...
Created: 14/10/2016 | Updated: 0728/1204/2017 2020 | By: Magenest | Email: support@magenest.com | Support Portal: https://servicedesk.izysync.com/servicedesk/customer/portal/52
| Table of Contents |
|---|
Introduction
Magenest Rope Theme is a Magento 2 theme with a very elegant and minimalist design. It 's design specialize for clothing, fashion, shoes, handbags, watches, accessories shopis a creative, innovative and responsive multipurpose theme for Fashion, Digital and Hightech store, fashion stores, clothing store, gift shop, etc. This theme is easy to customize, ready to use. With this theme, you can install and set up the theme with ease.
Requirements
Requirements
Your store should be running on:
- Magento Community Edition version 2.
...
- 2 or newer.
Change Log
V1.0.2 - March 12.2016
Fix bugs
Add Mega Menu and Product Labels extension
V1.0.1 - February 16.2016
Fix bugs
Add Google RichSnippests
V1.0.0 - February 15.2016
First Release
Road Map
| Date | Update |
|---|---|
| March 1.2016 | Add Product Labels extension |
| March 15.2016 | Add Mega Menu extension |
Configuration
Enabling the theme
...
- Magento Enterprise Edition version 2.2 or newer.
...
Configuration
Enable the theme
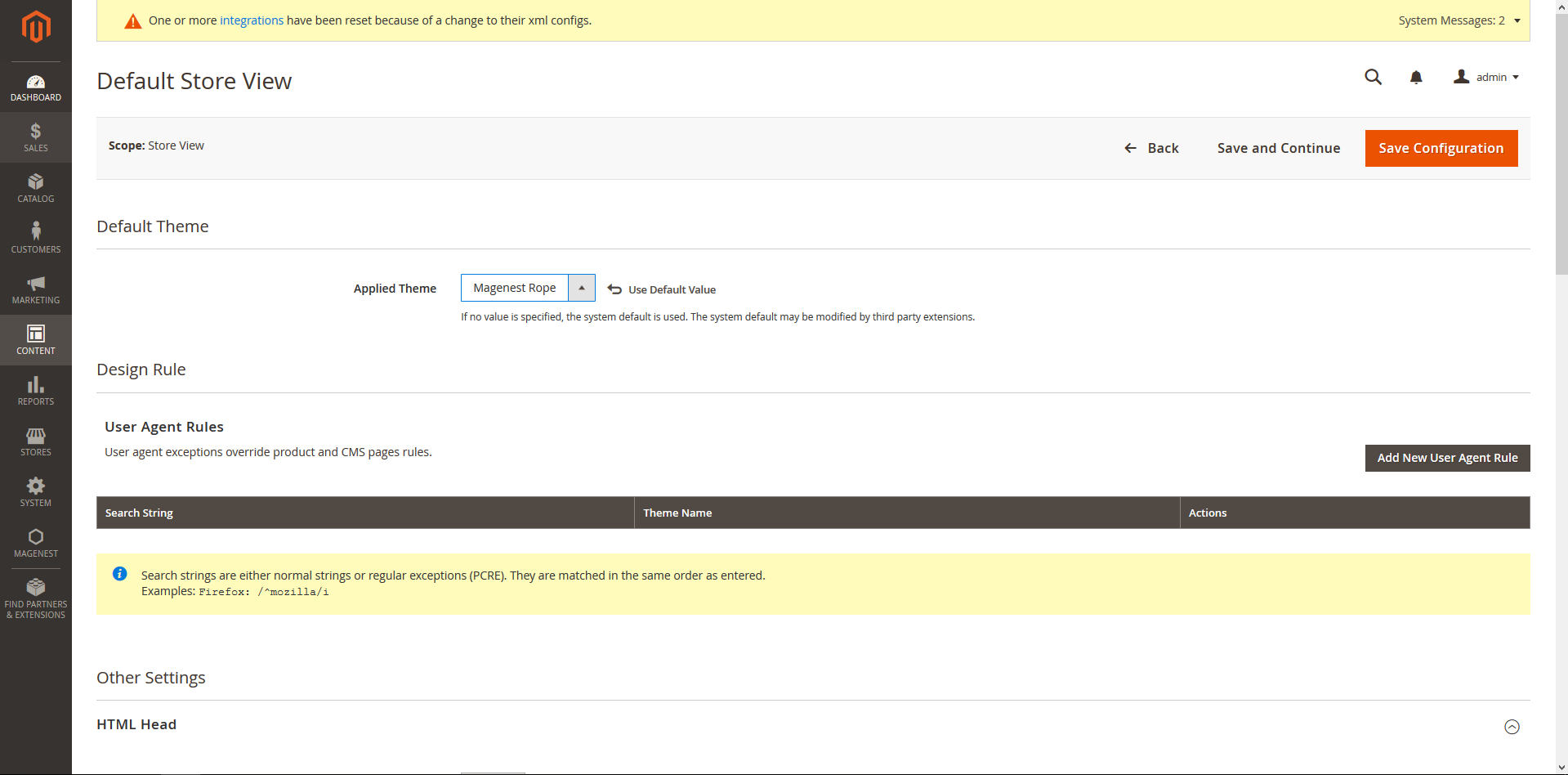
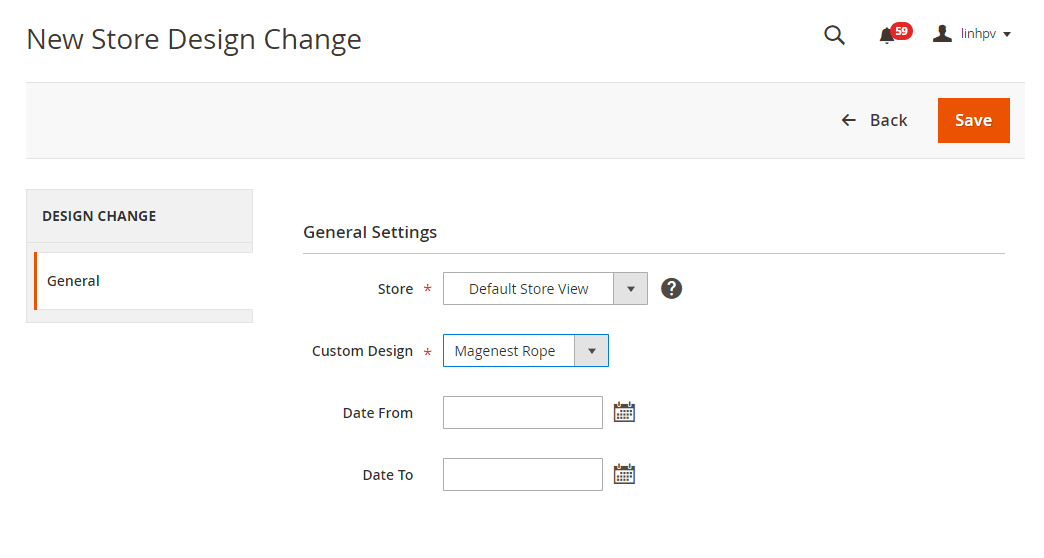
To enable the Couture Fashion theme, on the Admin sidebar, go to Content
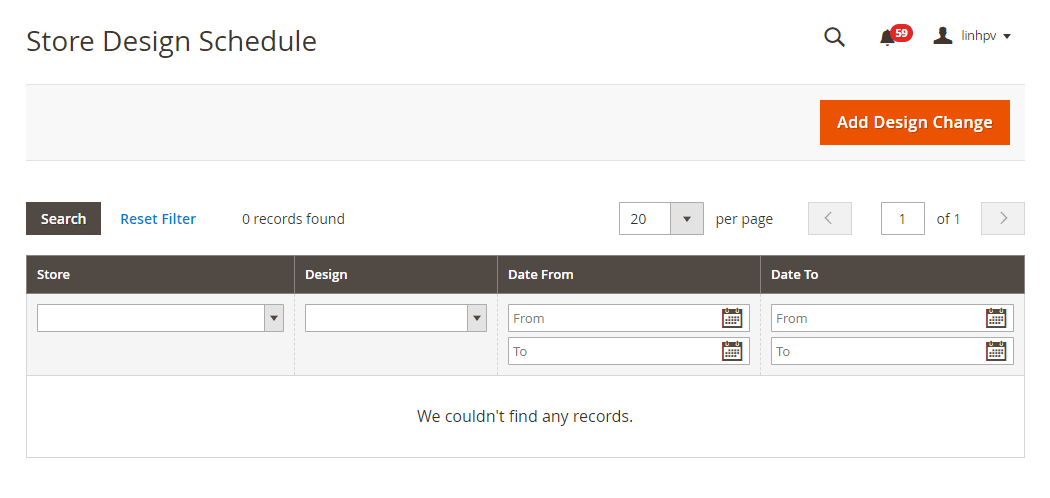
...
> Schedule > Add Design Change > General Settings.
- Store: select your store to change the theme.
- Custom Design: select
...
- Magenest Rope
...
- .
- Date From/To: The time duration for an available theme.
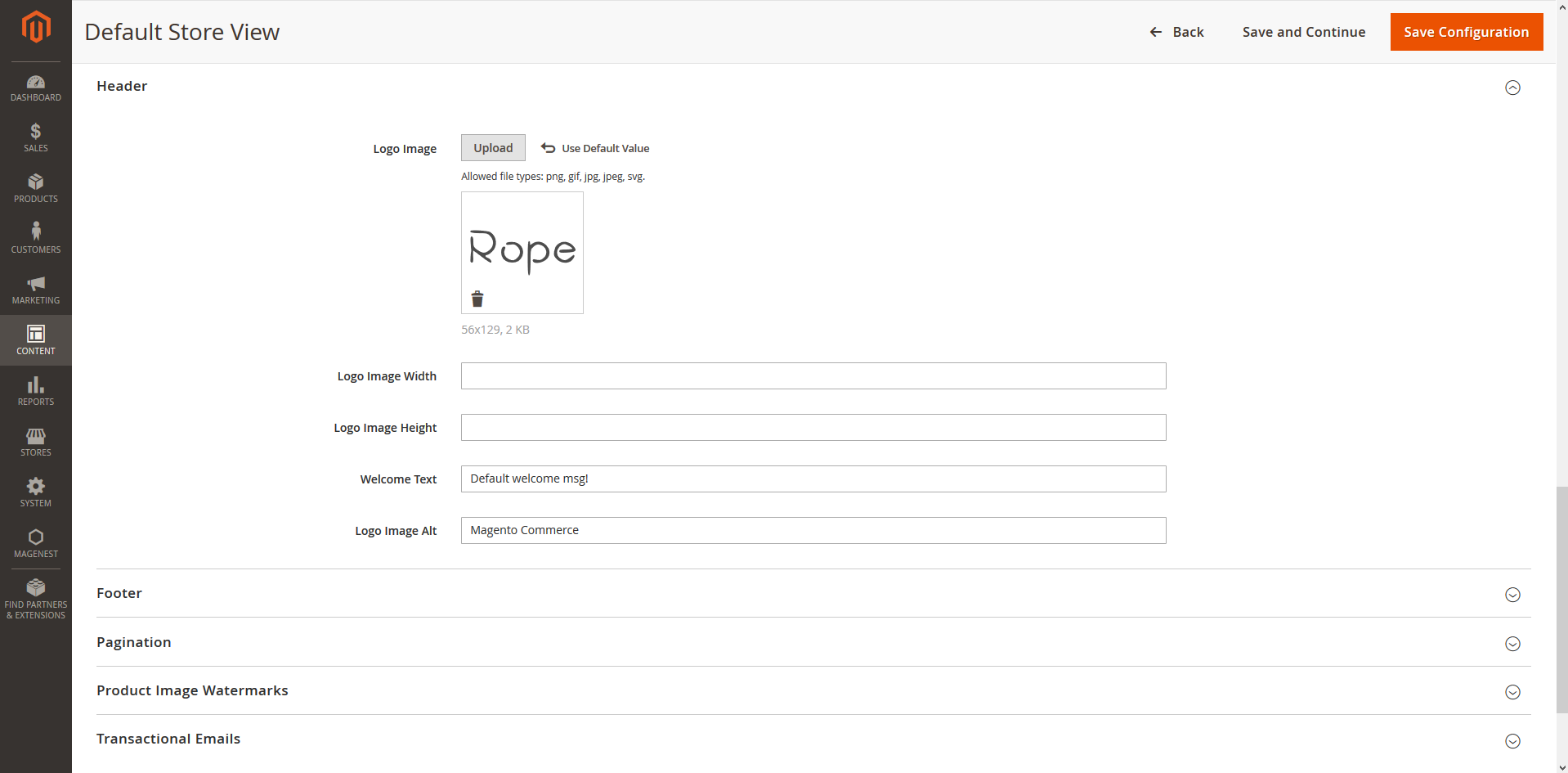
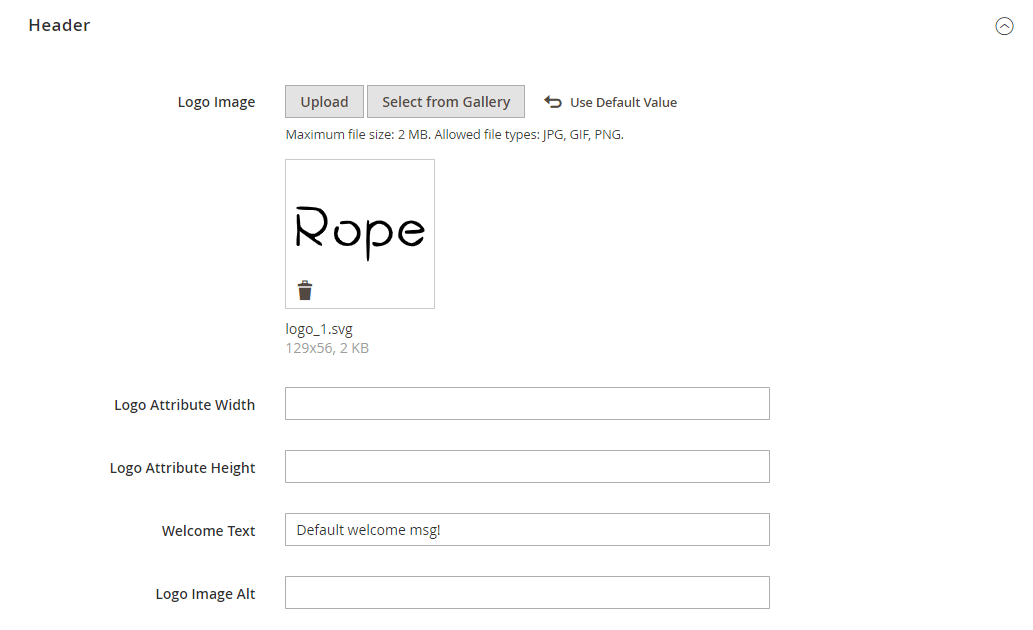
Logo & Favicon
Go to Store > Configuration > Design > Header
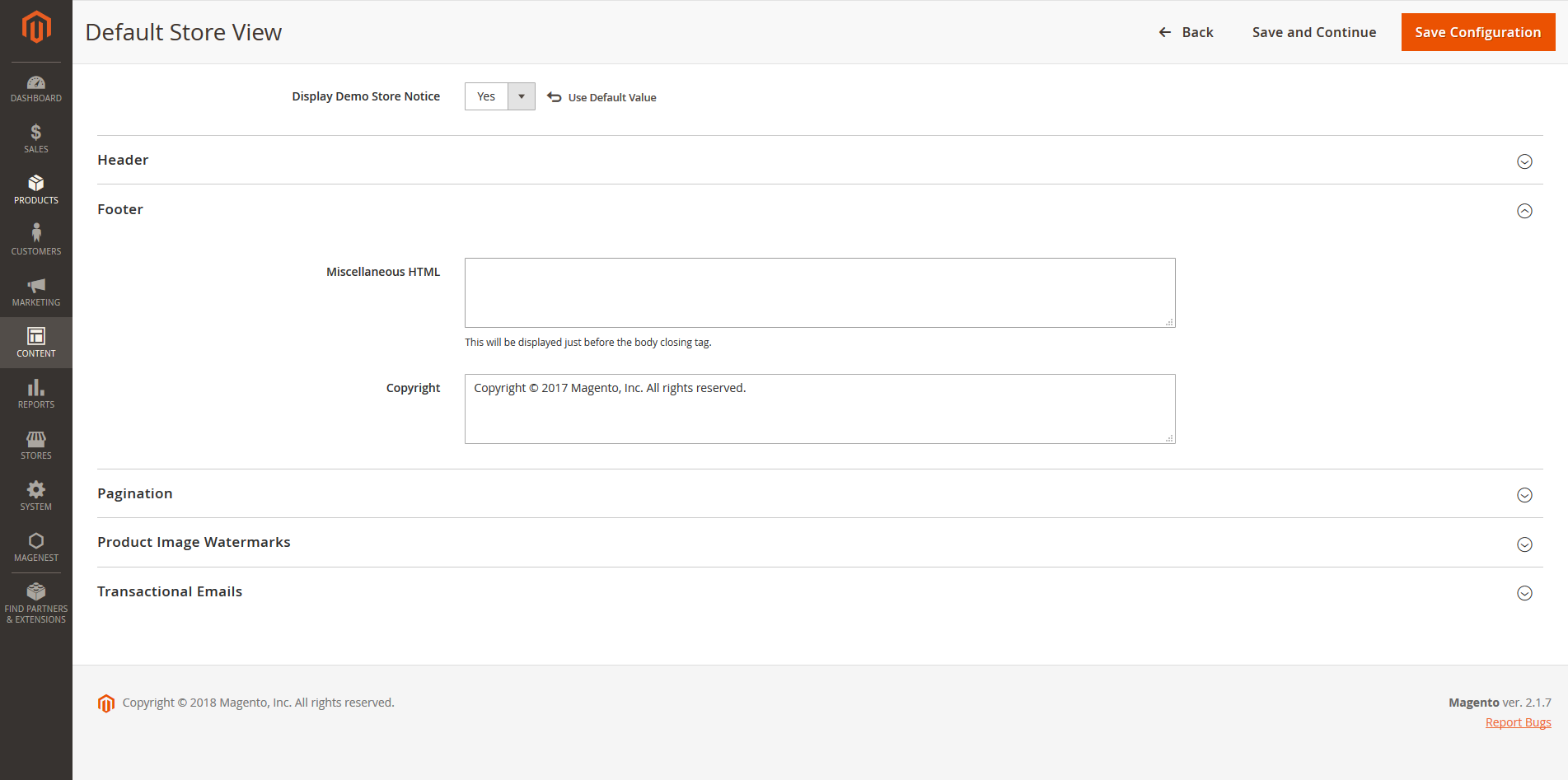
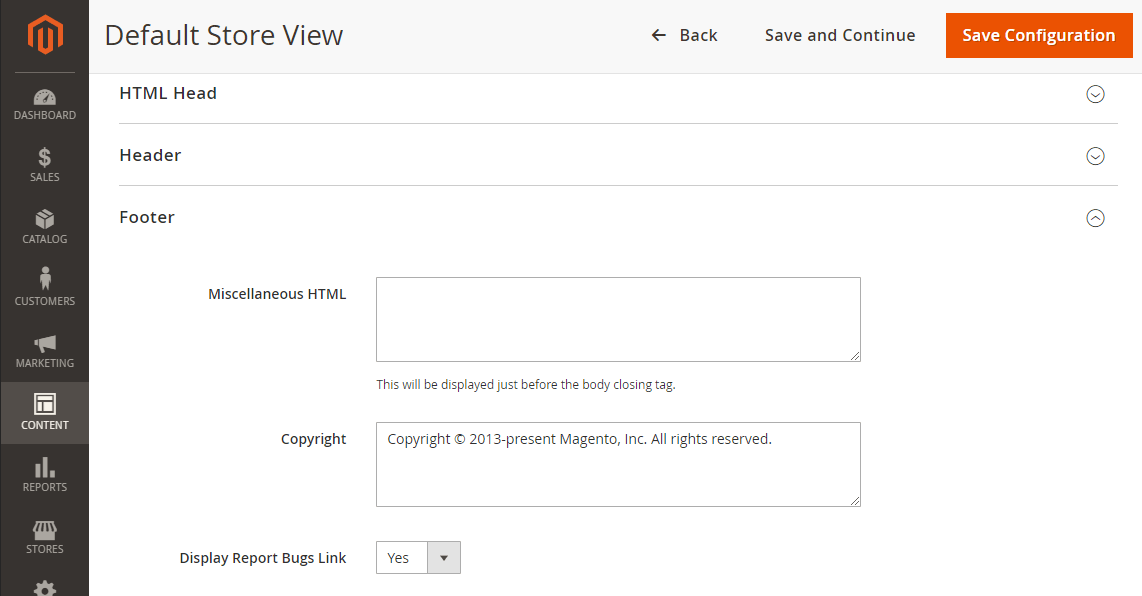
Copy Right
Go to Store > Configuration > Design > Footer
Customization Block
Navigate to Content > Blocks > Add new block
Block Title: The name of block
Store View: select store that you want to display
Status: Enable/Disable
Content: Enter the HTML content of block
Block Social | Block Logo Paypal | Block About | Block Information | Block Help | Block Contact Us | Block Banner Slider | Block Banner Images 1 | Block Banner Image 2 | Block New Product | Block Sale Product | Block Our Clients | Block Home 1
Block Social
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div
class="block-title">
<h3>social</h3>
</div>
<div
class="block-content">
<ul
class="link-social">
<li><a
href="#" class="link-facebook"><em class="fa
fa-facebook"></em><span>facebook</span></a></li>
<li><a
href="#" class="link-twitter"><em class="fa
fa-twitter"></em><span>twitter</span></a></li>
<li><a
href="#" class="link-google"><em class="fa
fa-google-plus"></em><span>google</span></a></li>
<li><a
href="#" class="link-pinterest"><em class="fa
fa-pinterest-p"></em><span>pinterest</span></a></li>
</ul>
</div>
|
Block Logo Paypal
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div
class="block-title">
<h3>Paypal</h3>
</div>
<div class="block-content">
<ul class="link-paypal">
<li><em class="fa
fa-cc-visa"></em><span>cc-visa</span></li>
<li><em class="fa
fa-cc-paypal"></em><span>cc-paypal </span></li>
<li><em class="fa
fa-cc-mastercard"></em><span>cc-mastercard </span></li>
</ul>
</div>
|
Block About
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div
class="block-title">
<h3>About</h3>
</div>
<div
class="block-content">Magenest is leading eCommerce company with
professional solutions for Magento and Woocommerce platform. Besides, we
provides integration services for installation of components on your systems or
application of software for eCommerce businesses</div>
|
Block Information
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div class="block-title">
