...
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div class="block-client-say">
<div class="container" style="background-image: url({{view url='images/theme/banner/bg-client-say.png'}});">
<div class="block-title">Client Say</div>
<div class="block-content">
<div class="owl-client-say">
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span>
</div>
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span>
</div>
</div>
</div>
</div>
</div> |
Block CMS Home 1Page
The Block CMS Home 1 Page includes:
Block banner slide
...
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div class="block-slide slide-style1">
<div dir="ltr" class="item"><a><img src="{{view url='images/theme/slide/slide1.jpg'}}" alt="slide1" /> </a></div>
<div class="item"><a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1" /> </a></div>
</div>
<div class="block-colums-text">
<div class="container">
<div class="row">
<div class="col">
<span class="icon"><span class="icon-plane"></span></span> <span class="title">Free Shipping</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col">
<span class="icon"><span class=" icon-refresh"></span></span> <span class="title">Money Back</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col">
<span class="icon"><span class="icon-earphones-alt"></span></span> <span class="title">Support 24/7</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<p>
{{widget type="Magenest\Widget\Block\Product\ProductsList" title="New arrival" only_show_new="1" products_count="10" template="Magenest_Widget::category/widget/content.phtml" category_ids="3, 8, 4"}}
</p>
<div class="banner-sale" style="background-image: url({{view url='images/theme/banner/sale.jpg'}});">
<div class="container"><span class="title">UP TO 30%</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi</p>
</div>
</div>
<div class="block-client-say">
<div class="container" style="background-image: url({{view url='images/theme/banner/bg-client-say.png'}});">
<div class="block-title">Client Say</div>
<div class="block-content">
<div class="owl-client-say">
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span>
</div>
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span>
</div>
</div>
</div>
</div>
</div>
<div class="block-blog-style1">
{{widget type="Magenest\Blog\Block\Post\Widget\BlogPostsWidget" blog_displays="4" template="Magenest_Blog::post/widget/blog_posts.phtml" title="From The Blog"}}
</div> |
Widget Settings
Add new widget
Navigate to Content > Widget > Add widget
Type :select CMS Static Block.
Design Theme: select our Magenest Rope.
Storefront Properties/ Layout Updates
CMS Home Page 2
The CMS Home Page includes:
Block banner slide
Block banner image
Block new product
Block banner image 2
Block sale product
Block Our clients
HTML Content:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div class="block-slide slide-style2">
<div class="item"><a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1" /> </a></div>
<div class="item"><a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1" /> </a></div>
</div>
<div class="block-banner-style1">
<a class="item"><img src="{{view url='images/theme/banner/banner2-1.jpg'}}" /></a>
<a class="item"><img src="{{view url='images/theme/banner/banner2-2.jpg'}}" /></a>
<a class="item"><img src="{{view url='images/theme/banner/banner2-3.jpg'}}" /></a>
</div>
<div class="block-products style1 container">
{{widget type="Magento\Catalog\Block\Product\Widget\NewWidget" display_type="new_products" products_count="10" template="product/widget/new/content/new_grid.phtml"}}
</div>
<div class="block-products style1 container">
{{widget type="Magenest\Blog\Block\Product\Widget\HotSalesWidget" products_count="10" template="Magenest_Blog::product/widget/sales/content/hot_sales_grid.phtml"}}
</div>
<div class="block-blog-style2">
{{widget type="Magenest\Blog\Block\Post\Widget\BlogPostsWidget" blog_displays="4" template="Magenest_Blog::post/widget/blog_posts.phtml" title="From The Blog"}}
</div>
<style xml="space">
.block-blog-style2 .owl-pagination {
display: none;
}
.block-blog-style2 .block-blog .post-holder .post-deatil{
padding: 15px 15px 15px 30px;
}
</style> |
...
Widget Settings
Add new widget
Navigate to Content > Widget > Add widget
Type :select CMS Static Block.
Design Theme: select our Magenest Rope.
