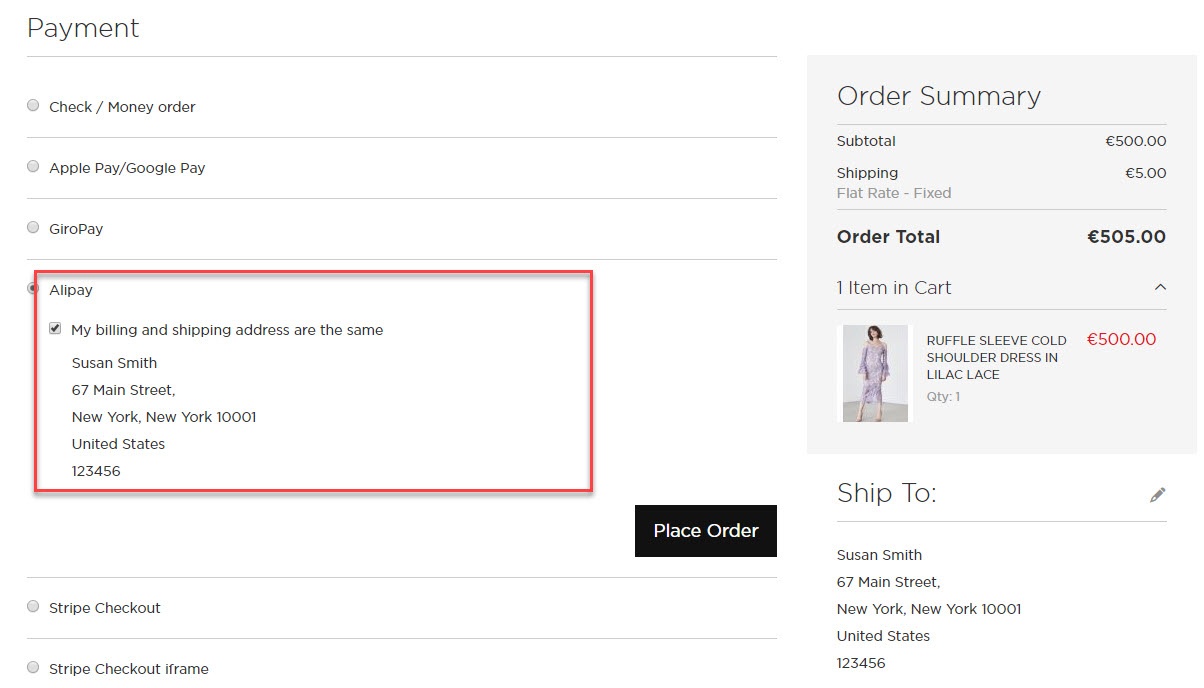
Checkout with Stripe Alipay

After filling in all the neccessary information, click Place Order
Then, it redirects to Stripe Alipay Payment Page and buyer can finalize his payment there.
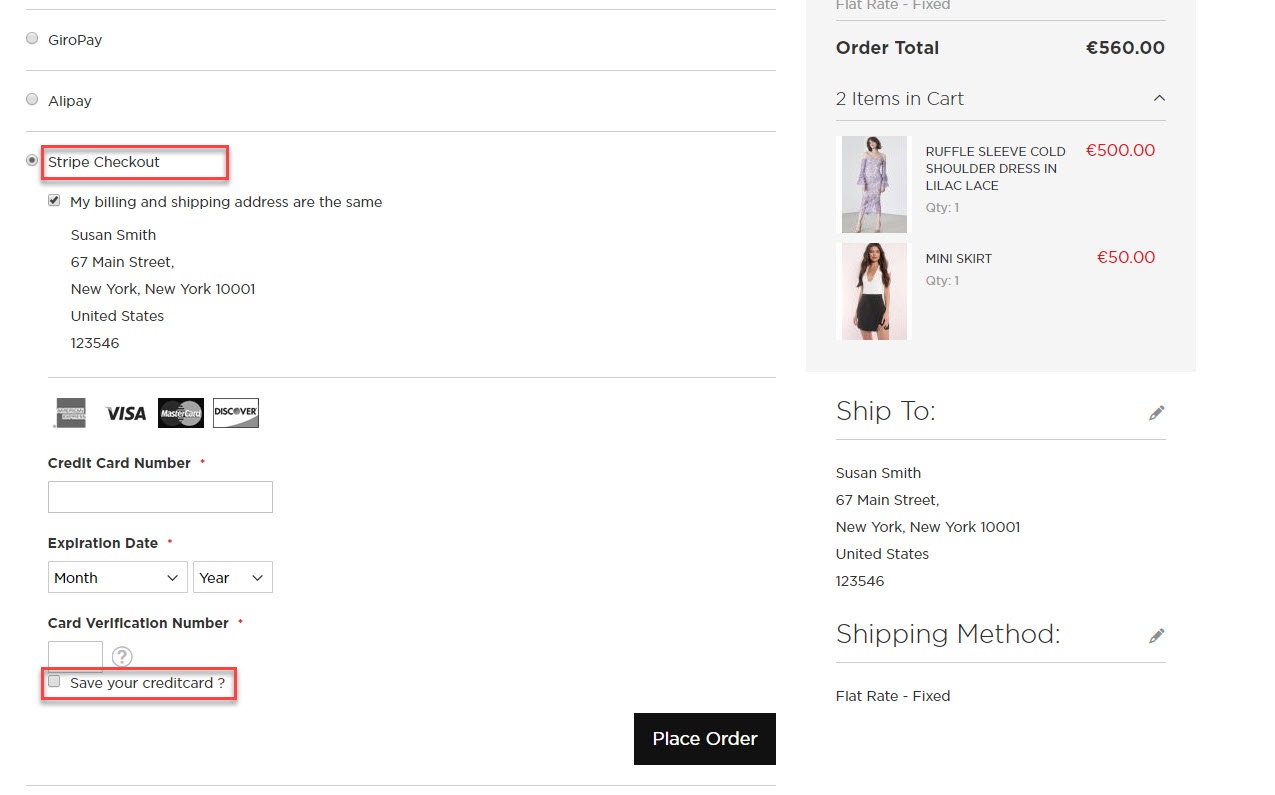
Checkout with Stripe Checkout (Direct Checkout)

If the customer sign in with an account, he/she can use the save card function by ticking in the Save your credit card box.