<h3>INFOMATION</h3>
</div>
<div
class="block-content">
<ul
class="link">
<li><a
href="#">About Us
</a></li>
<li><a
href="#">Delivery Information</a></li>
<li><a
href="#">Privacy Policy </a></li>
<li><a
href="#">Terms Conditions</a></li>
<li><a
href="#">Sevices</a></li>
<li><a
href="#">Customer service/ fqa's</a></li>
</ul>
</div>
|
Block Help
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div
class="block-title">
<h3>HELP</h3>
</div>
<div
class="block-content">
<ul class="link">
<li><a href="#">FAQ </a></li>
<li><a href="#">ORDER
TRACKING</a></li>
<li><a href="#">SHIPPING AND
HANDLING</a></li>
<li><a href="#">PAYMENT
METHODS</a></li>
<li><a href="#">RET</a></li>
</ul>
</div>
|
Block Contact Us
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div
class="block-title">
<h3>CONTACT
US</h3>
</div>
<div
class="block-content">
<div
class="block-content content-contact">
<table>
<tr>
<td><i
class="fa fa-map-marker"></i></td>
<td><span>95,
Chua Boc Street, Dong Da Hanoi, Vietnam</span></td>
</tr>
<tr>
<td><i
class="fa fa-phone"></i></td>
<td><span>+
84 988 888 888</span> <br><span>+ 84 912 345
678</span></td>
</tr>
<tr>
<td><i
class="fa fa-envelope"></td>
<td><span>[email protected]</span></td>
</tr>
</table>
</div>
</div>
|
Block Banner Slider
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div class="block-slide slide-style1">
<div dir="ltr" class="item"><a><img src="{{view url='images/theme/slide/slide1.jpg'}}" alt="slide1" /> </a></div>
<div class="item"><a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1" /> </a></div>
</div> |
Block Banner Images 1
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div class="banner-sale" style="background-image: url({{view url='images/theme/banner/sale.jpg'}});">
<div class="container"><span class="title">UP TO 30%</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi</p>
</div>
</div> |
Block Banner Image 2
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div class="block-slide slide-style2">
<div class="item">
<a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1" /> </a>
</div>
<div class="item">
<a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1" /> </a>
</div>
</div>
<div class="block-banner-style1">
<a class="item"><img src="{{view url='images/theme/banner/banner2-1.jpg'}}" /></a>
<a class="item"><img src="{{view url='images/theme/banner/banner2-2.jpg'}}" /></a>
<a class="item"><img src="{{view url='images/theme/banner/banner2-3.jpg'}}" /></a>
</div>
<div class="block-products style1 container">
{{widget type="Magento\Catalog\Block\Product\Widget\NewWidget" display_type="new_products" products_count="10" template="product/widget/new/content/new_grid.phtml"}}
</div>
<div class="block-products style1 container">
{{widget type="Magenest\Blog\Block\Product\Widget\HotSalesWidget" products_count="10" template="Magenest_Blog::product/widget/sales/content/hot_sales_grid.phtml"}}
</div>
<div class="block-blog-style2">
{{widget type="Magenest\Blog\Block\Post\Widget\BlogPostsWidget" blog_displays="4" template="Magenest_Blog::post/widget/blog_posts.phtml" title="From The Blog"}}
</div> |
Block New Product
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
{{widget
type="Magento\Catalog\Block\Product\Widget\NewWidget"
display_type="new_products" products_count="10"
template="product/widget/new/content/new_grid.phtml"}}
|
| Note | ||
|---|---|---|
| ||
| products_count="10" is the qty of new products that be displayed in Homepage |
Block Sale Product
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{{widget
type="Magenest\Blog\Block\Product\Widget\HotSalesWidget" products_count="10"
template="Magenest_Blog::product/widget/sales/content/hot_sales_grid.phtml"}} |
| Note | ||
|---|---|---|
| ||
products_count="10" is the qty of sale products that be displayed in Homepage |
Block Our Clients.
