Thank you for purchasing Magenest extension. If you have any query that is beyond the scope of this document, please contact us via the support portal below.
Created: 29/06/2016 | By: Magenest | Support Portal: http://servicedesk.izysync.com/servicedesk/customer/portal/34

Introduction

Extension's page: Instagram Integration.
Hot Features
- Use secured Client ID and Client Secret with native Instagram API to link your account
- Pull all photos or specific photos using hashtags from your Instagram to your website
- Manage which photos appear on and which are hidden from your slider and gallery
- Choose which photos will feature the products you want from Magento backend
- Display sneak peaks of your products alongside with your Instagram photos
- The sneak peaks are linked to their corresponding product page on your website
- Customers can see the full gallery of your Instagram photos on a separate page
- Engaging 'Shop Now' text upon hovering on photos
- Social Sharing buttons for customers to share your products online
- Customize your slider to suit your website layout
- Easy setup and configuration
System Requirements
Your store should be running on Magento 2 Community Edition version 2.0.x, 2.1.x or 2.2.x
Configuration
Set configuration
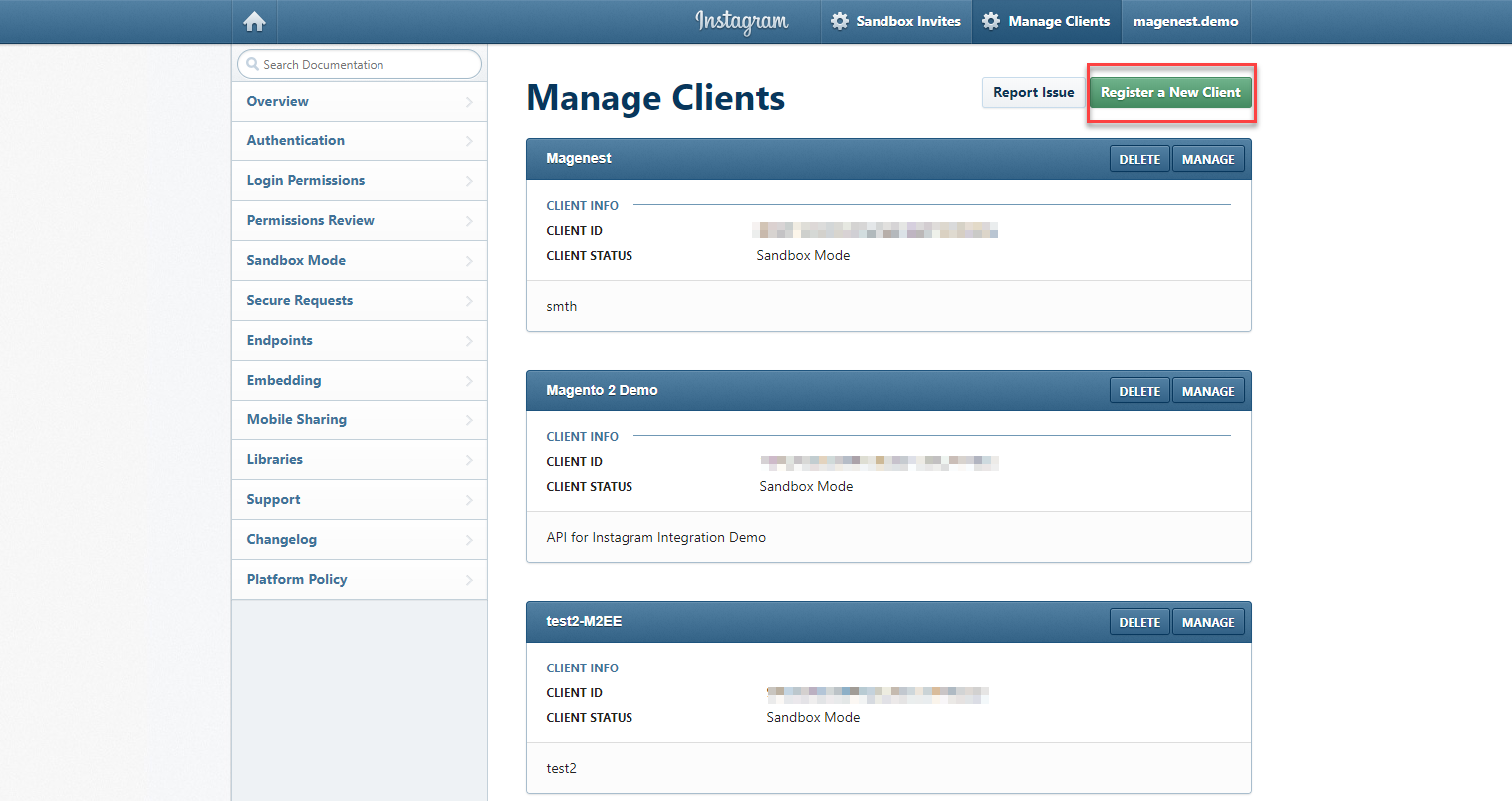
First, you must have an Instagram client account.
Please go to https://www.instagram.com/developer/
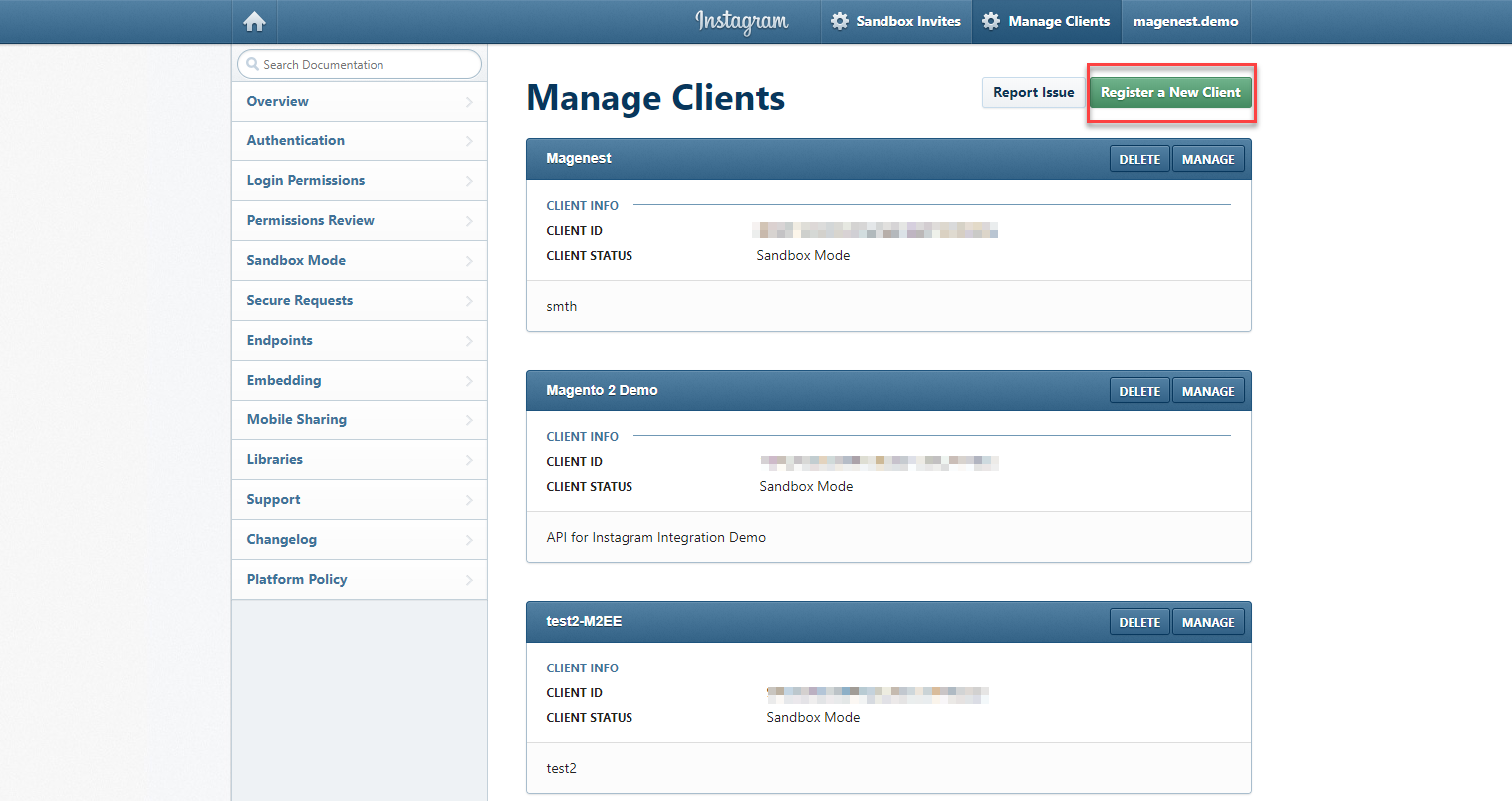
On the top menu bar, choose Manage Clients
Click on Register a New Client to create an Instagram client account
If you already have the client account, just copy it and paste to the configuration in Magento backend.