After filling in all the neccessary information, click Place Order to finalize the payment.
Checkout with Stripe Checkout (Direct Checkout)
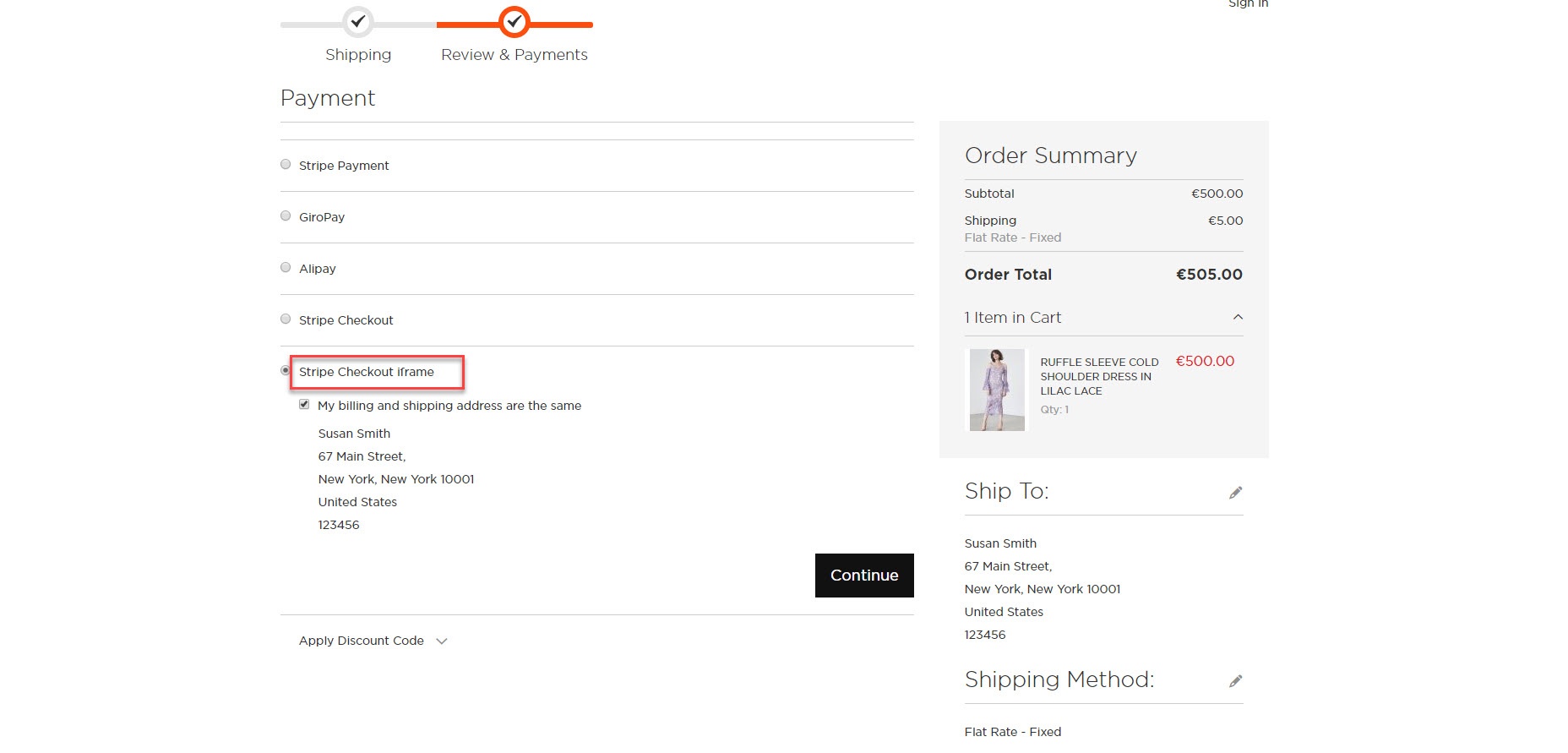
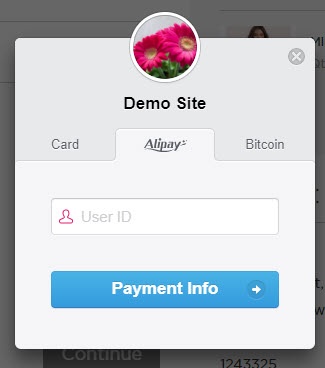
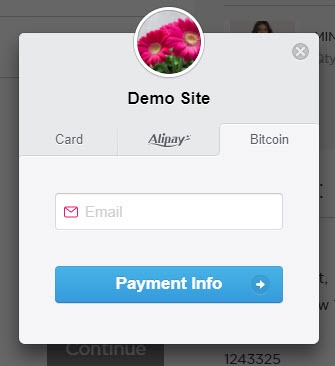
Another payment method is Stripe Checkout Iframe. It supports wonderful functions with Credit Card, Alipay, and Bitcoin. Customers can follow the instruction below:

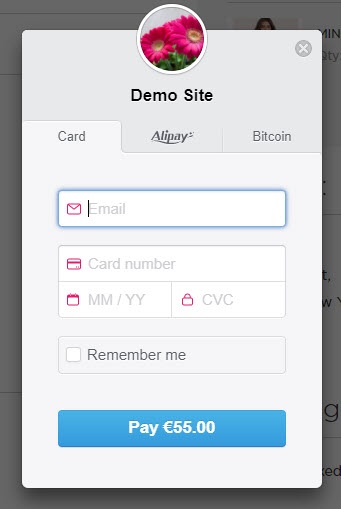
After filling in all the neccessary information, click Continue and an IFrame checkout form will pop up with 3 choices of payment: Credit card, Alipay, and Bitcoin.

Credit card Iframe checkout form

Alipay Iframe checkout form

Bitcoin Iframe checkout form
If customer enters his mobile phone number, Stripe will send a 6-number-verification code to confirm his payment info.