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div class="block-client-say">
<div class="container" style="background-image: url({{view url='images/theme/banner/bg-client-say.png'}});">
<div class="block-title">Client Say</div>
<div class="block-content">
<div class="owl-client-say">
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span>
</div>
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span>
</div>
</div>
</div>
</div>
</div> |
Block Home 1
The Block Home 1 includes:
Block banner slide
Block banner image
Block new product
Block banner image 2
Block sale product
Block Our clients
HTML Content:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div class="block-slide slide-style1">
<div dir="ltr" class="item"><a><img src="{{view url='images/theme/slide/slide1.jpg'}}" alt="slide1" /> </a></div>
<div class="item"><a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1" /> </a></div>
</div>
<div class="block-colums-text">
<div class="container">
<div class="row">
<div class="col">
<span class="icon"><span class="icon-plane"></span></span> <span class="title">Free Shipping</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col">
<span class="icon"><span class=" icon-refresh"></span></span> <span class="title">Money Back</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col">
<span class="icon"><span class="icon-earphones-alt"></span></span> <span class="title">Support 24/7</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<p>
{{widget type="Magenest\Widget\Block\Product\ProductsList" title="New arrival" only_show_new="1" products_count="10" template="Magenest_Widget::category/widget/content.phtml" category_ids="3, 8, 4"}}
</p>
<div class="banner-sale" style="background-image: url({{view url='images/theme/banner/sale.jpg'}});">
<div class="container"><span class="title">UP TO 30%</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi</p>
</div>
</div>
<div class="block-client-say">
<div class="container" style="background-image: url({{view url='images/theme/banner/bg-client-say.png'}});">
<div class="block-title">Client Say</div>
<div class="block-content">
<div class="owl-client-say">
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span>
</div>
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span>
</div>
</div>
</div>
</div>
</div>
<div class="block-blog-style1">
{{widget type="Magenest\Blog\Block\Post\Widget\BlogPostsWidget" blog_displays="4" template="Magenest_Blog::post/widget/blog_posts.phtml" title="From The Blog"}}
</div> |
Widget Settings
Add new widget
Navigate to Content > Widget > Add widget
Type :select CMS Static Block.
Design Theme: select our Magenest Rope.
Storefront Properties/ Layout Updates
Widget Title: the widget name.
Assign To Store Views: select the store you want to display widgets.
Sort Order: A widget displaying work item statistics and displayed as a table, sorted by thecount count of the entries lowest to highest.
Display on: choose the page displays widgets ( Specific Page).
Page: choose CMS Home Page.
Container: choose the location displays widgets ( Main Content Area, Page Footer Top Container, Page FooterCulumns Container ).
Widget Options
Choose the block is nearest to this widget.
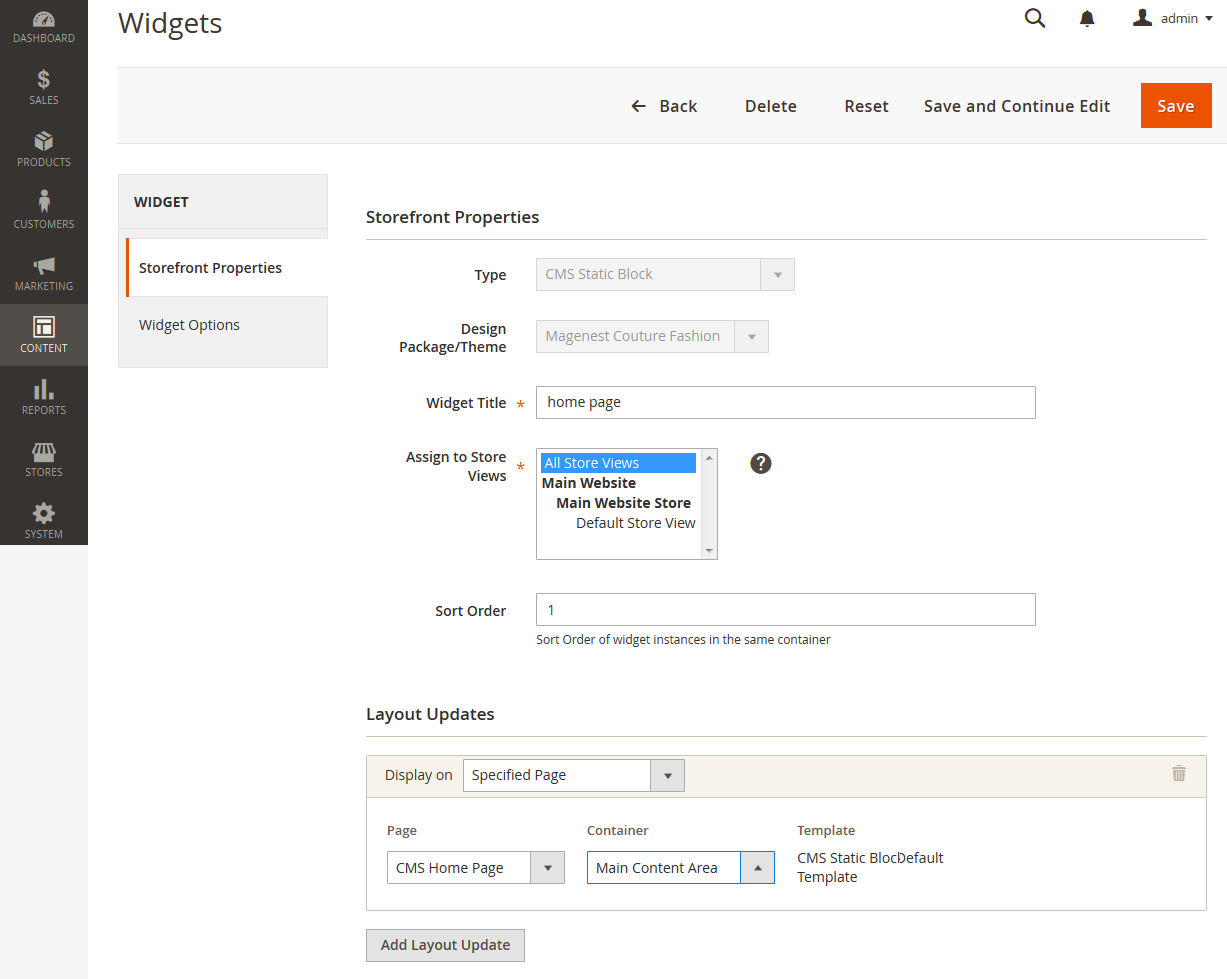
Widget Home Page
Storefront Properties/ Layout Updates
Display on: select Specified Page
Page: select CMS Home Page
Container: select Main Content Area
Widget Options
In this section, select "Block Home 1" block you created. You can creatediffirent home blocks and choose the Home block you want in Widget Options section.
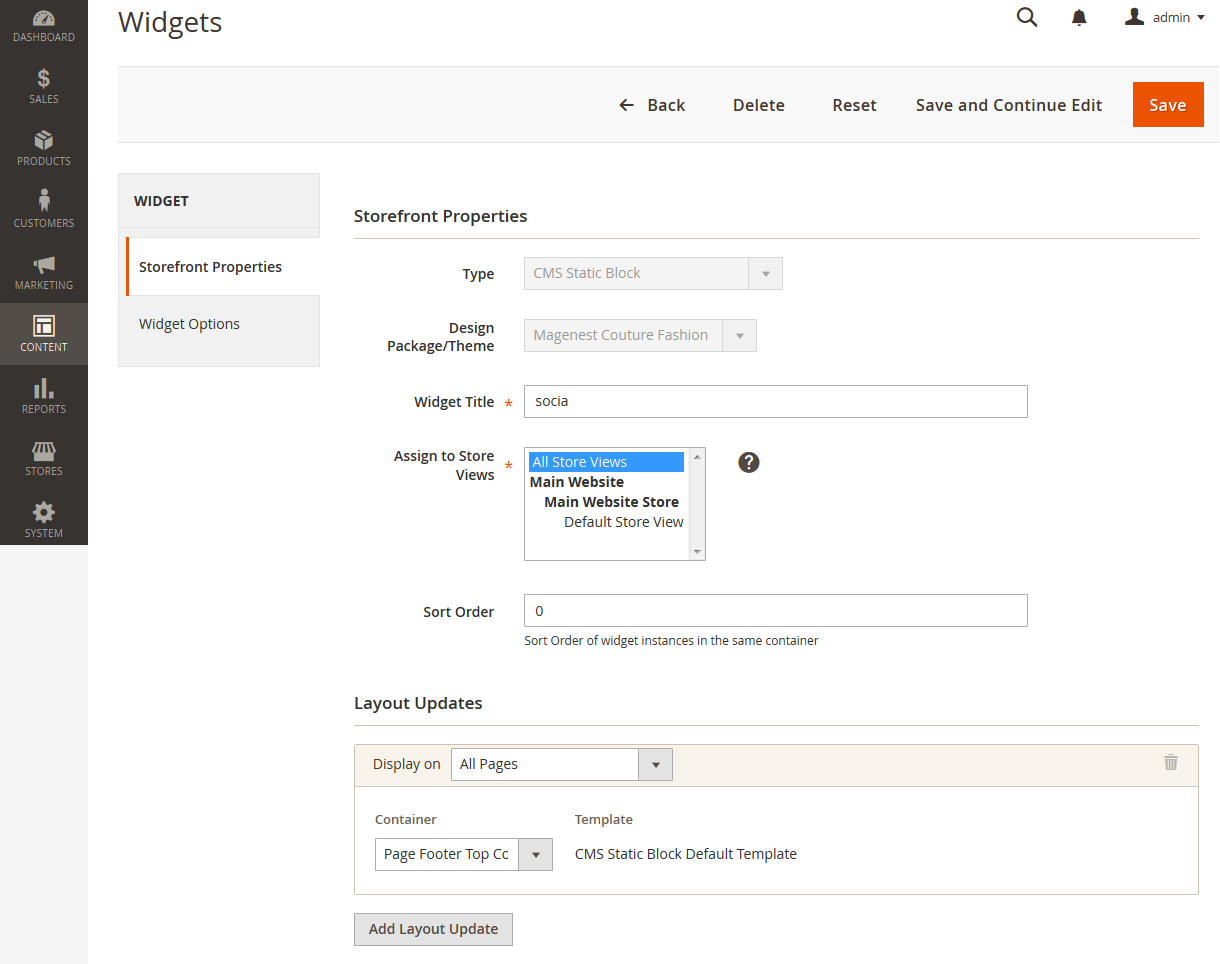
Widget Social
Storefront Properties/ Layout Updates
Sort Order: Enter "0" value
Display on: select All Page
Page: select CMS Home Page
Container: select Page Footer Top Container
Widget Options
Select the "Block Social" block you created.
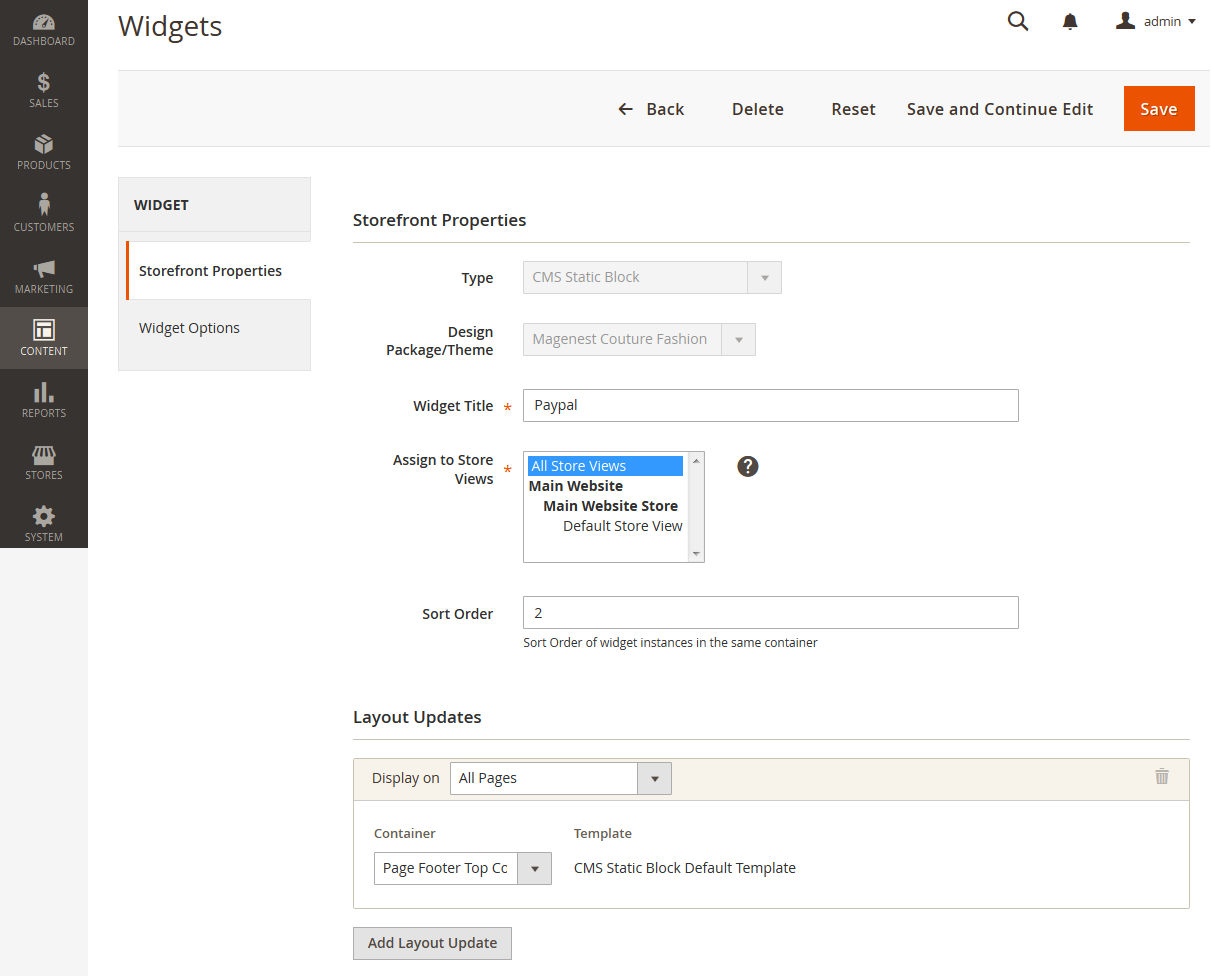
Widget Paypal
Storefront Properties/ Layout Updates
Sort Order: Enter "2" value.