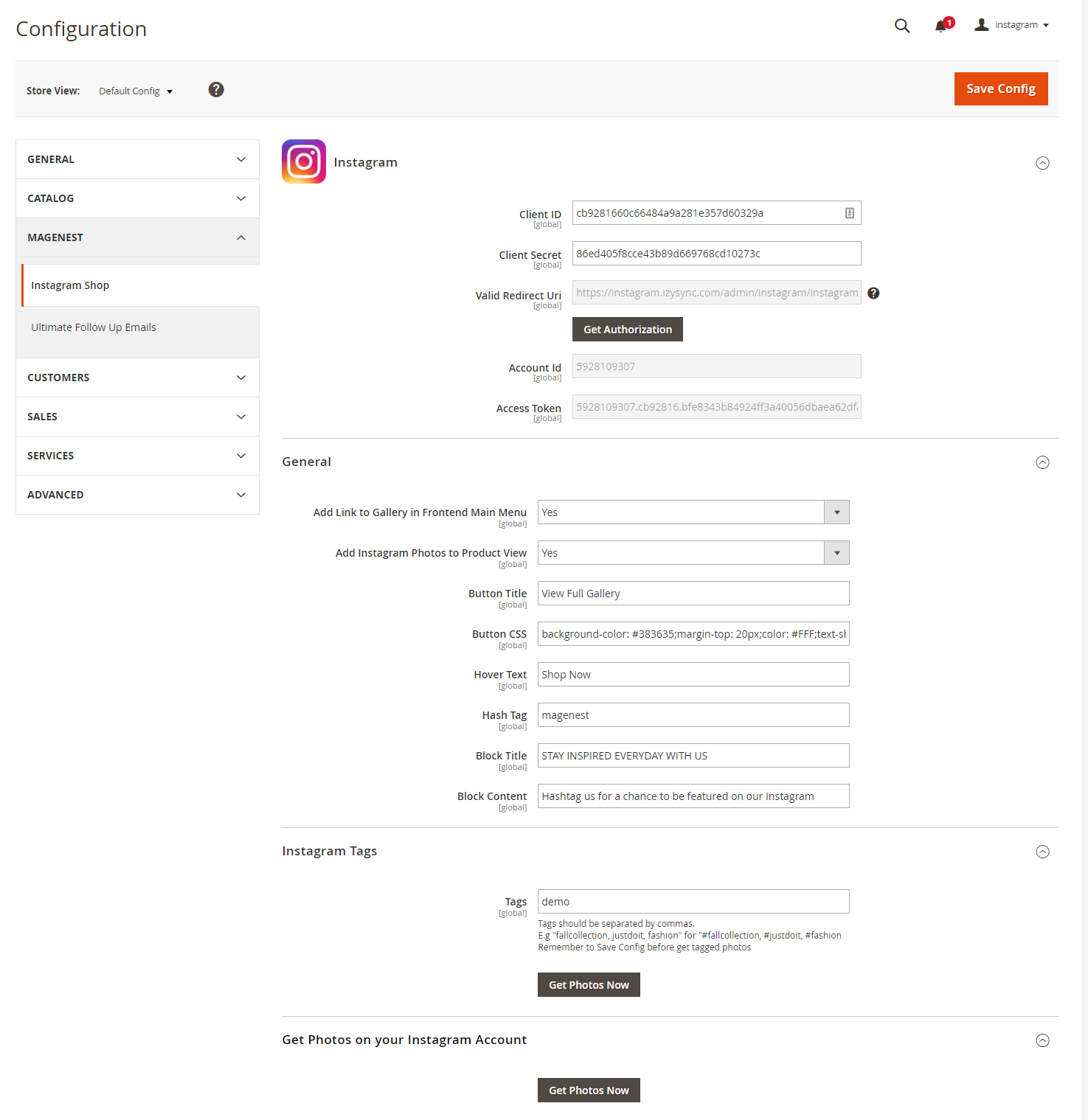
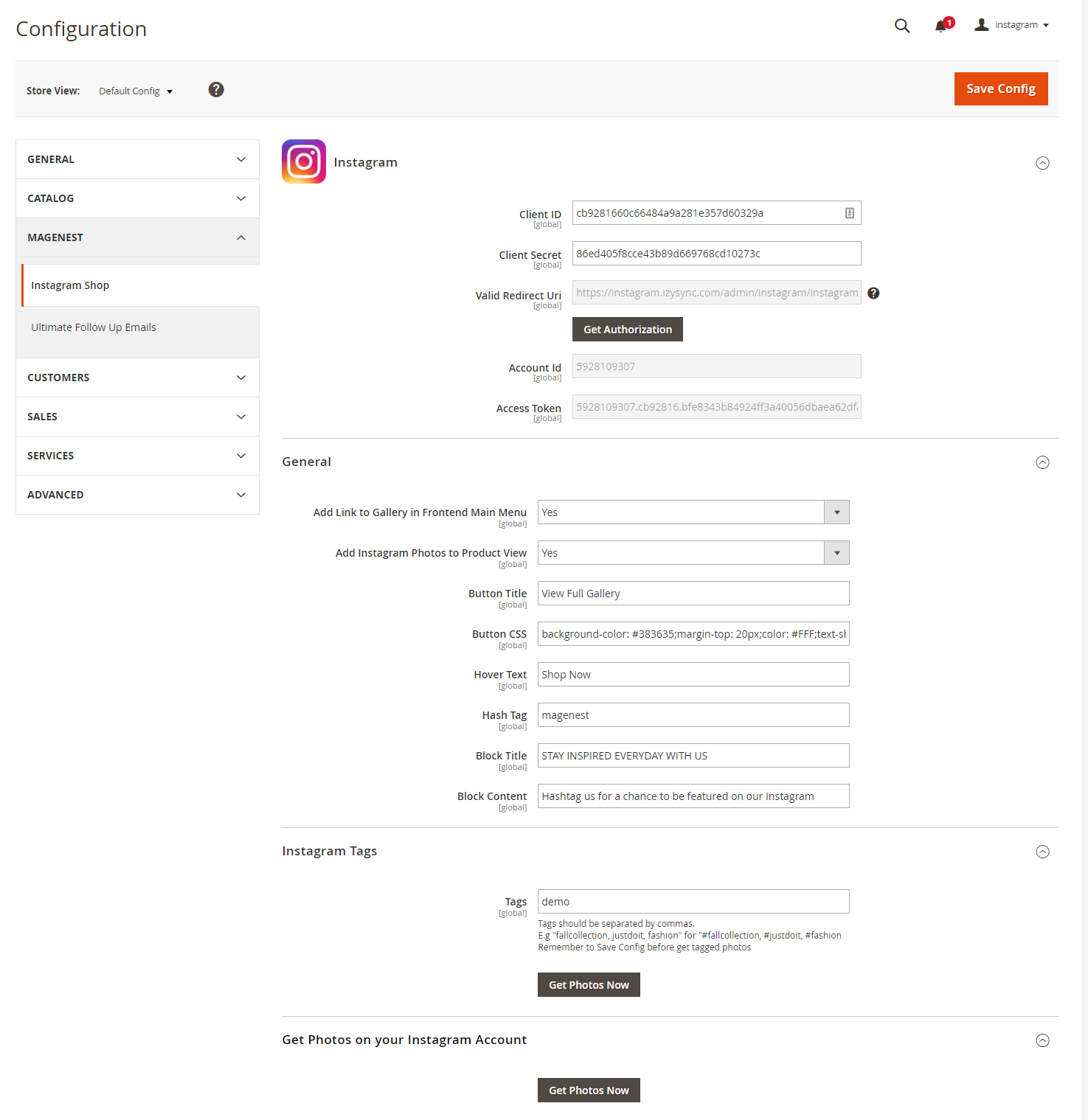
 In the admin panel, please go to Stores > Configuration > Instagram Shop
In the admin panel, please go to Stores > Configuration > Instagram Shop
Fill in Client ID and Client Secret obtained from Instagram
Then Get Authorization

 General settings:
General settings:
In this section, you can set
- Add Link to Gallery in frontend Main Menu: Add the Instagram Gallery category in the top menu bar
- Add Instagram Photos to Product View: Display corresponding Instagram photos in each product detail pages
- Button Title: The title of the button under the Instagram Slider
- Button CSS: Flexible to change the button style with CSS
- Hover text: The content of the Call-to-action button displayed when hovering over the Instagram image (in the Instagram slider)
- Hashtag: The hashtag linked with Instagram hashtag, displayed in the Instagram block on the product detail page
- Block title: The title of the Instagram block on product detail page
- Block content: The content of the Instagram block on product detail page
 Instagram Tags: Fill in the hashtags of the Instagram photos you want to get from Instagram to Magento store.
Instagram Tags: Fill in the hashtags of the Instagram photos you want to get from Instagram to Magento store.
Note that the hashtags must be separated by commas.
 Get Photos on your Instagram Account: Click on the Get Photos Now button to get all photos of your Instagram account.
Get Photos on your Instagram Account: Click on the Get Photos Now button to get all photos of your Instagram account.
Remember to save configuration.
Main Functions
Backend
 Widget
Widget
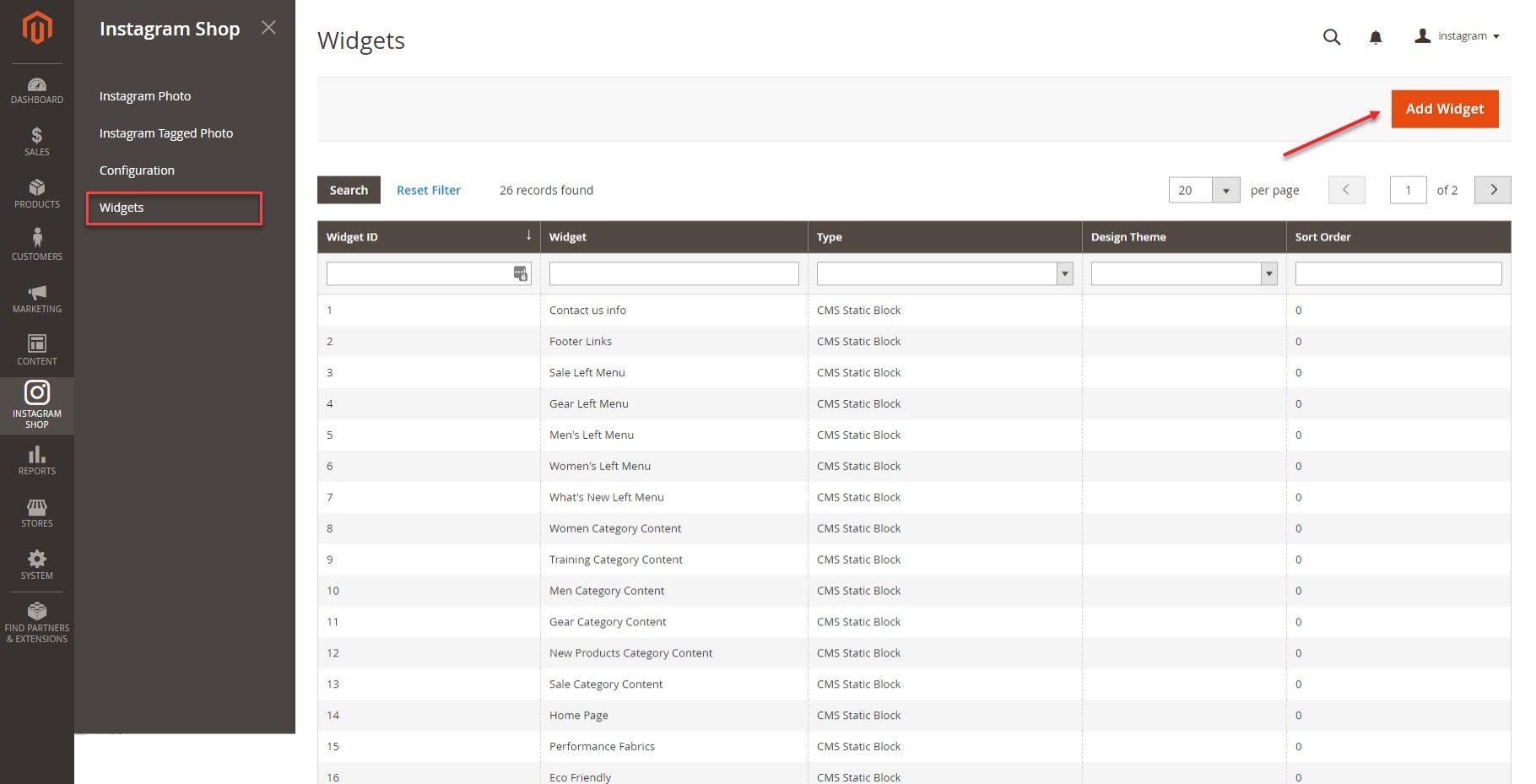
You can add Instagram widget by going to Instagram Shop > Widget > Add Widget
In the widget settings,
- Type: Choose Instagram Slider
- Design Theme: Your theme
Then Continue
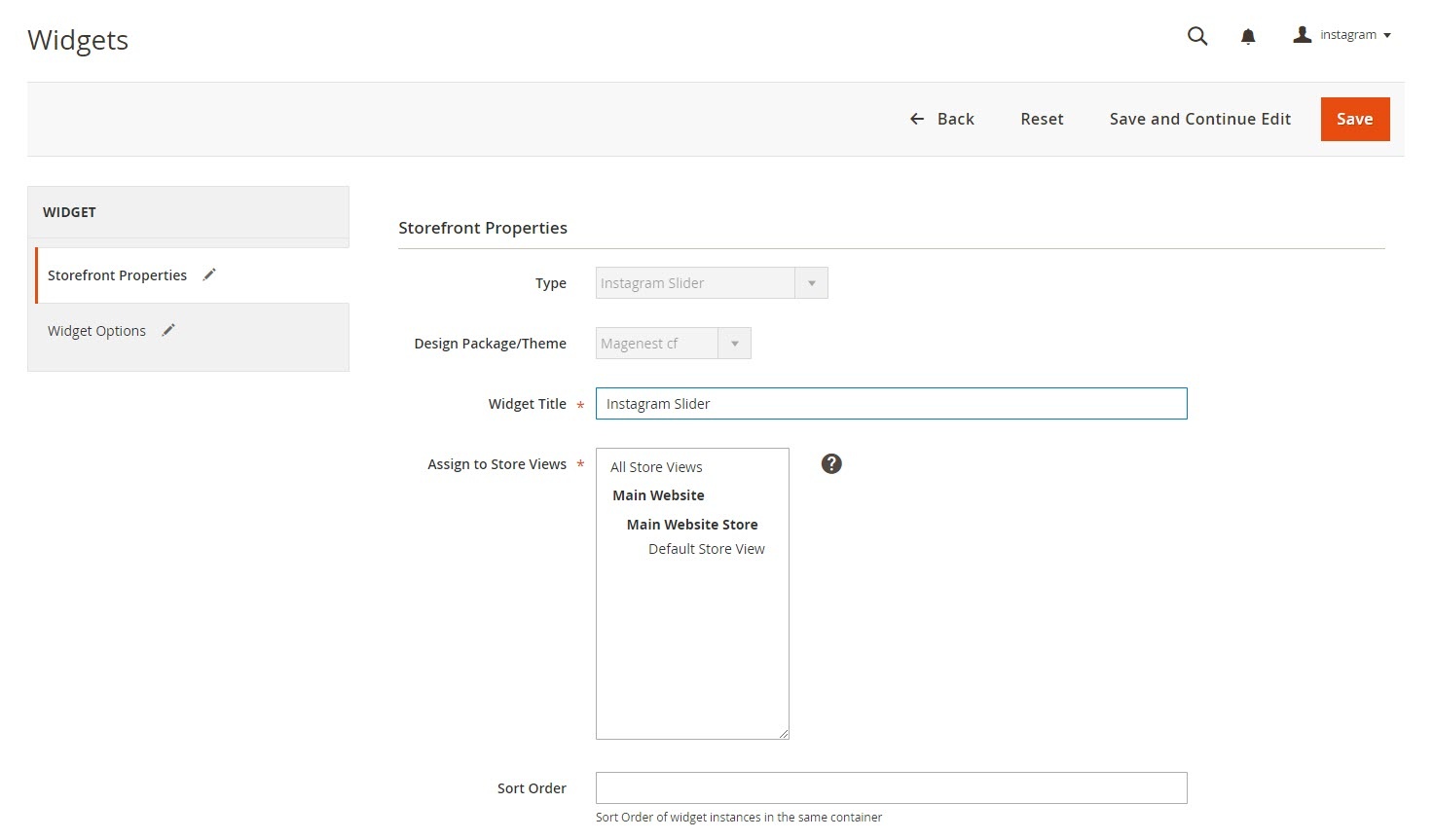
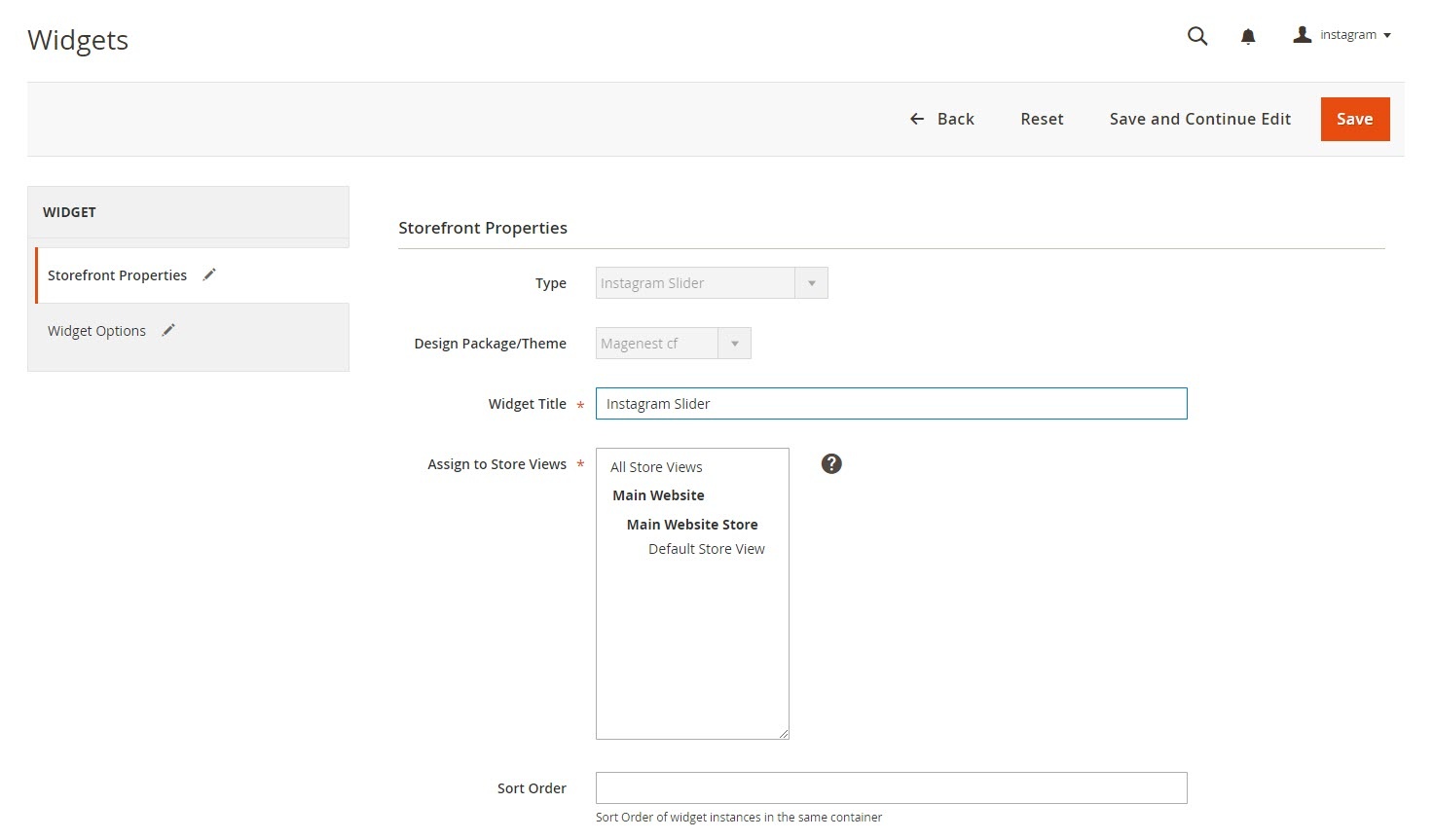
In the Storefront Properties,
Fill in the widget title: the title displayed in the backend's widget list
And assign the widget to the store views you desire.
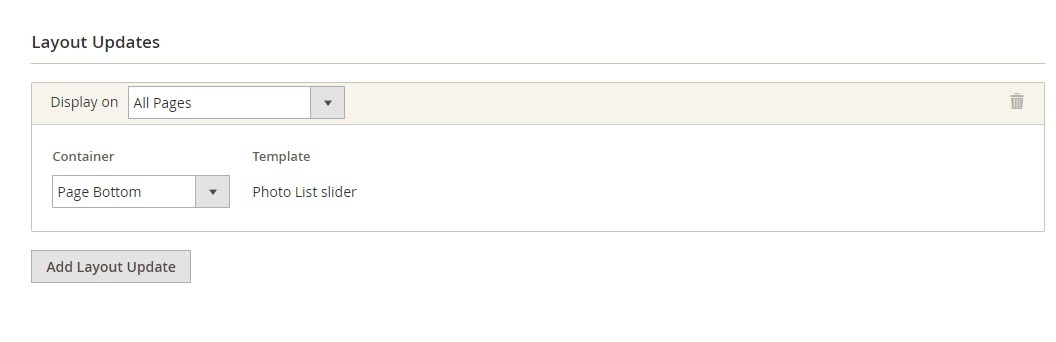
Set the layout updates to display on the page(s) you want, the container is the position of the widget on the chosen page(s)