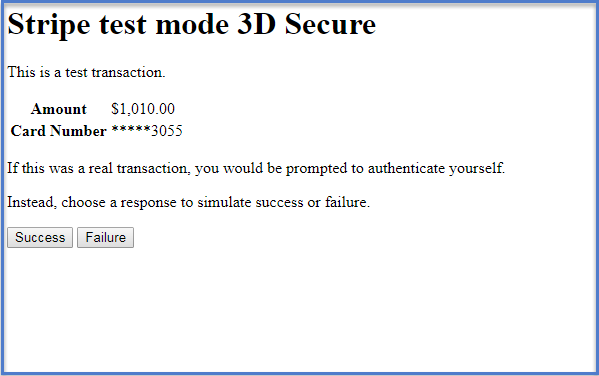
Support 3D secure:
When customers use type of card provided with 3D secure function. Stripe will turn on automatic mode to check. The operation will redirect to processing page:

Press Success button. The inform result will sent to customer. Payment successful !
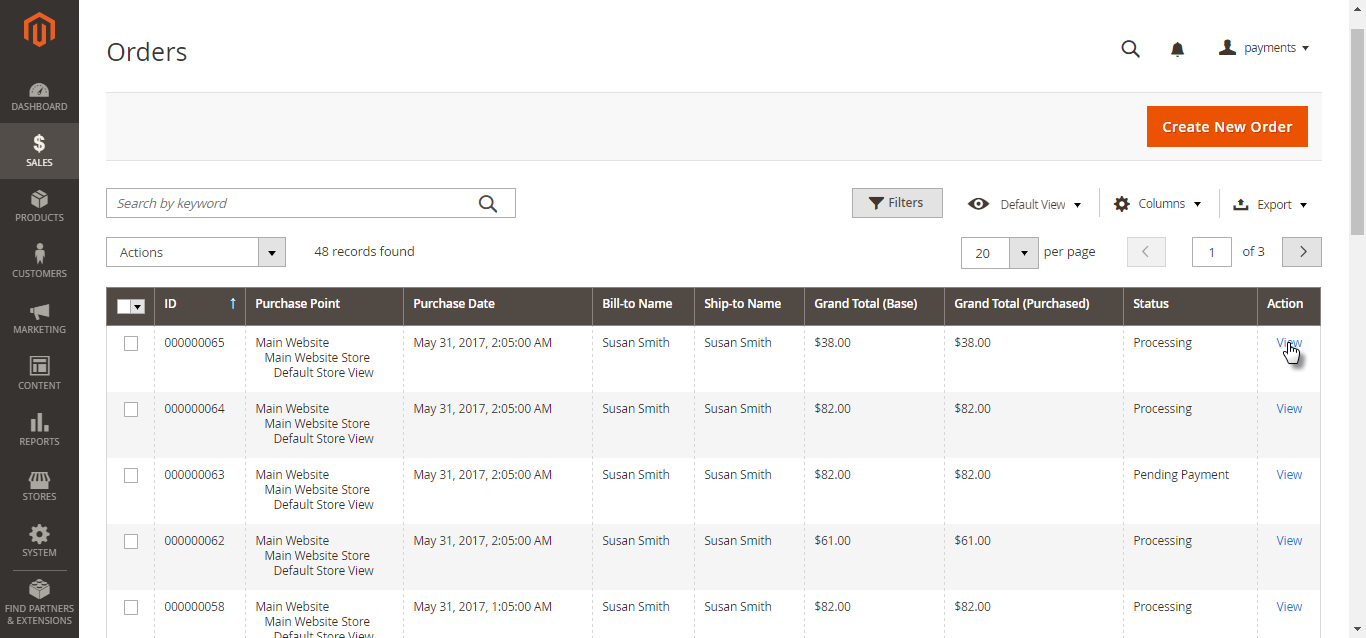
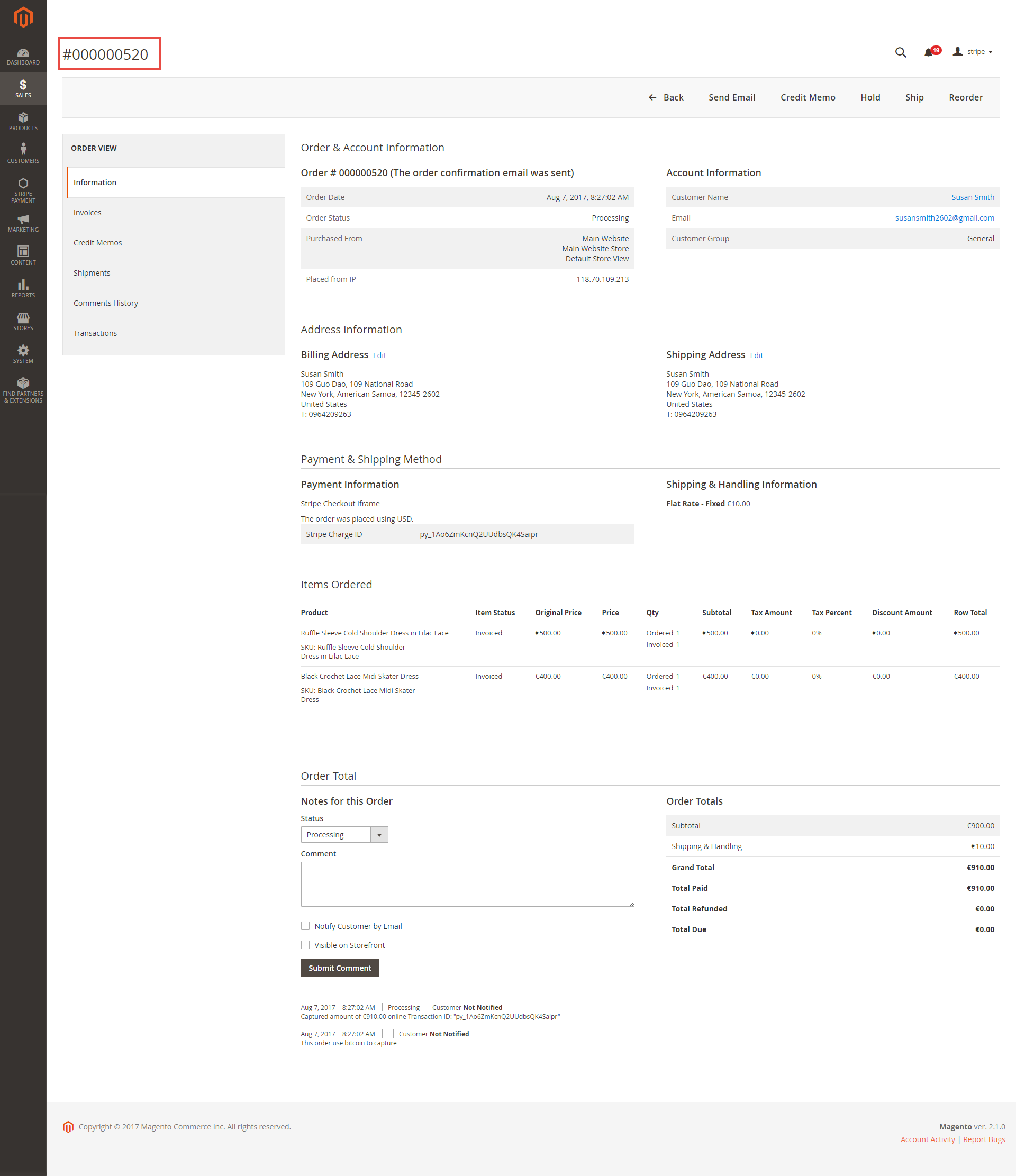
View Order:
When the transaction is completed, customers can review their orders by clicking Sales > Orders > View.