Display on: select All Page.
Page: select CMS Home Page.
Container: select Page Footer Top Container.
Widget Options
Select the "Block paypal" block you created.
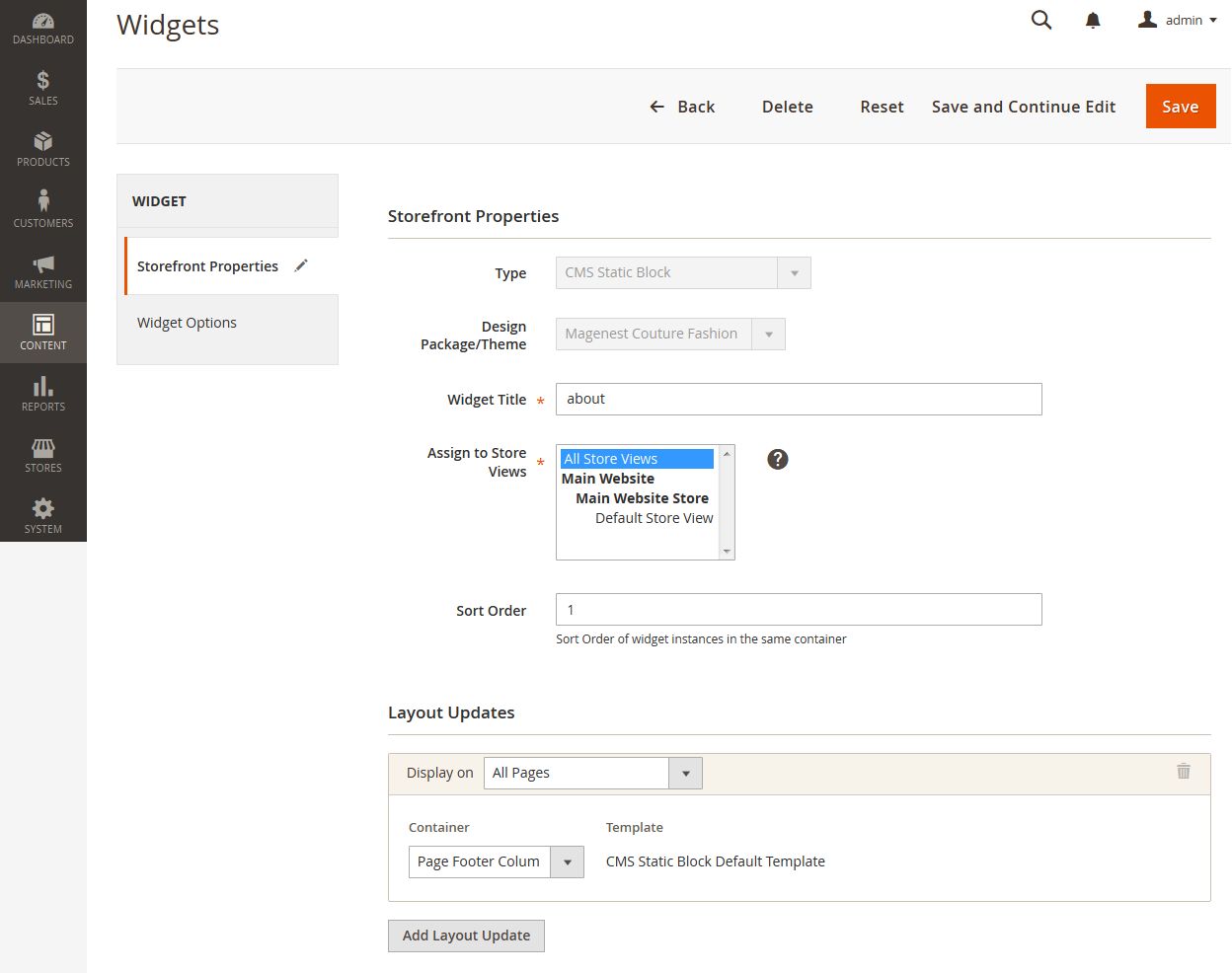
Widget About
Storefront Properties/ Layout Updates
Sort Order: Enter "1" value.
Display on: select All Page.
Page: select CMS Home Page.
Container: select Page Footer Columns Container.
Widget Options
Select the "Block About" block you created.
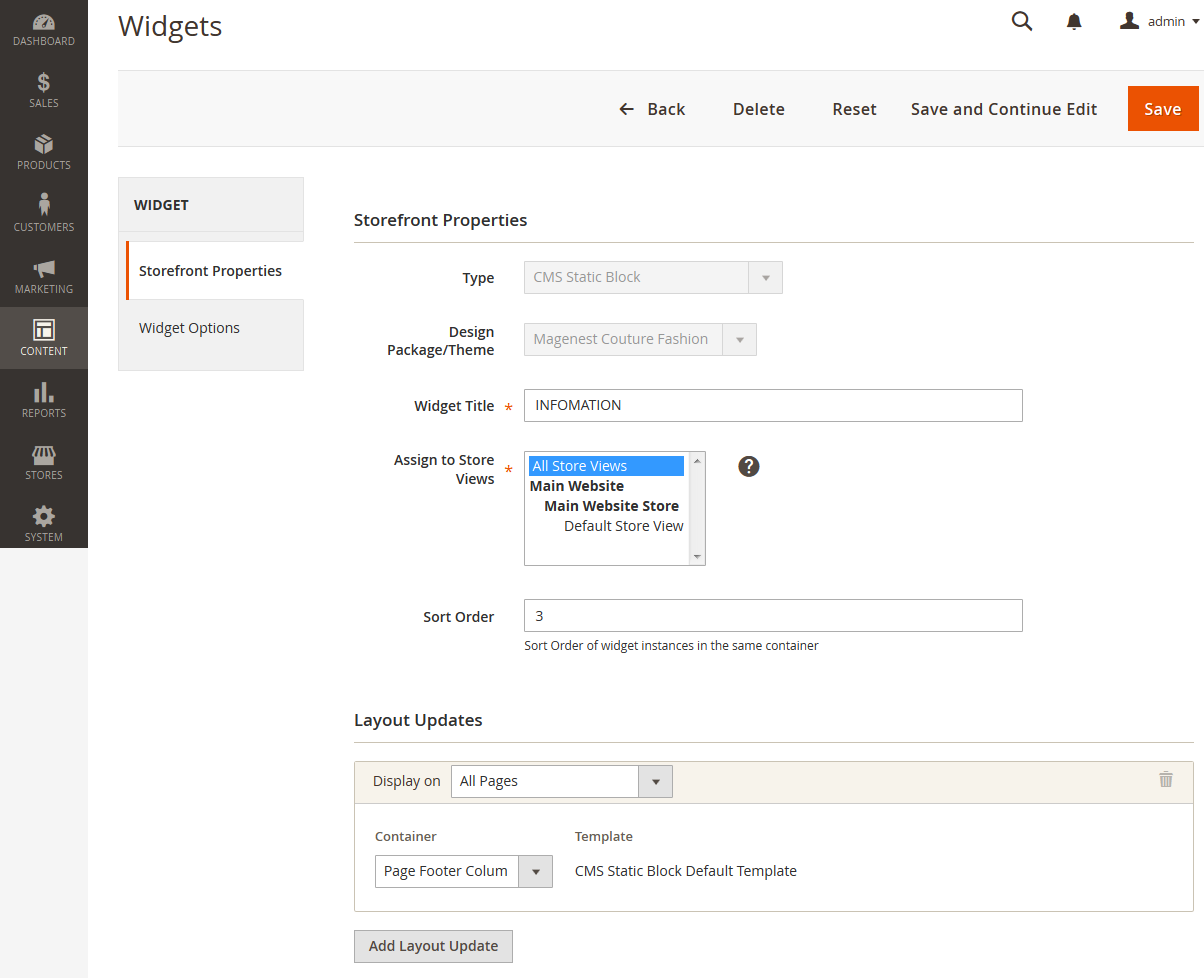
Widget Information
Storefront Properties/ Layout Updates
Sort Order: Enter "3" value
Display on: select All Page
Page: select CMS Home Page
Container: select Page Footer Columns Container
Widget Options
Select the "Block Information" block you created.
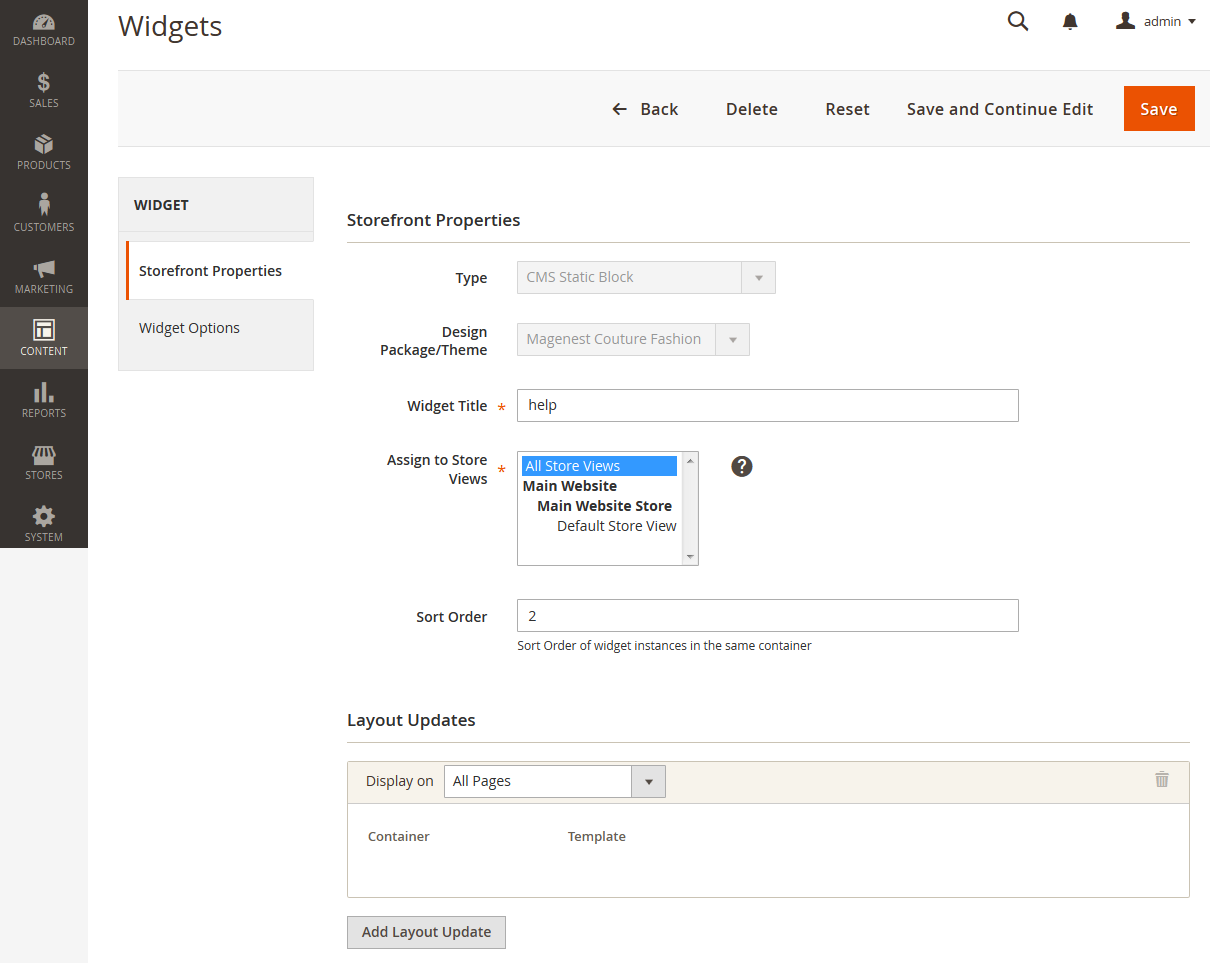
Widget Help
Storefront Properties/ Layout Updates
Sort Order: Enter "2" value.
Display on: select All Page.
Page: select CMS Home Page.
Container: select Page Footer Columns Container.
Widget Options
Select the "Block Help" block you created.