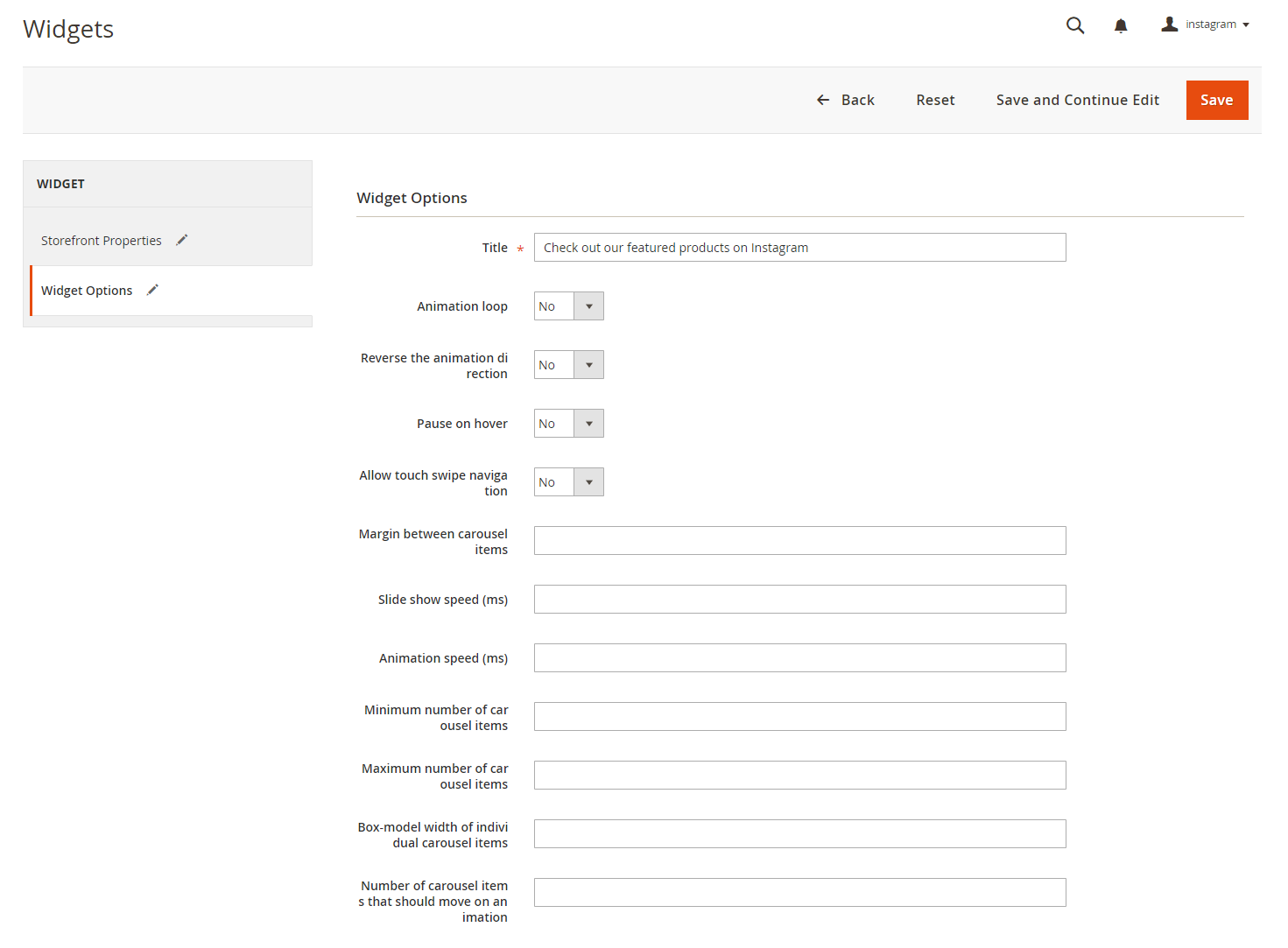
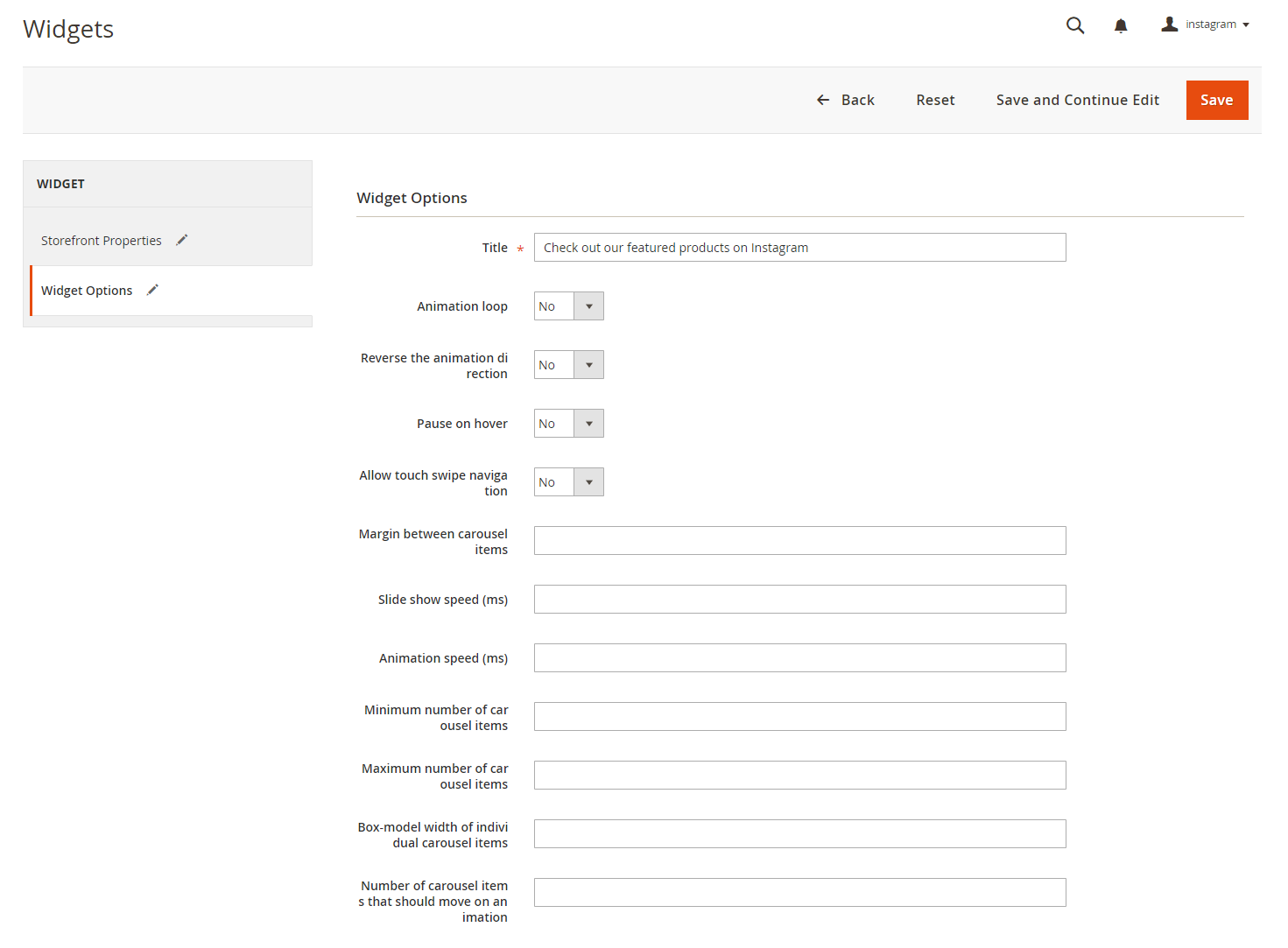
In the Widget Options,
- Title: The title of the Instagram widget displayed on front-end store
- Animation loop: If Yes, the slider will have no end when it reaches the final image. Otherwise, it will stop at the final image
- Reverse the animation direction: To reverse the direction of the slider shown
- Pause on hover: Pause the slideshow when hovering over slider, then resume when no longer hovering
- Allow touch swipe navigation: Allow touch swipe navigation of the slider on touch-enabled devices
- Margin between carousel items: The space between 2 images in the silder
- Slide show speed: Set the speed of the slideshow cycling, in milliseconds
- Animation speed: Set the speed of animations, in milliseconds
- Minimum number of carousel items: The minimum number of slider's images that should be visible. Items will resize fluidly when below this.
- Maximum number of carousel items: The Maxmimum number of slider's images that should be visible. Items will resize fluidly when above this limit
- Box-model width of individual carousel items: including horizontal borders and padding.
- Number of carousel items that should move on animation: Number of carousel items that should move on animation. If 0, slider will move all visible items.