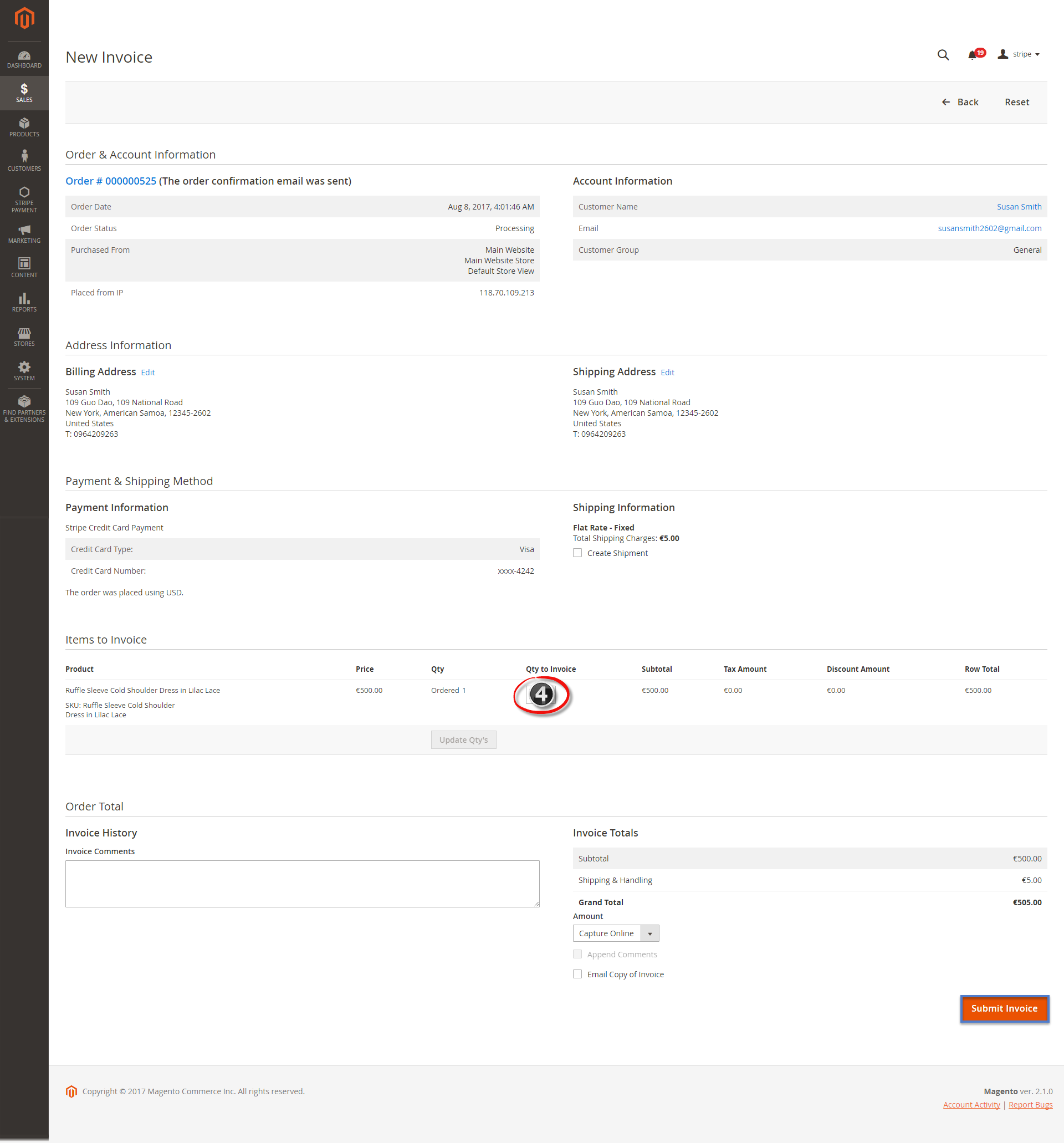
Capture Invoice:
While invoice is not created meanings customers select Payment Action in Authorize Only status. Customers can capture invoice in their request. However, quantity of products in new invoice
must be smaller or equal with pre-order and invoice only is submitted once.