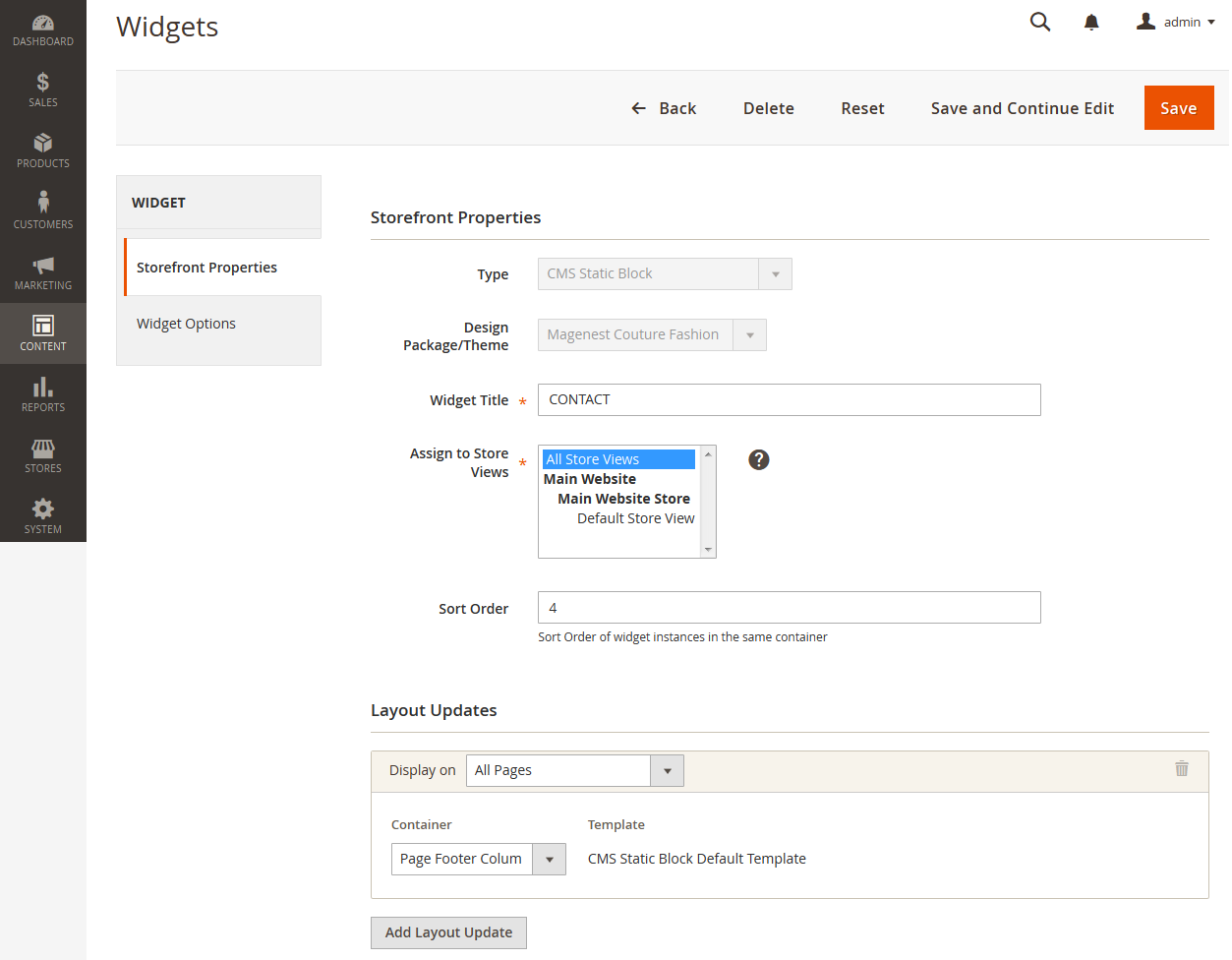
Widget Contact Us
Storefront Properties/ Layout Updates
Sort Order: Enter "4" value.
Display on: select All Page.
Page: select CMS Home Page.
Container: select Page Footer Columns Container.
Widget Options
Select the "Block Contact" block you created.
Front End
- Click on Save button to save the configuration.
After saving, clear the cache of Magento, go to System > Cache Management > Flush Magento Cache.
Apply sample data
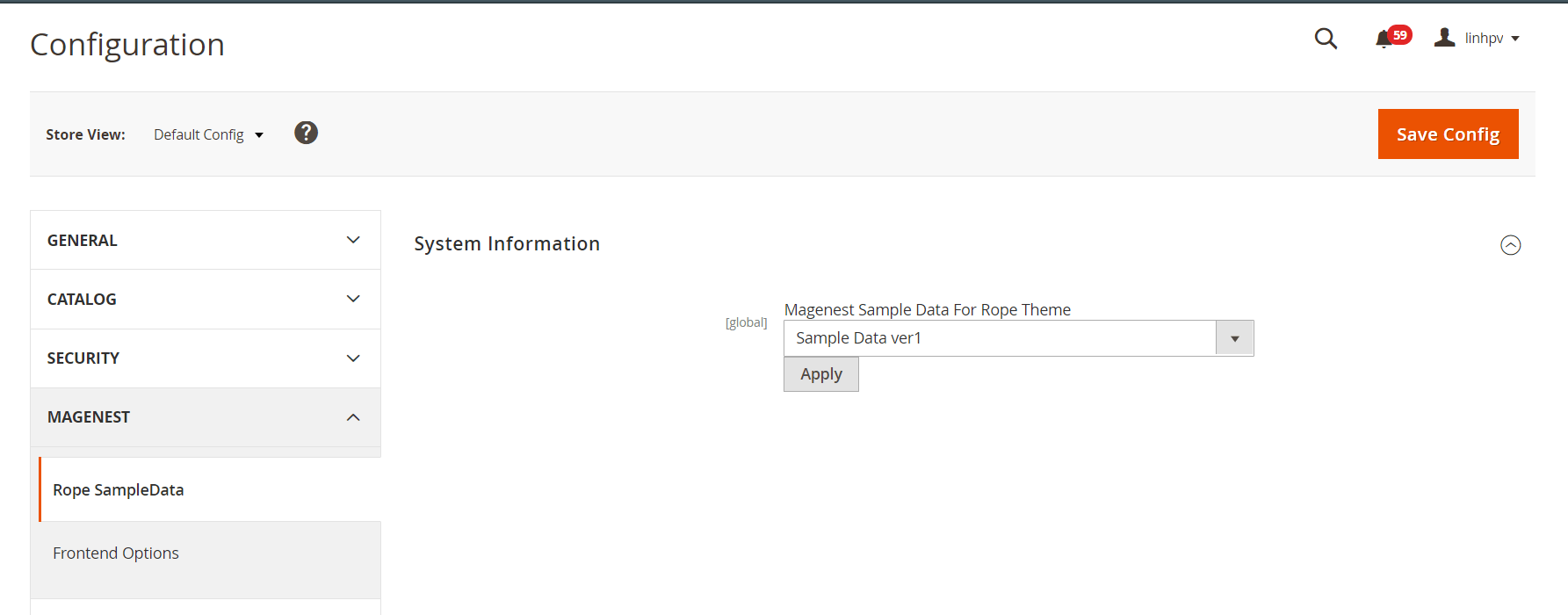
On the admin sidebar, go to Store > Configuration.
On the Configuration page, under Magenest tab, select Rope Sample Data.
Magenest Sample Data For Rope Theme: select Simple Data ver 1.
Click on Save Config to save the settings.
Set the default home page
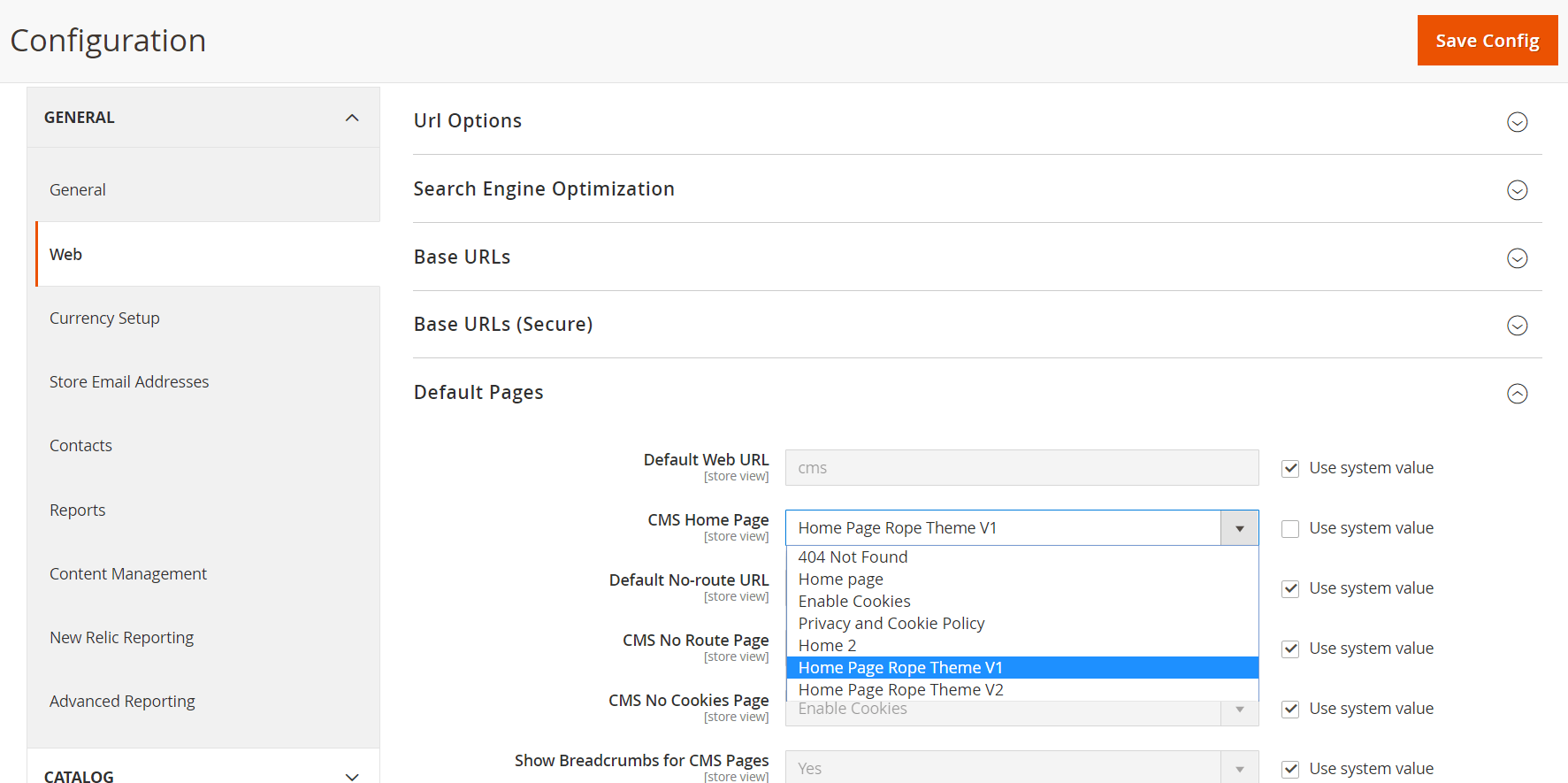
On the admin sidebar, go to Store > Configuration.
On the Configuration page, under General tab, select Web.
Expand Default Pages section, in CMS Home Page field, select a default layout type for the homepage. There are two options: Home Page Rope Theme V1 and Home Page Rope Theme V2.
Click on Save Config to save the settings.
...
Logo, Favicon and CopyRight
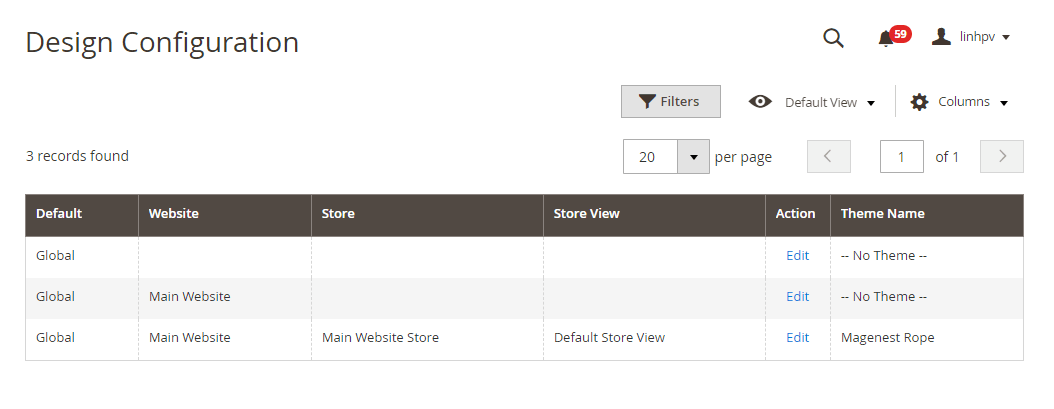
On the admin sidebar, go to Content > Configuration, go to Design Configuration page. Select Magenest Rope theme, then click on Edit.
- Under the Header section, upload or select the image for the logo on Logo Image field.