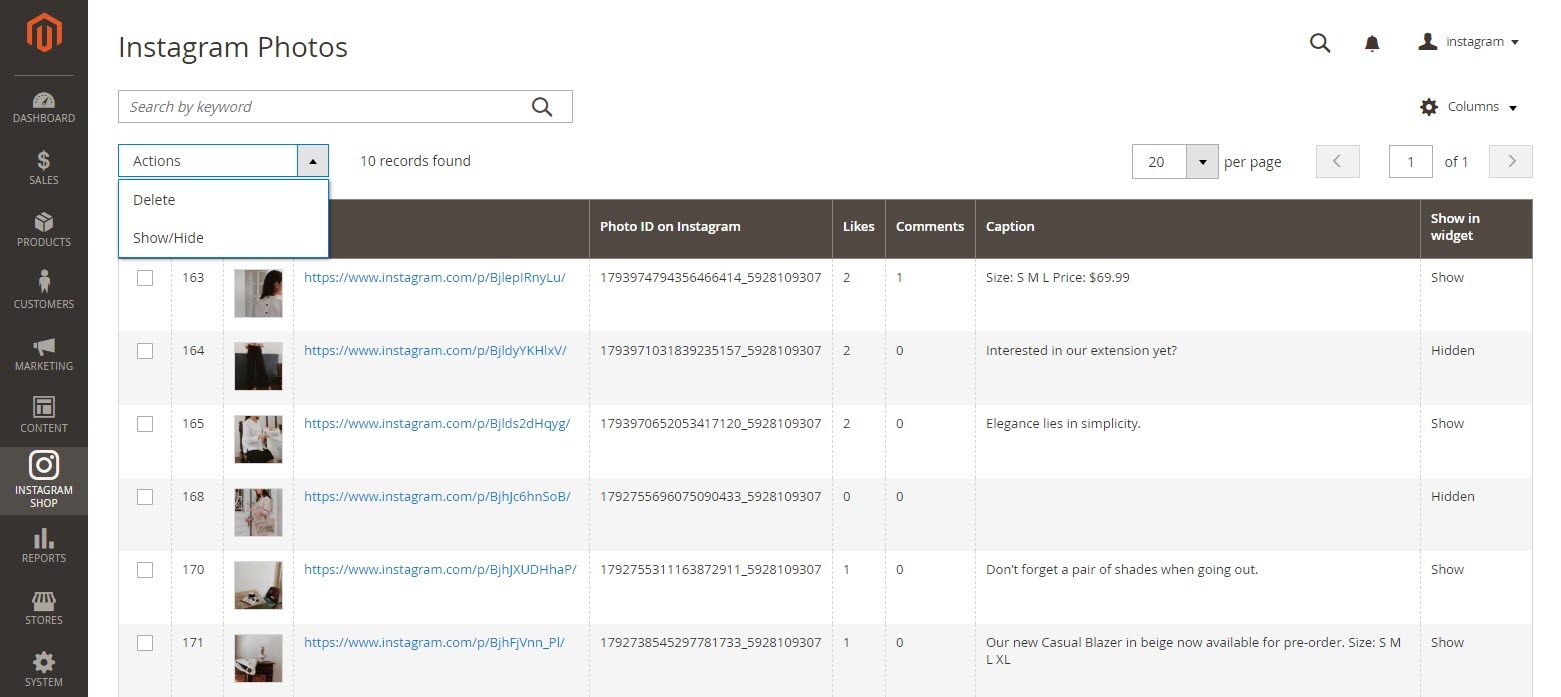
 Manage Photos
Manage Photos
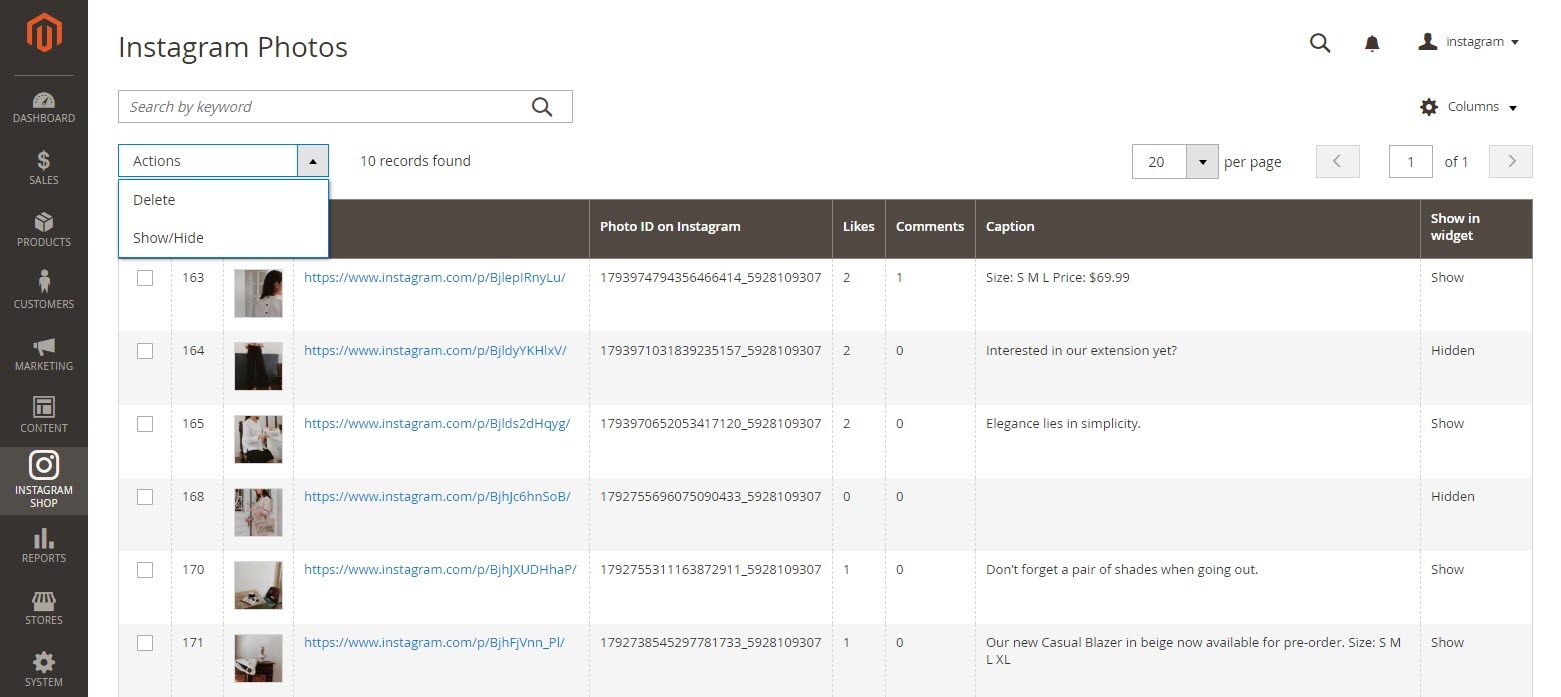
In the backend, you can go to Instagram Shop > Instagram Photo to see all of the photos pulled from your Instagram account.
You can choose Actions to delete, show or hide the selected image(s) on the Instagram widget.

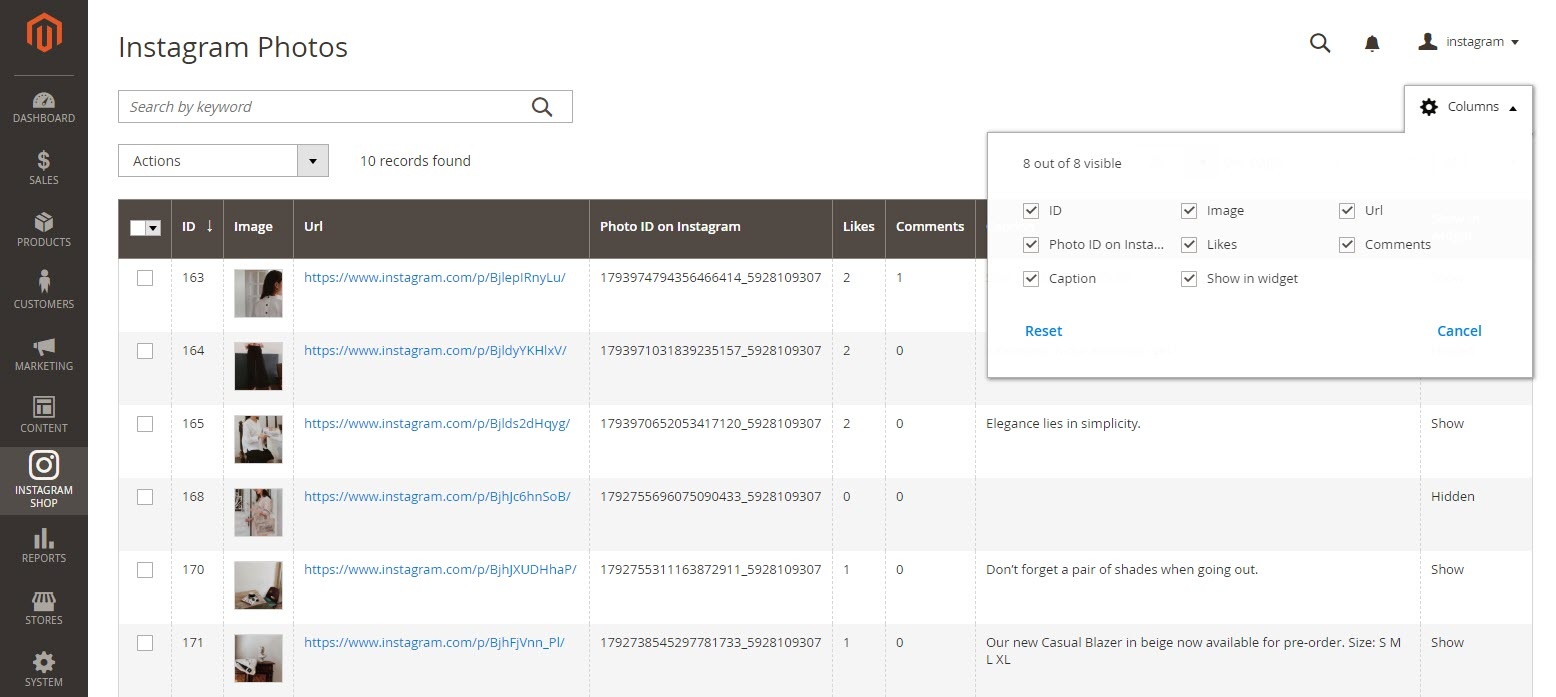
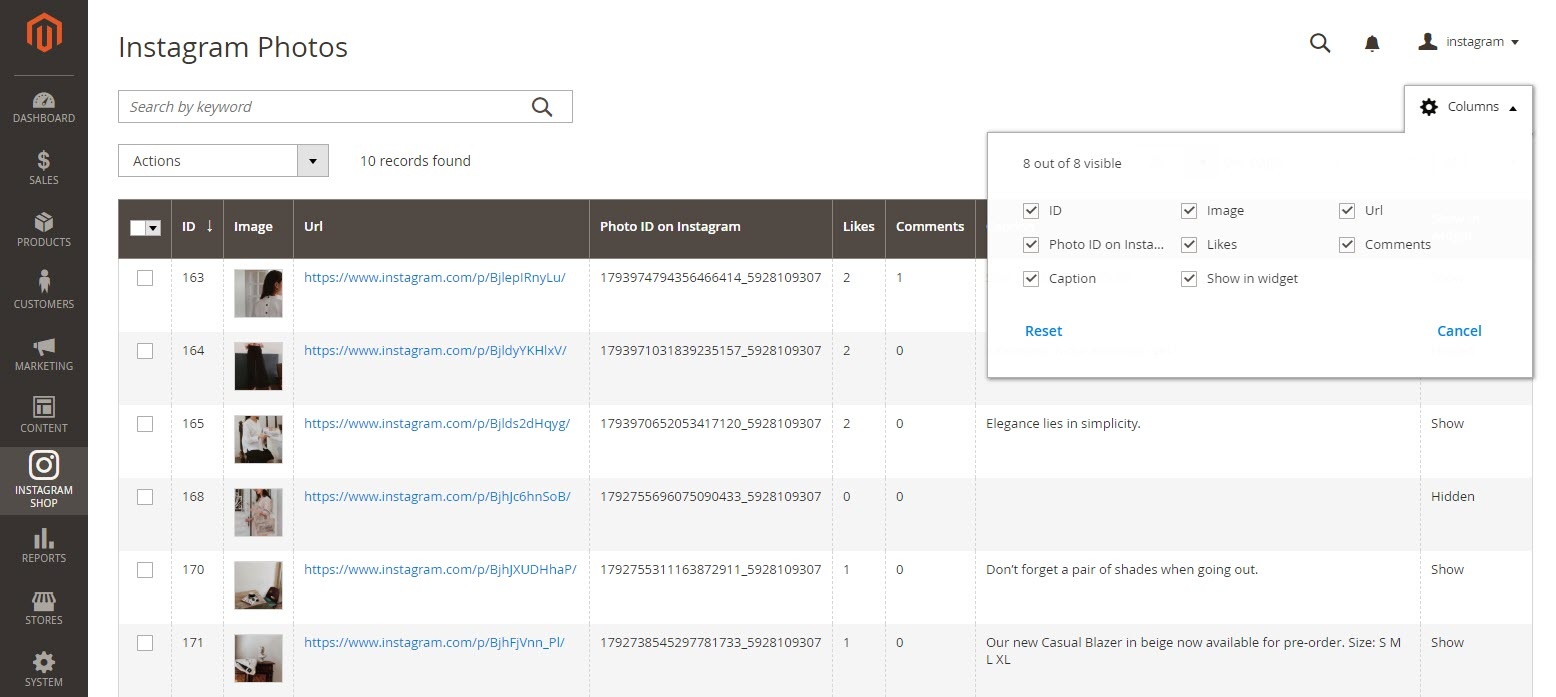
You can choose which information to show by clicking on the Column icon