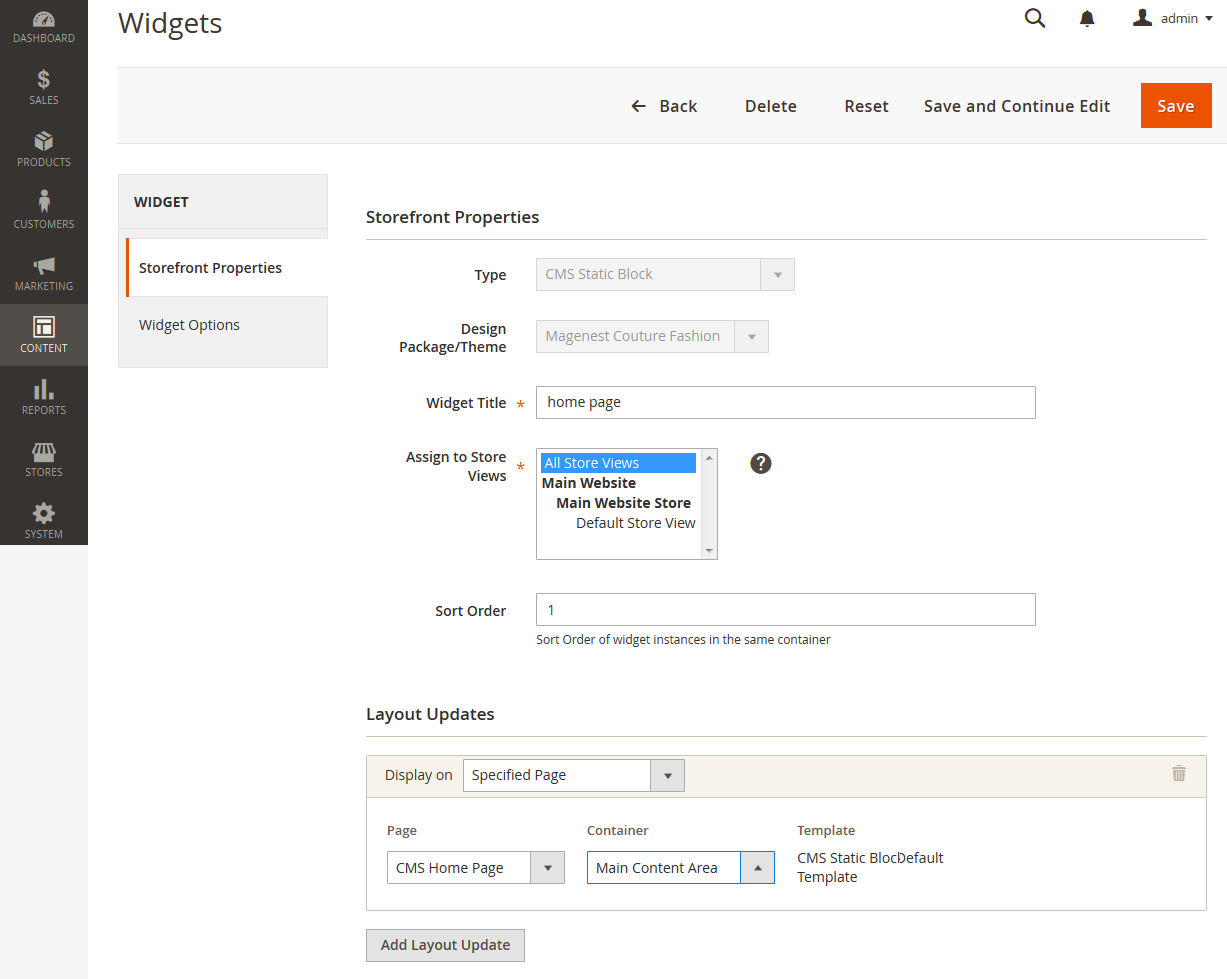
Storefront Properties/ Layout Updates
Widget TitleWidget Title: the widget name.
Assign To Store Views: select the store you want to display widgets.
...
Choose the block is nearest to this widget.
Widget Home Page
Storefront Properties/ Layout Updates
Display on: select Specified Page
Page: select CMS Home Page
Container: select Main Content Area
Widget Options
In this section, select "Block Home 1" block you created. You can creatediffirent home blocks and choose the Home block you want in Widget Options section.
...
Widget Social
...
Storefront Properties/ Layout Updates
...