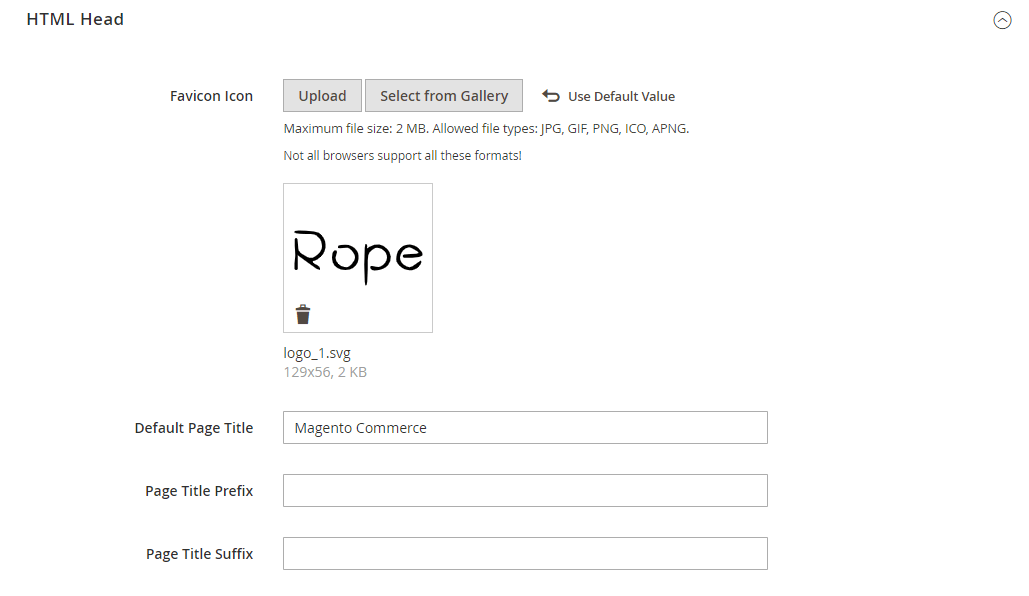
- Under the HTML Head section, select or upload images for the Favicon icon.
- Under the Footer section, set the CopyRight for the theme.
- Click on Save Configuration button to save the settings.
...
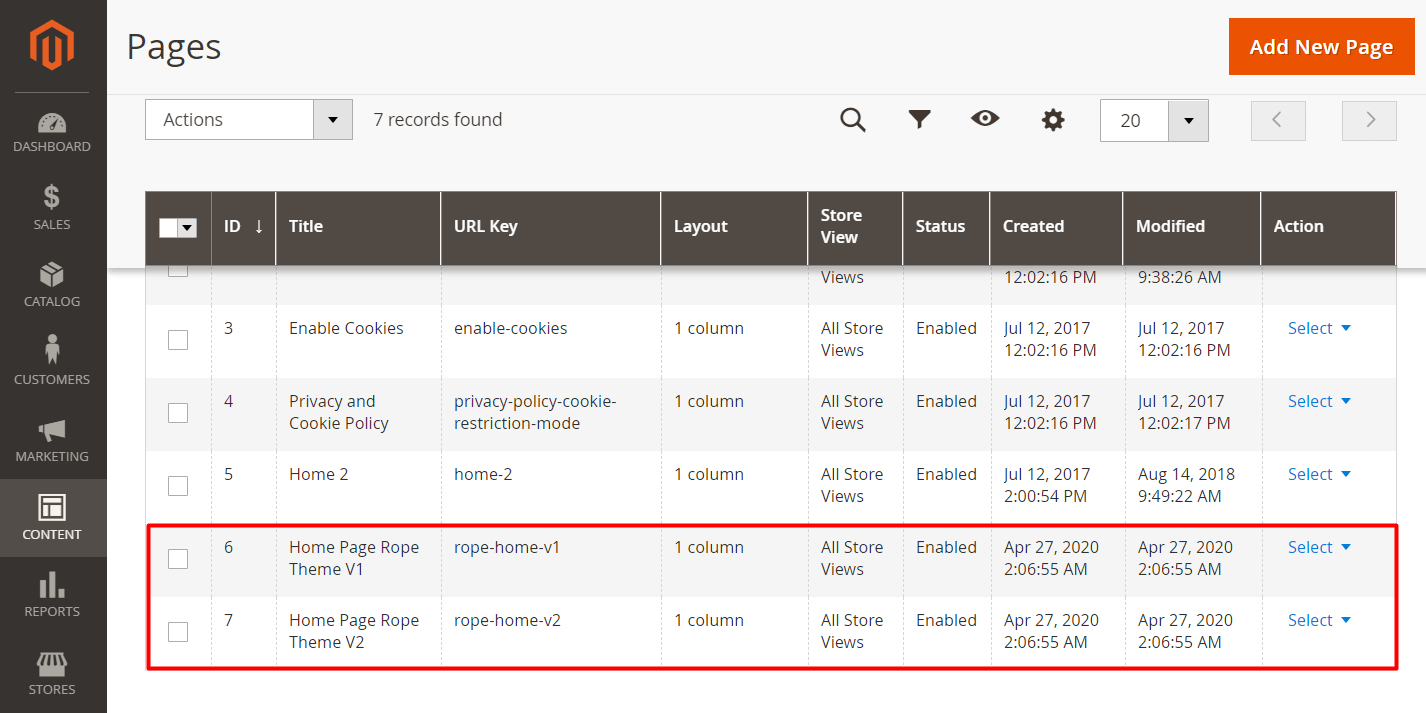
Home page configuration
To set the configuration for Homepage, on the admin sidebar, navigate to Content > Pages. Go to the Pages list, there are two available pages.
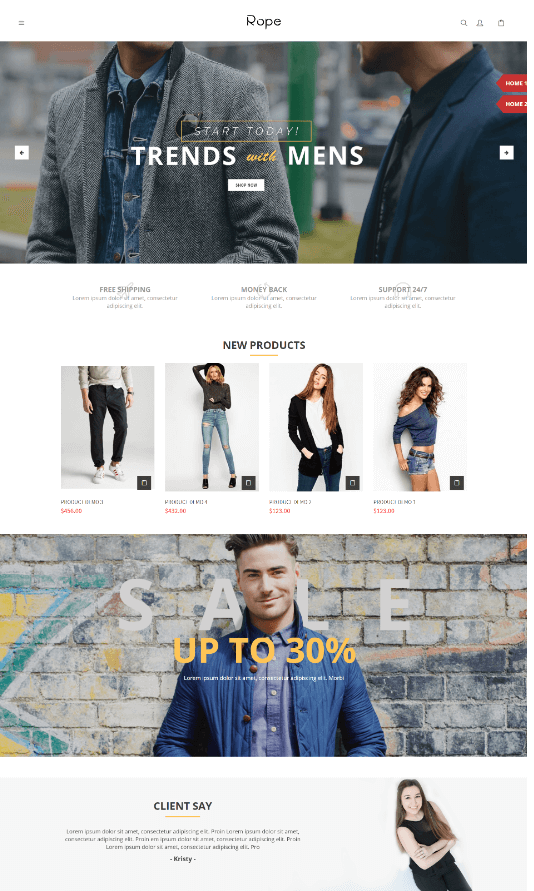
 Home Page Rope Theme V1
Home Page Rope Theme V1
- Content
| Code Block | ||
|---|---|---|
| ||
<div class="block-slide slide-style1 owl-carousel">
<div class="item"><a><img src="{{view url='images/theme/slide/slide1.jpg'}}" alt="slide1"> </a></div>
<div class="item"><a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1"> </a></div>
</div>
<div class="block-colums-text">
<div class="container">
<div class="row">
<div class="col"><span class="title">Free Shipping</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col"><span class="title">Money Back</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col"><span class="title">Support 24/7</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
</div>
</div>
<div class="block-products style1 container">{{widget type="Magento\Catalog\Block\Product\Widget\NewWidget" display_type="new_products" products_count="10" template="Magento_Catalog::product/widget/new/content/new_grid.phtml" }}</div>
<div class="banner-sale" style="background-image: url('{{view url='images/theme/banner/sale.jpg'}}">
<div class="container"><span class="title">UP TO 30%</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi</p>
</div>
</div>
<div class="block-products style1 container">{{widget type="Magenest\Widget\Block\Product\Widget\HotSalesWidget" title="hot sale" products_count="10" template="Magenest_Widget::product/widget/sales/content/hot_sales_grid.phtml" }}</div>
<div class="block-client-say">
<div class="container" style="background-image: url('{{view url='images/theme/banner/bg-client-say.png'}}">
<div class="block-title">Client Say</div>
<div class="block-content">
<div class="owl-client-say owl-carousel">
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span></div>