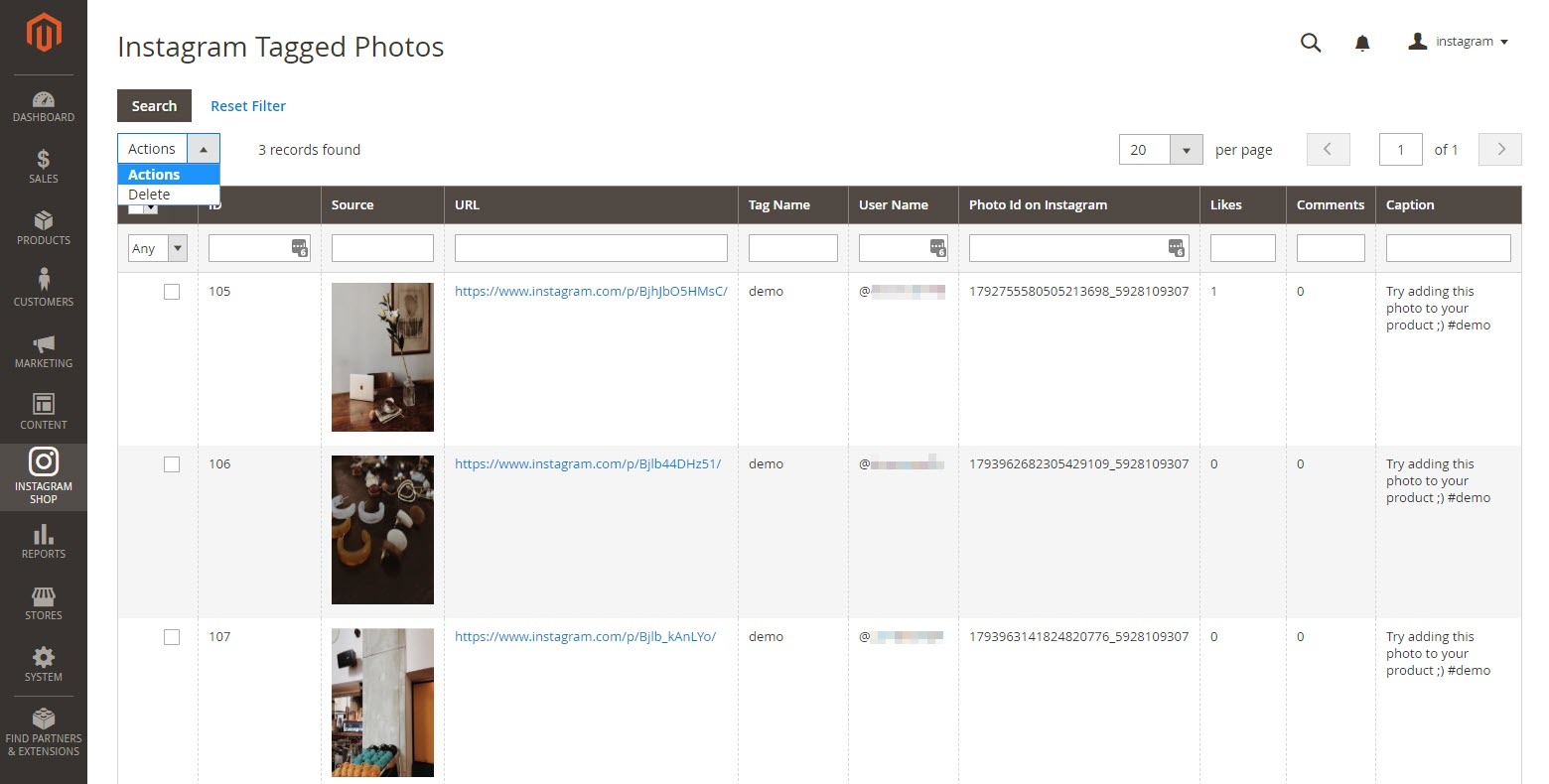
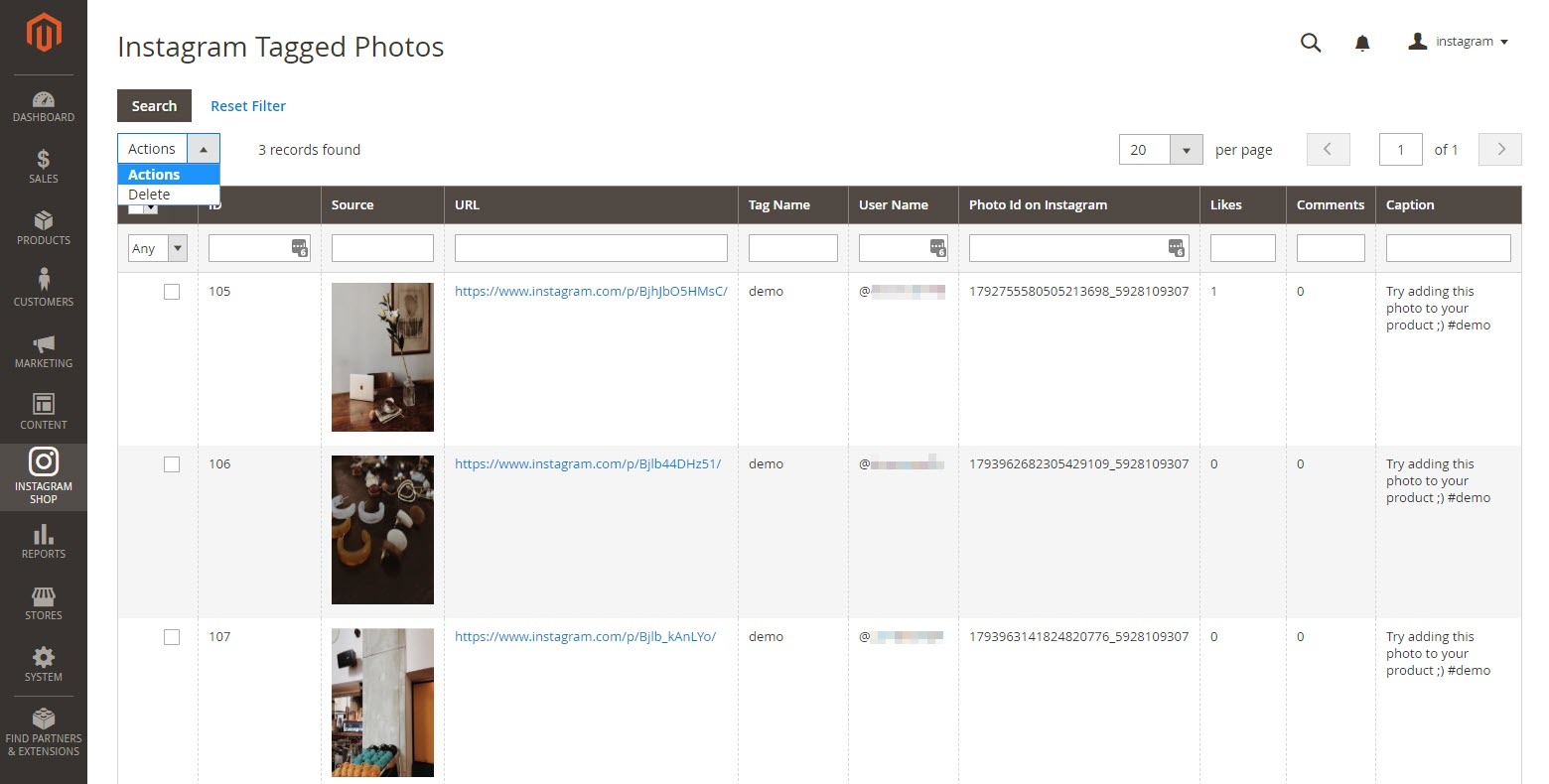
You can also manage Instagram photos by hashtags.
Go to Instagram Shop > Instagram Tagged Photos