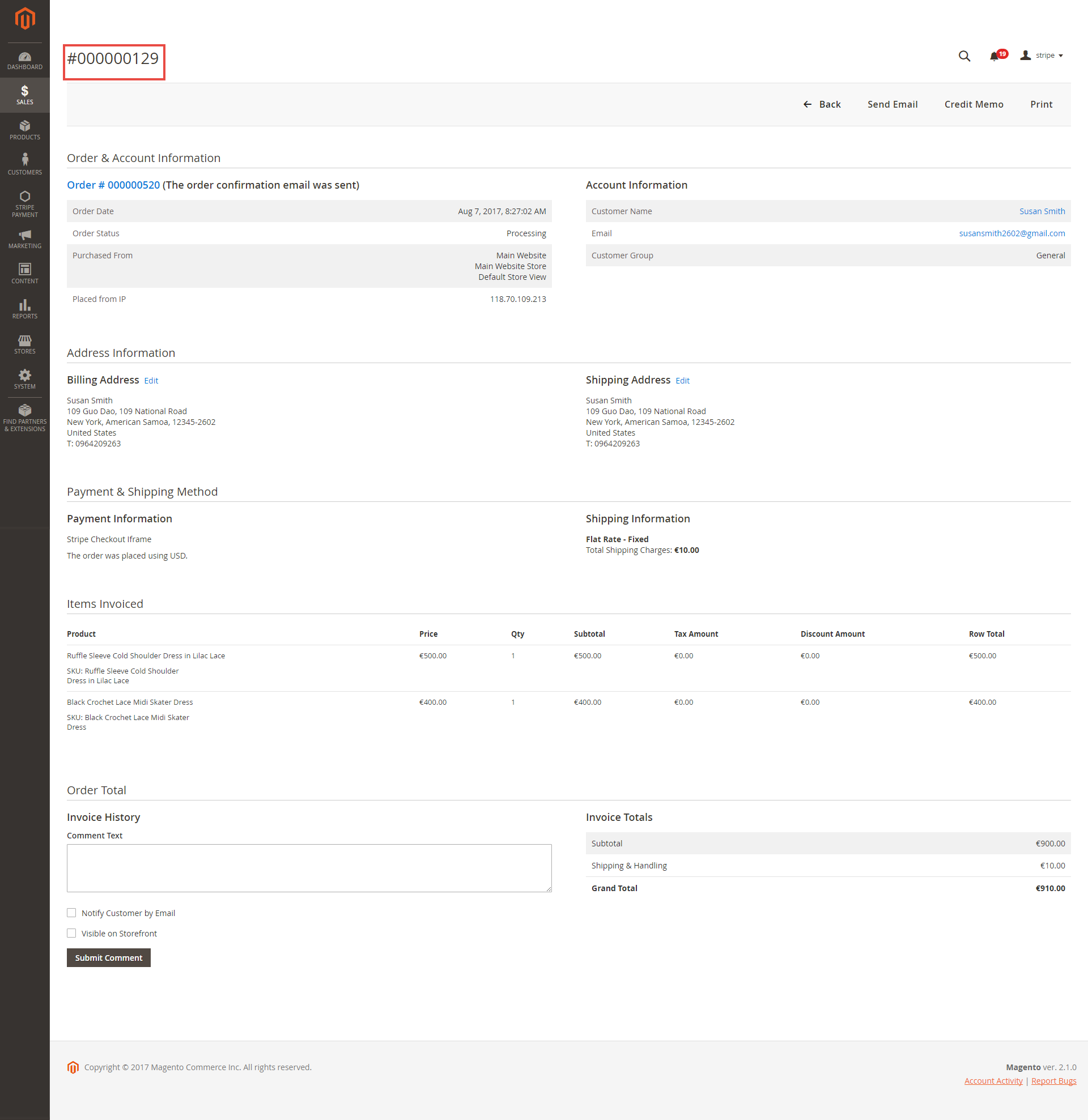
View Invoice:
By clicking invoice and pressing View, customer can see the content of invoice that you want:

And choose Credit Memo tab and clicking Refund in need
Partial or total refund:
Moreover, Stripe is a great tool. Customer can refund partially or totally by clicking Credit Memo-> Refund.
About partial refund, it applies for many frequencies and up to out of products.

Once again, thank you for purchasing our extension. If you have any questions relating to this extension, please do not hesitate to contact us for support.
I have several questions about you abandon cart email capabilities and functionalities.
1. Are the emails responsive/adaptive for mobile and tablet?
2. If a user is logged in and abandons from cart or other page will the email be sent or must the abandonment be from the checkout whether logged in or as a guest?
3. Are there any tracking and reporting capabilities in the admin or ability to at least utilize utm parameters to track in Google Analytics?
4. Is there a section to add preview text (what show under the subject line) or doe the templates just pull the top content from the template?
5. Do the cart ids work across multiple browsers/devices?
Example 1: I abandon on Chrome desktop and check the email on my mobile device (using Chrome browser). Once I click through the email will the products left in the cart on desktop show on the mobile device?
Example 2: I abandon on Safari desktop and check the email on my mobile device (using Chrome browser). Once I click through the email will the products left in the cart on desktop show on the mobile device?