<div class="item">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin em ipsum dolor sit amet, consectetur adipiscing elit. Proin Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pro</p>
<span class="name">- Kristy - </span></div>
</div>
</div>
</div>
</div> |
- Design
| Code Block | ||
|---|---|---|
| ||
<!--
<referenceContainer name="right">
<action method="unsetChild"><argument name="alias" xsi:type="string">right.reports.product.viewed</argument></action>
<action method="unsetChild"><argument name="alias" xsi:type="string">right.reports.product.compared</argument></action>
</referenceContainer>--> |
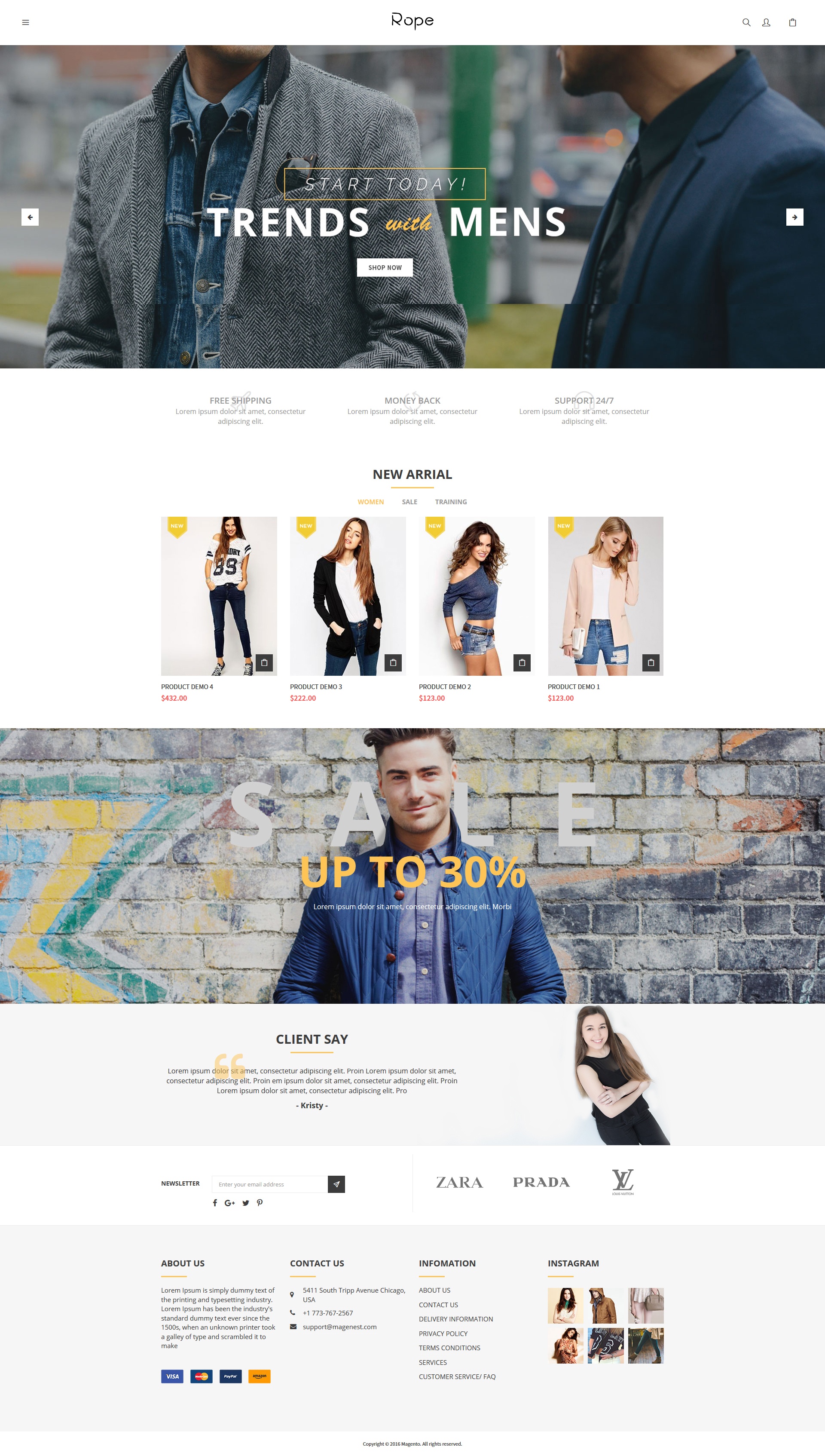
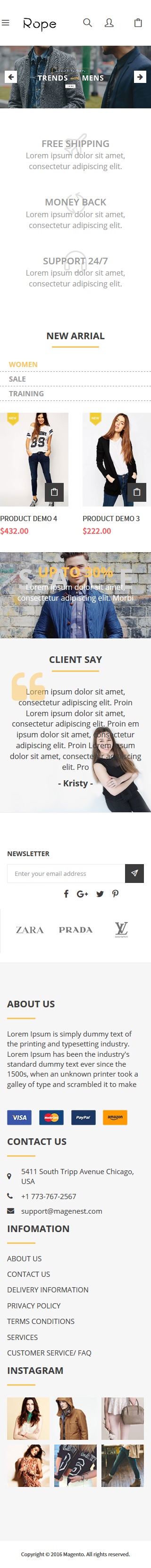
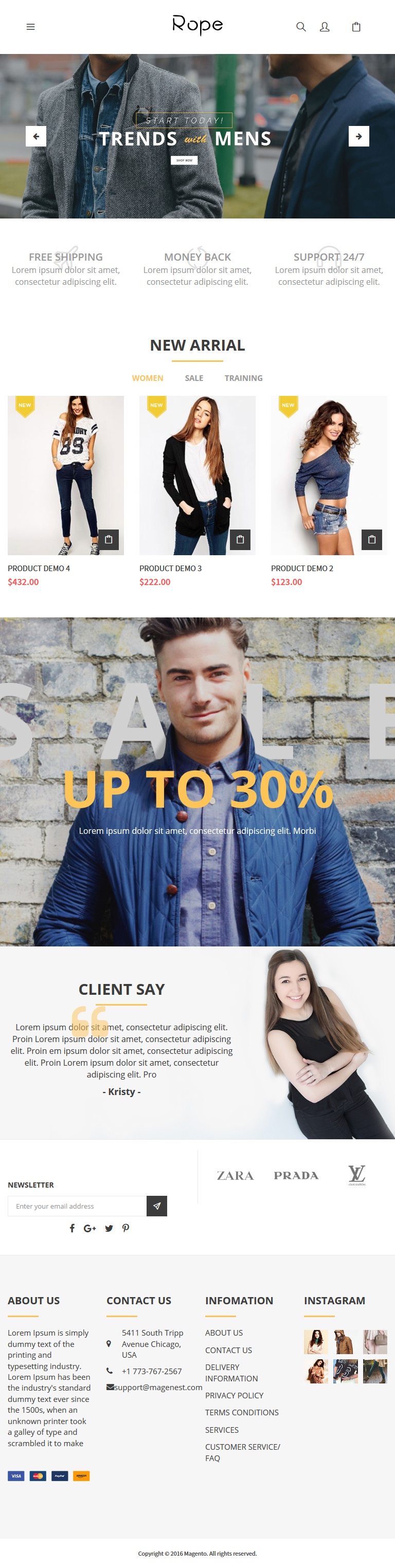
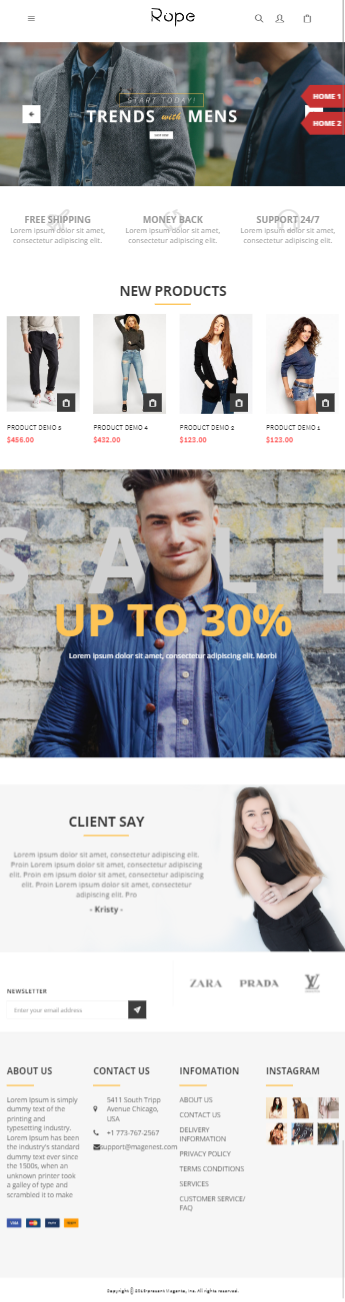
Homepage Layout 1
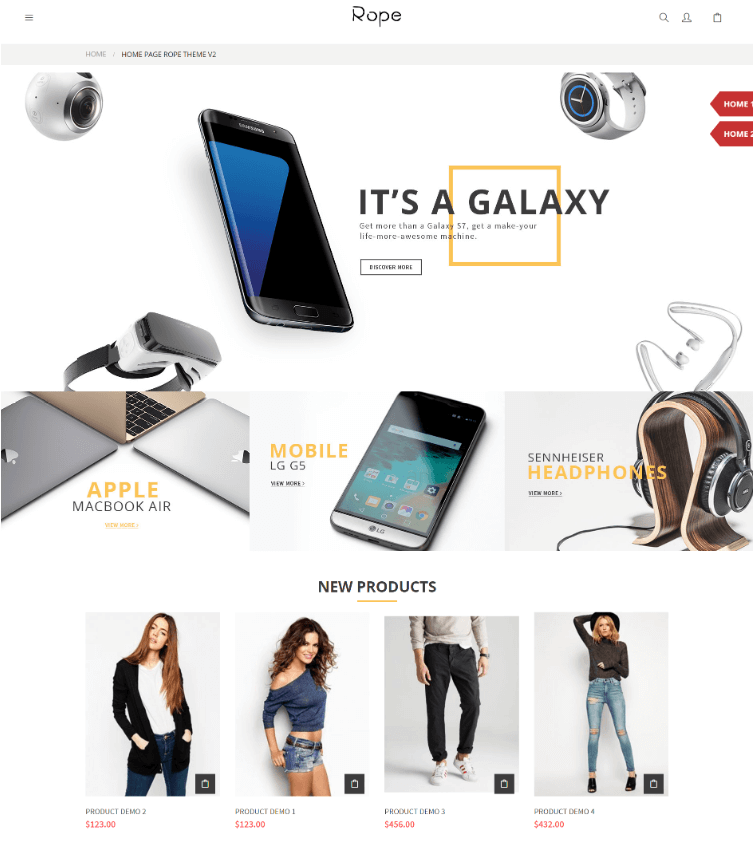
 Home Page Rope Theme V2
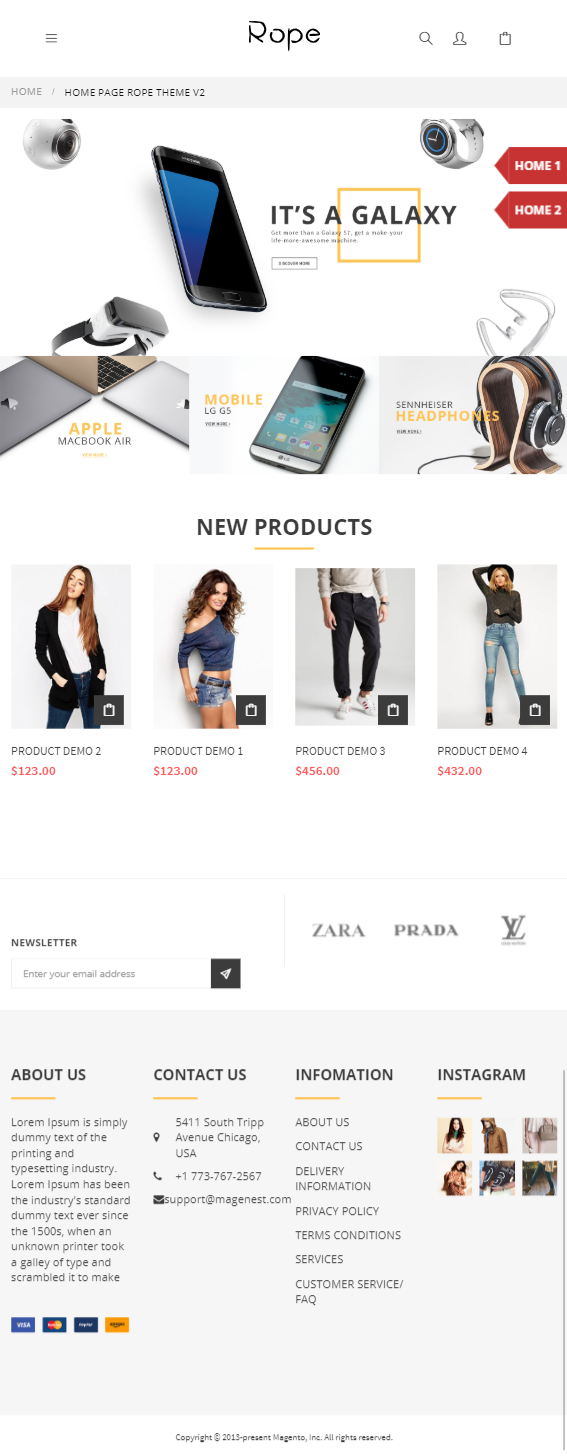
Home Page Rope Theme V2
- Content
| Code Block | ||
|---|---|---|
| ||
<div class="block-slide slide-style2 owl-carousel">
<div class="item"><a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1"> </a></div>
<div class="item"><a><img src="{{view url='images/theme/slide/slide2.jpg'}}" alt="slide1"> </a></div>
</div>
<div class="block-banner-style1"><a class="item"><img src="{{view url='images/theme/banner/banner2-1.jpg'}}"></a> <a class="item"><img src="{{view url='images/theme/banner/banner2-2.jpg'}}"></a> <a class="item"><img src="{{view url='images/theme/banner/banner2-3.jpg'}}"></a></div>
<div class="block-products style1 container">{{widget type="Magento\Catalog\Block\Product\Widget\NewWidget" display_type="new_products" products_count="10" template="Magento_Catalog::product/widget/new/content/new_grid.phtml" }}</div>
<div class="block-products style1 container"> </div> |
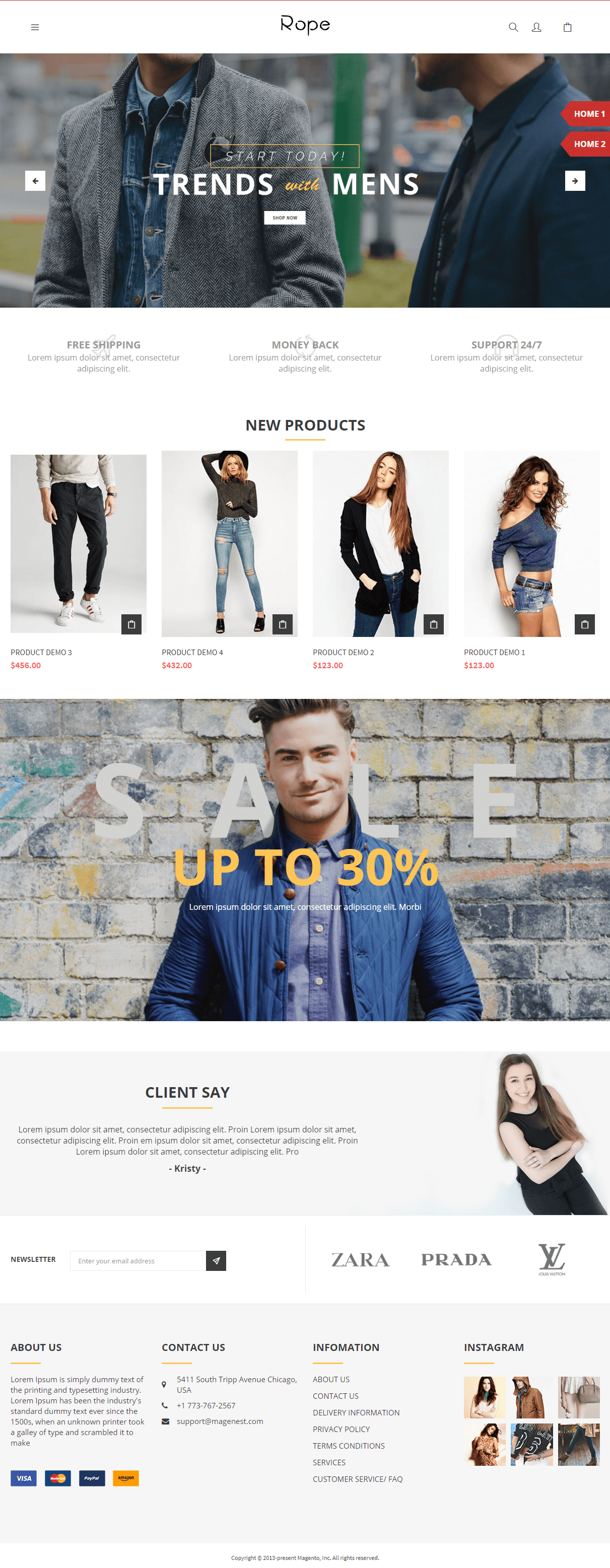
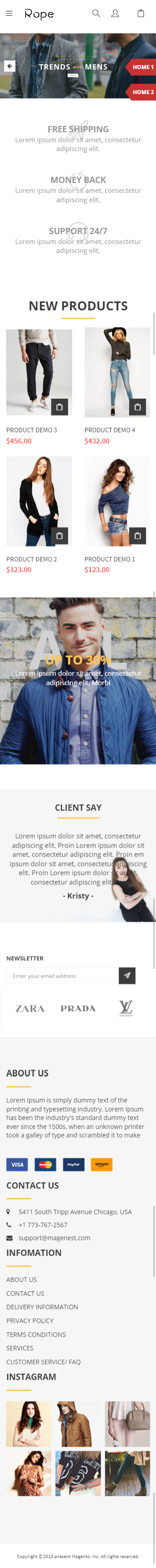
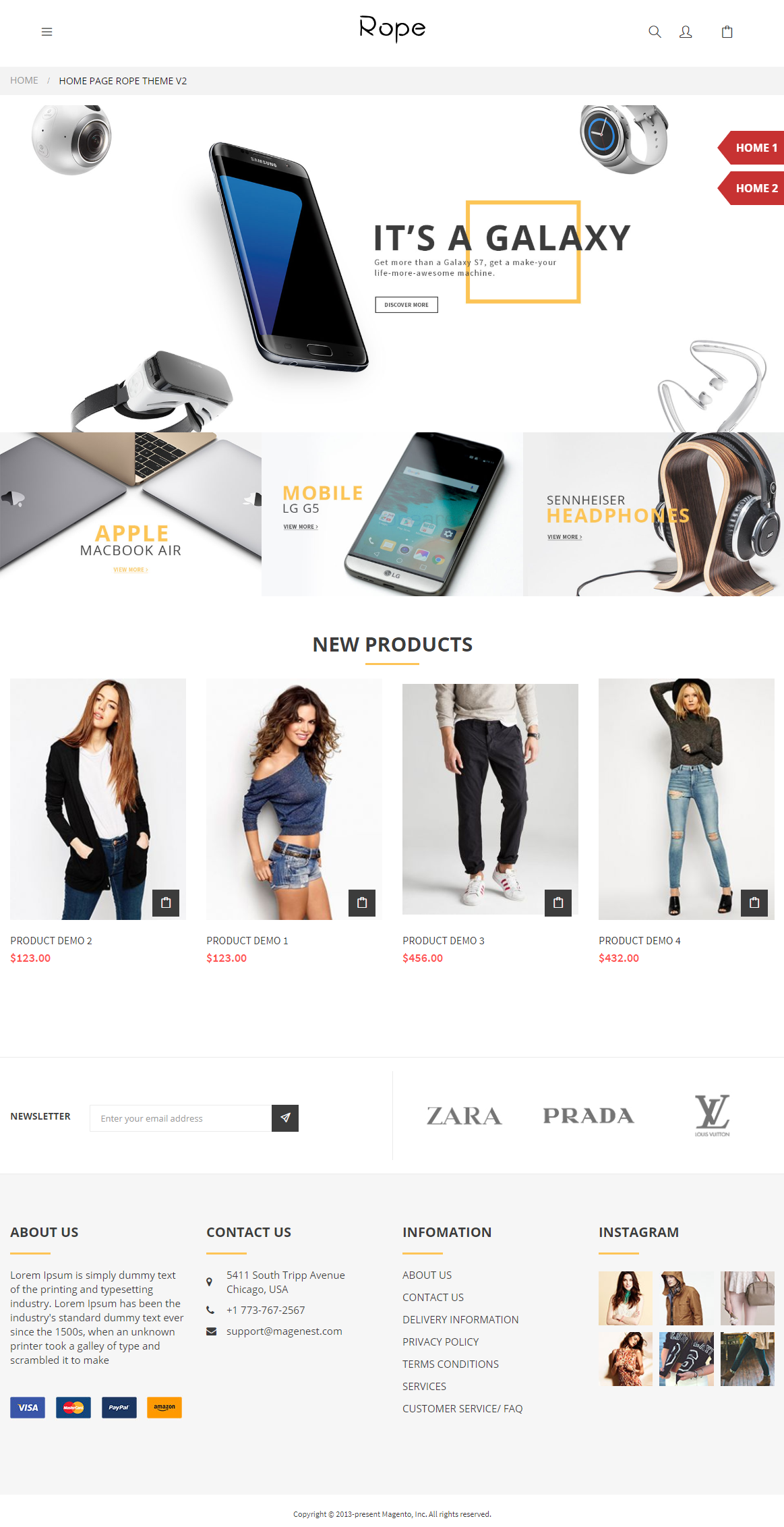
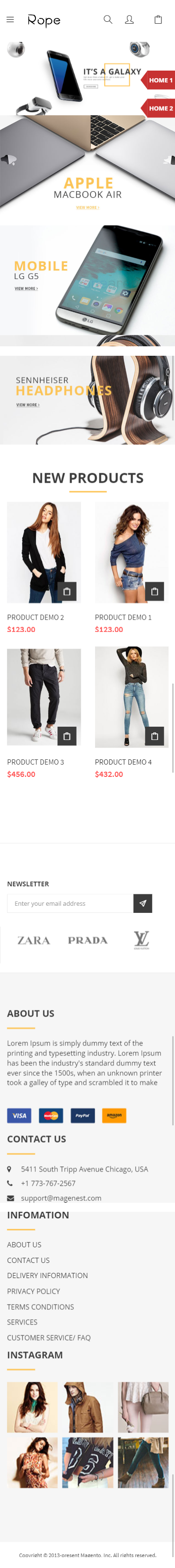
Homepage Layout 2
...
Blocks configuration
On the admin sidebar, navigate to Content > Blocks. There are three available blocks.
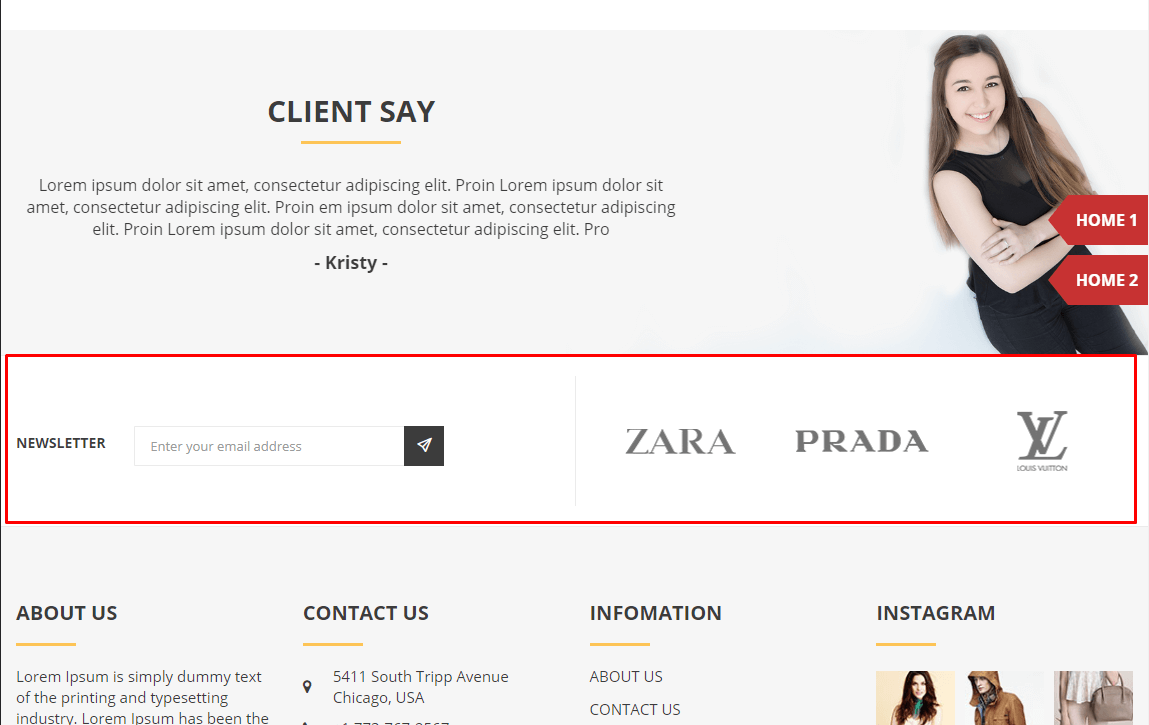
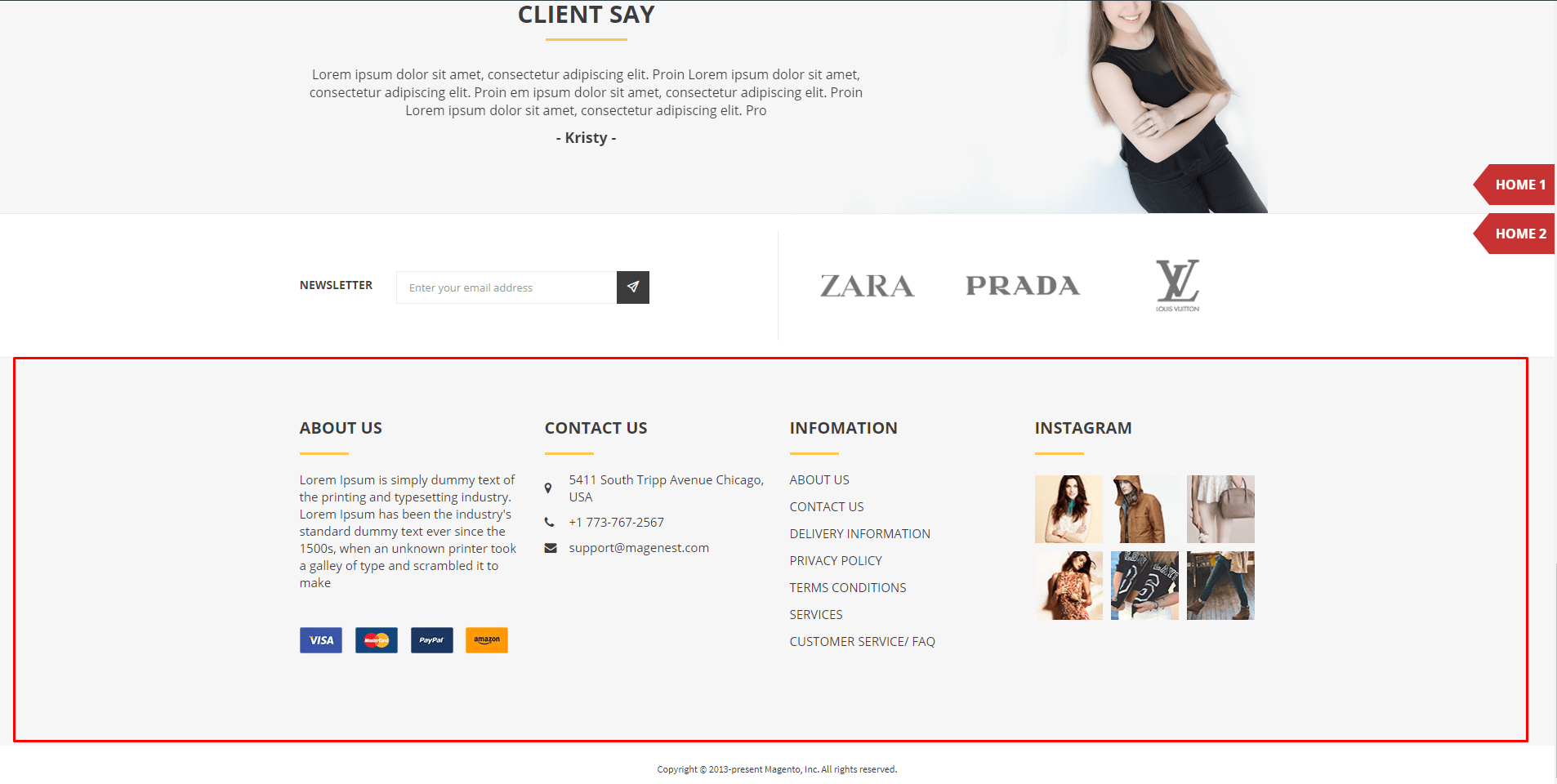
 Top-footer block
Top-footer block
| Code Block | ||
|---|---|---|
| ||