 Add product link to photo
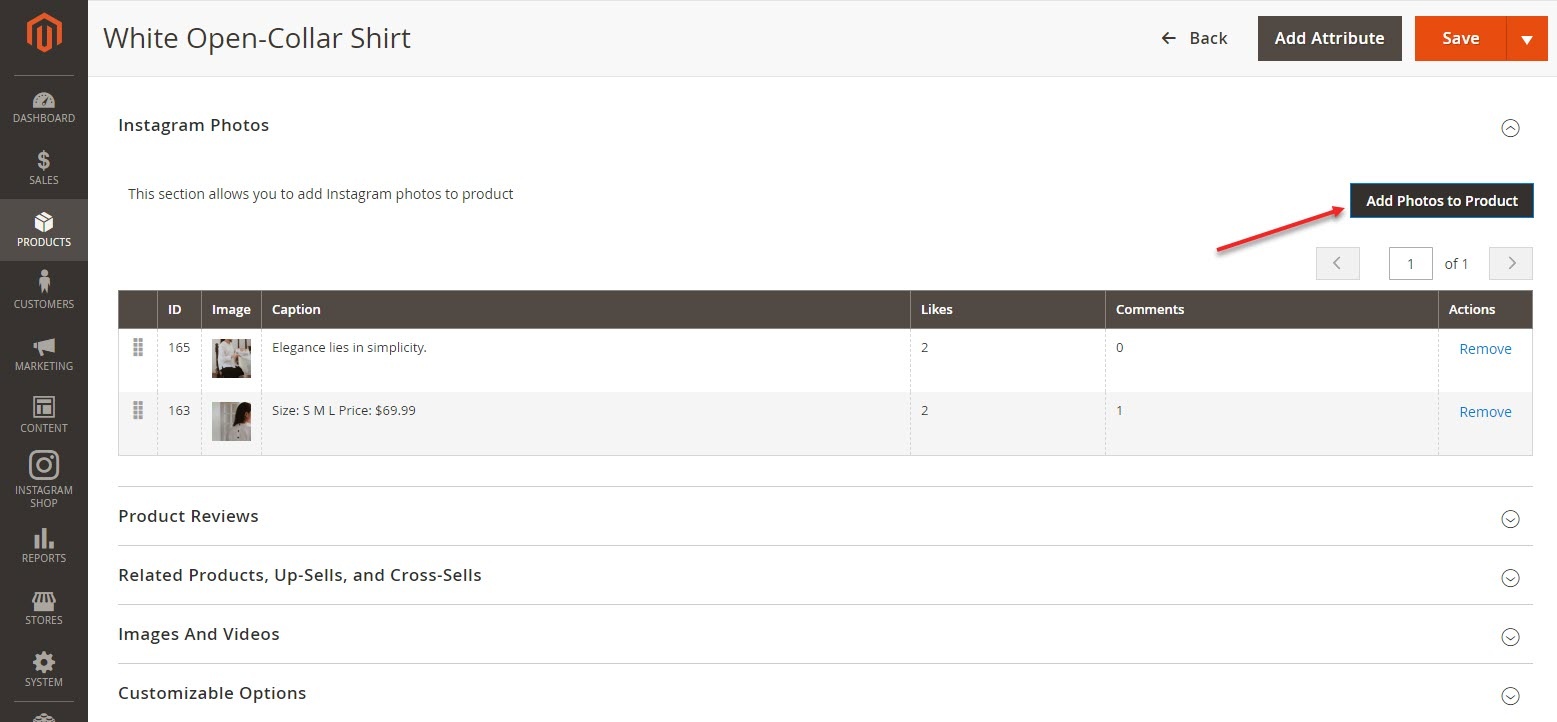
Add product link to photoYou can add product redirect links to each photo in Instagram Gallery, by going to Product > Catalog > "Product" > Instagram photos
Choose the photos with product shown by clicking on Add Photos to Product, then choose the desired photos.
You can remove the link by click on Remove in the Actions column.
Frontend
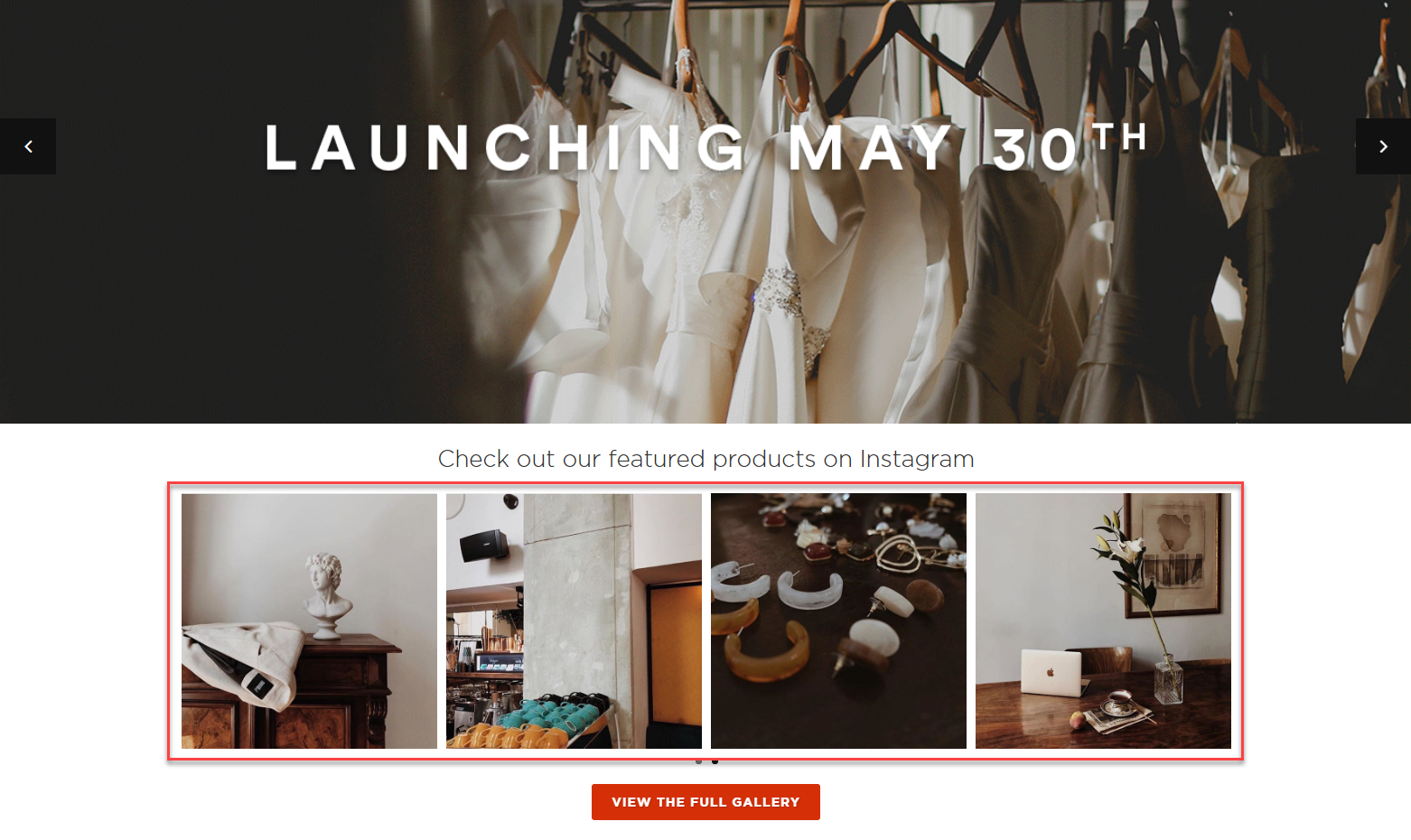
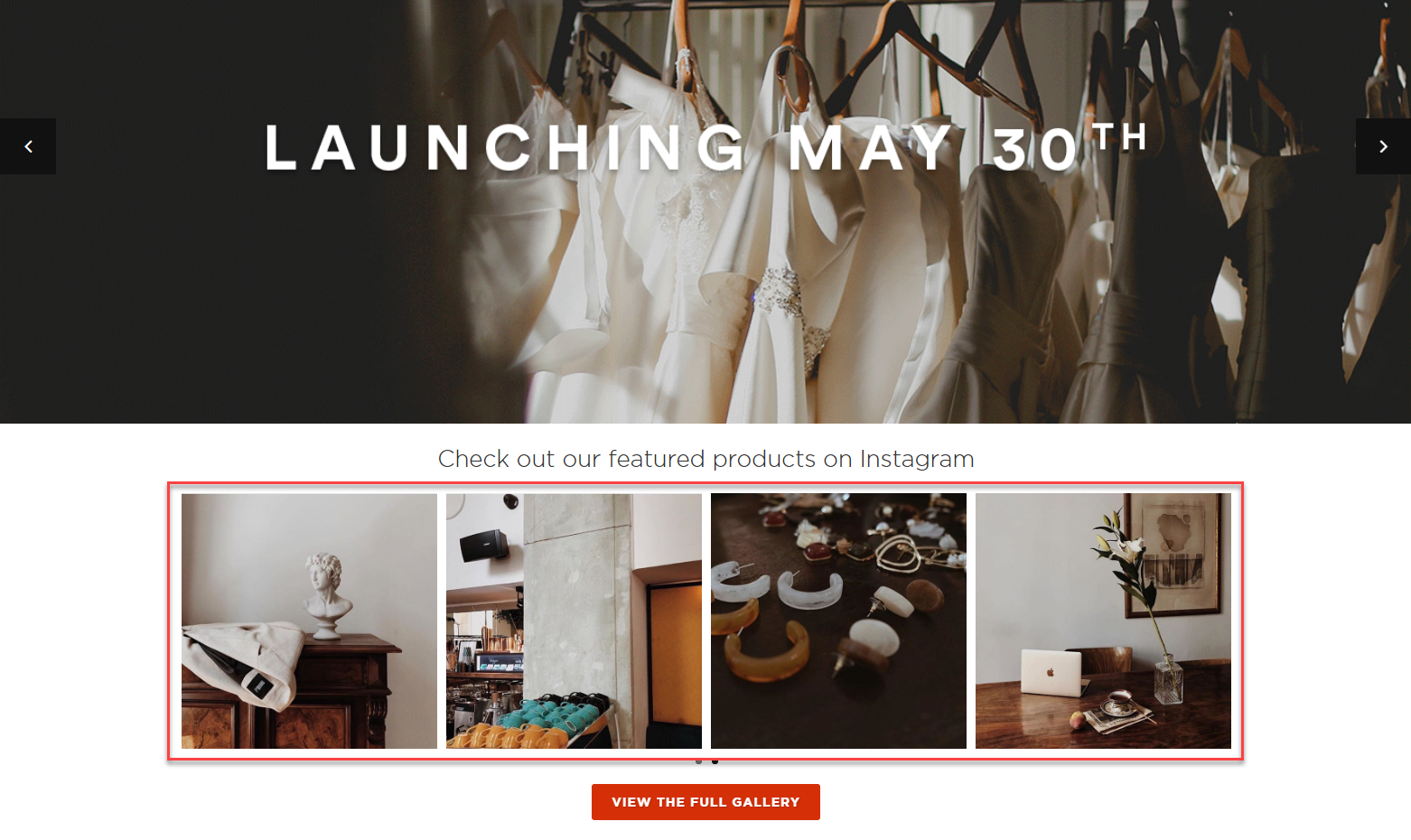
In the backend Widget settings, we have set the Instagram slider on the Home Page, it will be displayed as follows

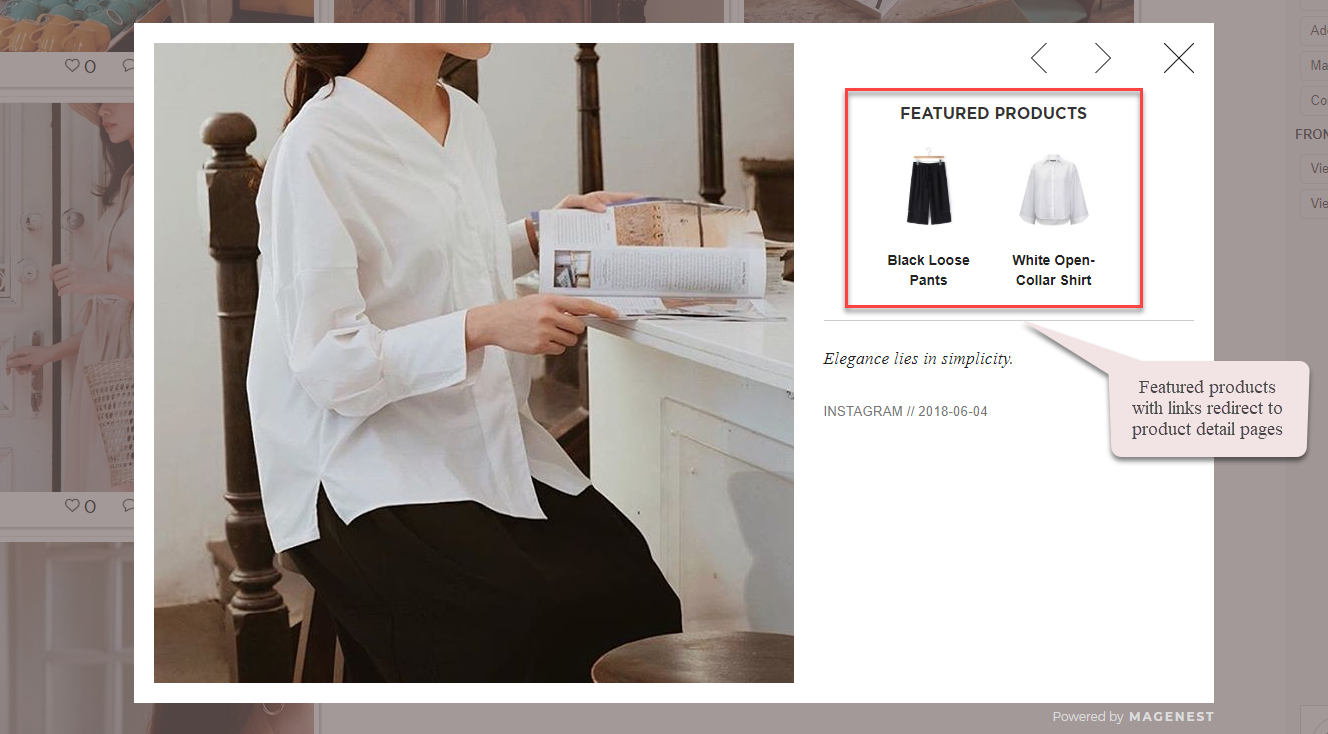
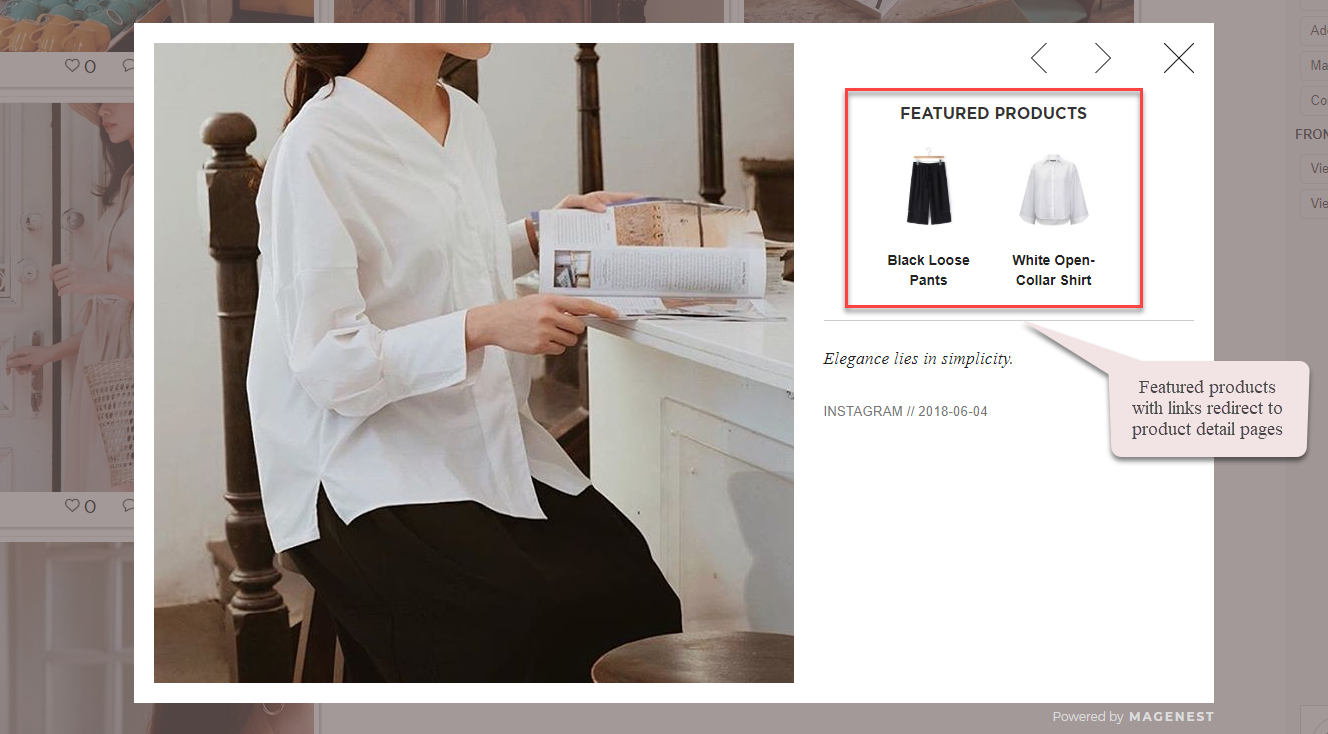
Featured products shown in each photo
In the product image, it will show the featured products with links redirecting to their product detail pages as the "Add product link to photo" setting

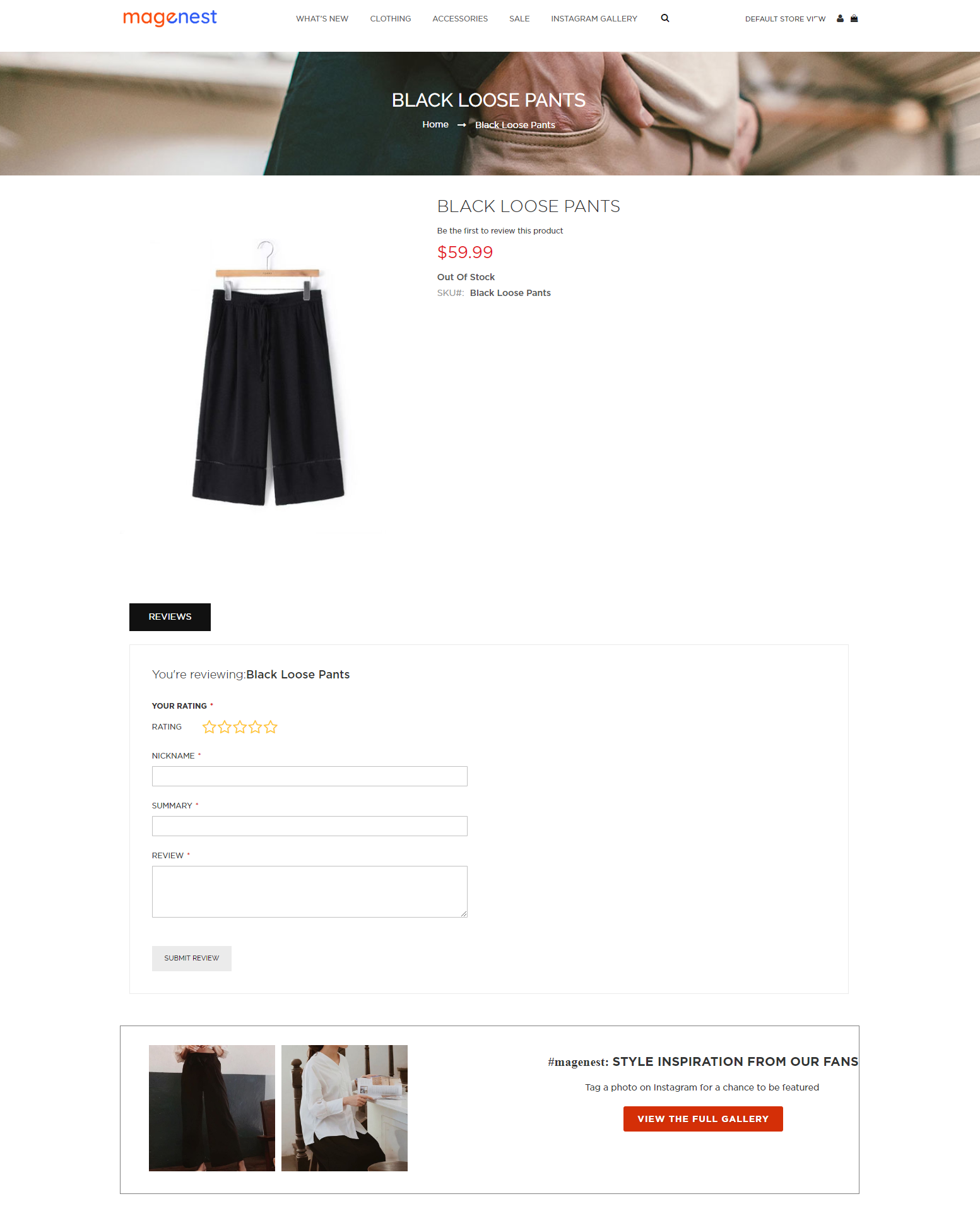
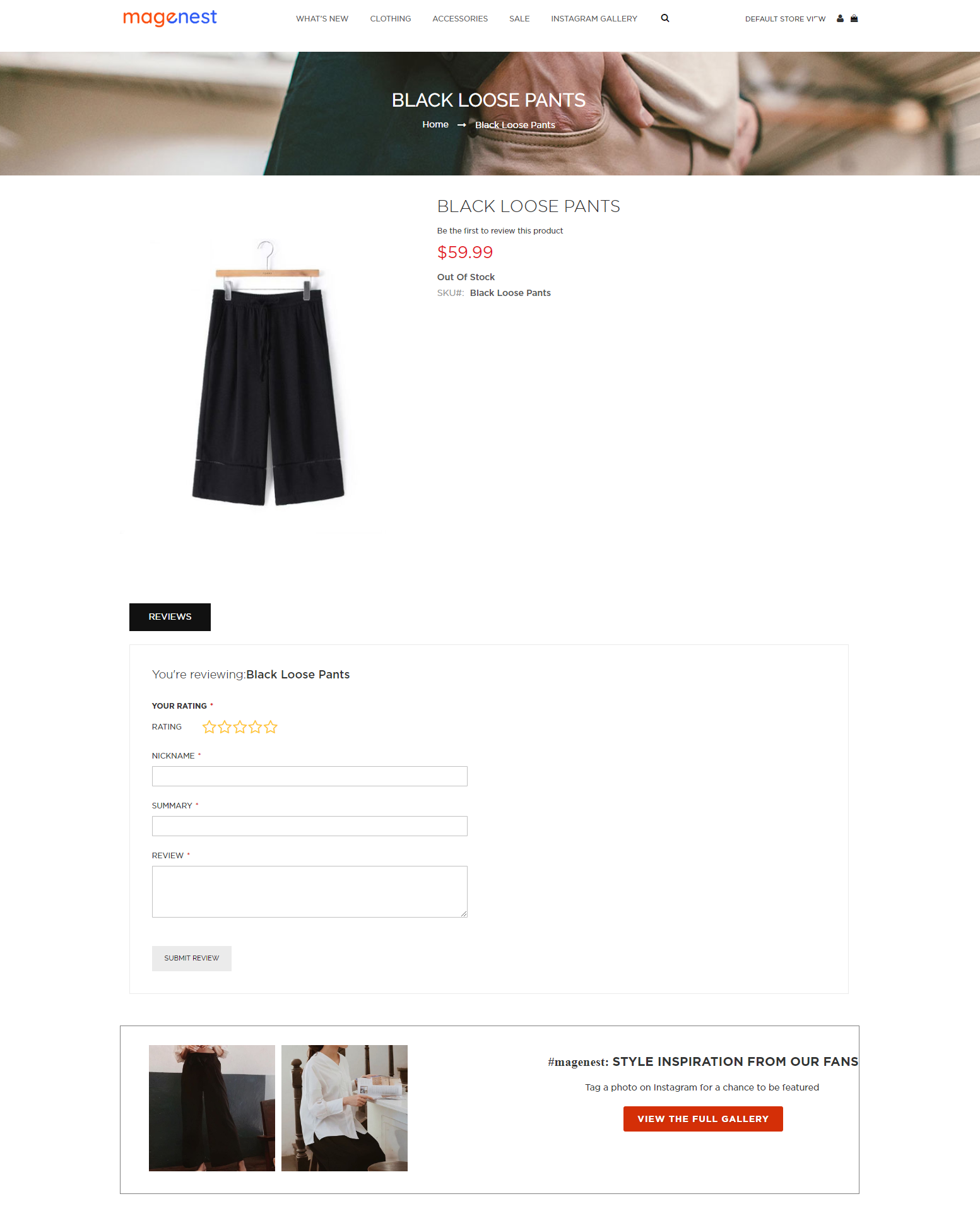
Instagram slider in each product page
The Instagram slider can be shown in each product detail page

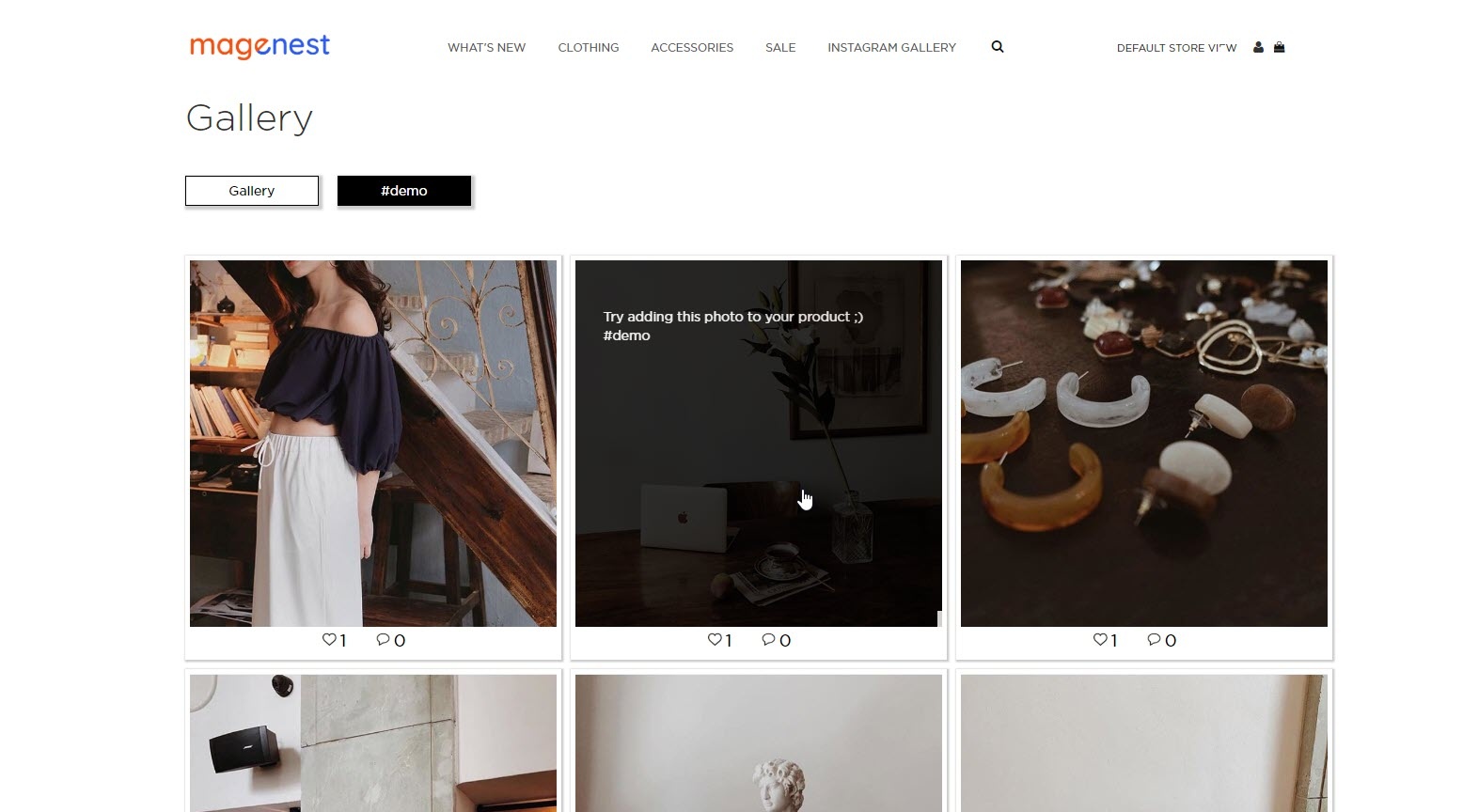
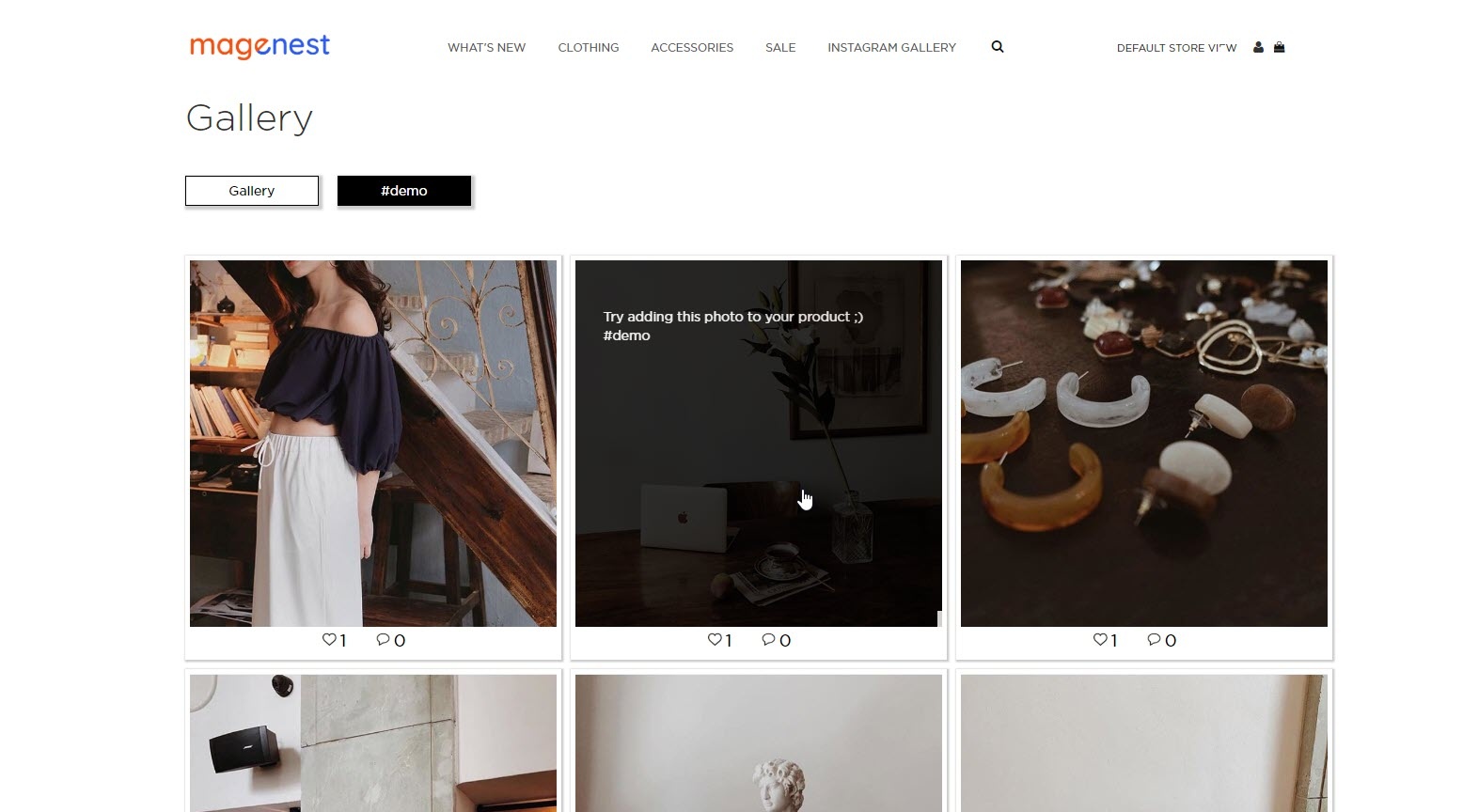
Gallery of your Instagram Photos
On the top menu bar, when you click on Instagram Gallery, it will display a gallery of all your Instagram photos.
When you hover on the photo, a caption window will slide from right to left and show the caption of the photo. Like(s) and comment(s) of the photos will be displayed under each one.

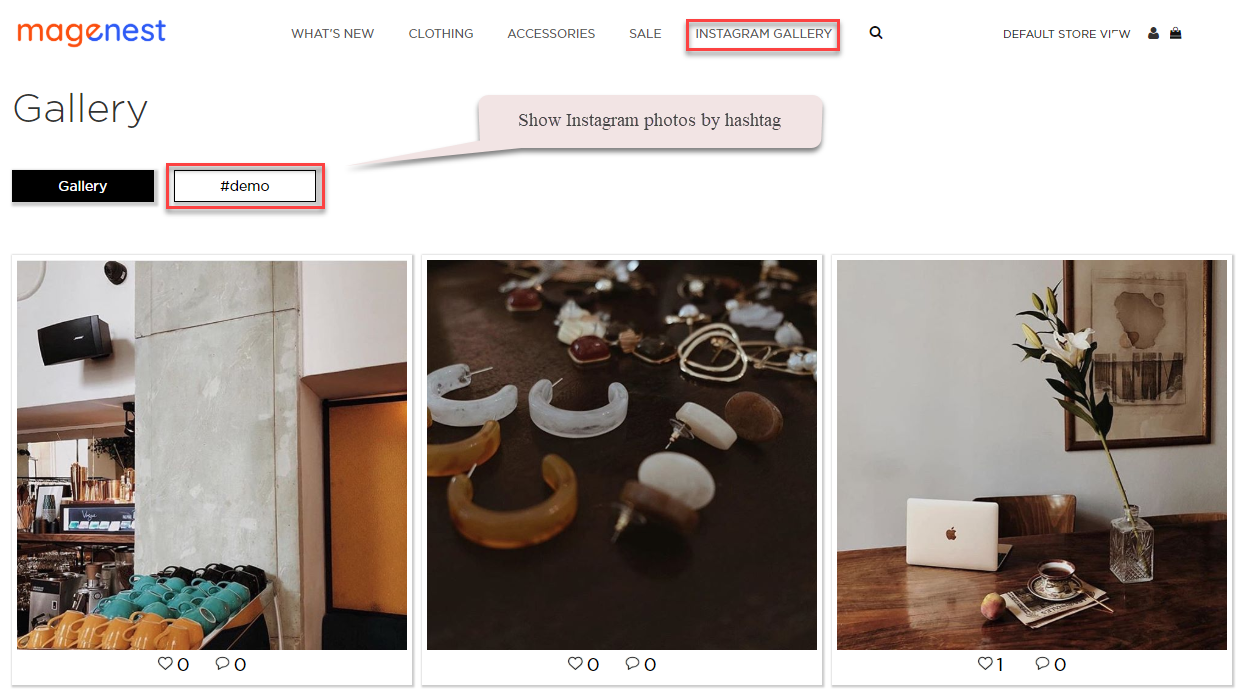
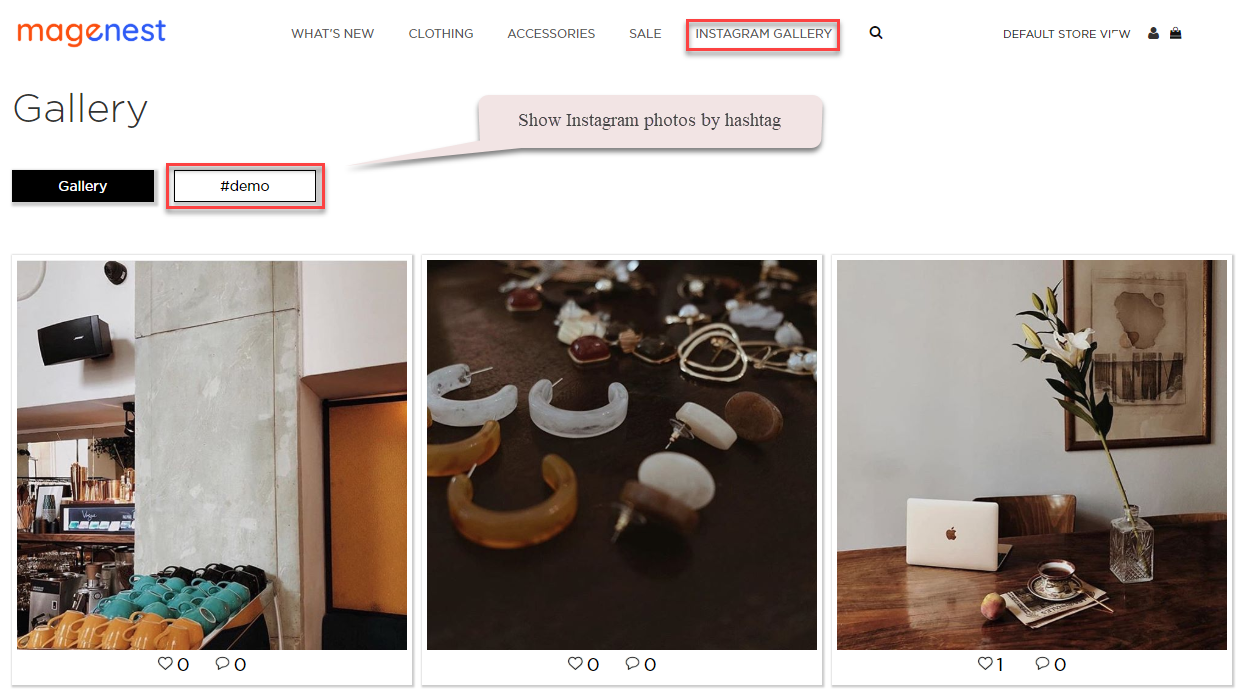
Gallery of Instagram photos by hashtags
When you choose a hashtag, it will display photos with that hashtag (collected from your Instagram's account).

Update
- When a bug fix or new feature is released, we will provide you with the module's new package.
- All you need to do is repeating the above installing steps and uploading the package onto your store. The code will automatically override.
- Flush the configure cache. Your store and newly installed module should be working as expected.
Support
- We will reply to support requests within 2 business days.
- We will offer lifetime free update and 6 months free support for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products fit well in your site exactly like our demo.
- Support DOES NOT include other series such as customizing our products, installation and uninstallation service.


In the admin panel, please go to Stores > Configuration > Instagram Shop

General settings:
Instagram Tags: Fill in the hashtags of the Instagram photos you want to get from Instagram to Magento store.
Get Photos on your Instagram Account: Click on the Get Photos Now button to get all photos of your Instagram account.
Widget