<div class="col-md-6">{{block class="Magento\Newsletter\Block\Subscribe" name="form.subscribe" template="subscribe.phtml"}}
<div class="social"> </div>
</div>
<div class="col-md-6">
<div class="owl-dt owl-carousel"><img src="{{view url='images/theme/dt1.jpg'}}"> <img src="{{view url='images/theme/dt2.jpg'}}"> <img src="{{view url='images/theme/dt3.jpg'}}"> <img src="{{view url='images/theme/dt4.jpg'}}"> <img src="{{view url='images/theme/dt5.jpg'}}"></div>
</div> |
Top footer
 Information-footer block
Information-footer block
| Code Block | ||
|---|---|---|
| ||
<div class="col-md-3">
<div class="block-columns-footer">
<div class="block-title">
<h3>About Us</h3>
</div>
<div class="block-content">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make <br><br><br> <img src="{{view url='images/theme/paypal.jpg'}}"></div>
</div>
</div>
<div class="col-md-3">
<div class="block-columns-footer">
<div class="block-title">
<h3>Contact Us</h3>
</div>
<div class="block-content">
<ul class="link-contact">
<li>5411 South Tripp Avenue Chicago, USA</li>
<li>+1 773-767-2567</li>
<li>[email protected]</li>
</ul>
</div>
</div>
</div>
<div class="col-md-3">
<div class="block-columns-footer">
<div class="block-title">
<h3>INFOMATION</h3>
</div>
<div class="block-content">
<ul class="links">
<li><a href="{{store url=""}}">About Us</a></li>
<li><a href="{{store url=""}}">Contact Us</a></li>
<li><a href="#">Delivery Information</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Terms Conditions</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Customer service/ FAQ</a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3">
<div class="block-columns-footer">
<div class="block-title">
<h3>Instagram</h3>
</div>
<div class="block-content">
<ul class="block-instagram">
<li><img src="{{view url='images/theme/instagram/instagram1.jpg'}}"></li>
<li><img src="{{view url='images/theme/instagram/instagram2.jpg'}}"></li>
<li><img src="{{view url='images/theme/instagram/instagram3.jpg'}}"></li>
<li><img src="{{view url='images/theme/instagram/instagram4.jpg'}}"></li>
<li><img src="{{view url='images/theme/instagram/instagram5.jpg'}}"></li>
<li><img src="{{view url='images/theme/instagram/instagram6.jpg'}}"></li>
</ul>
</div>
</div>
</div> |
Information footer
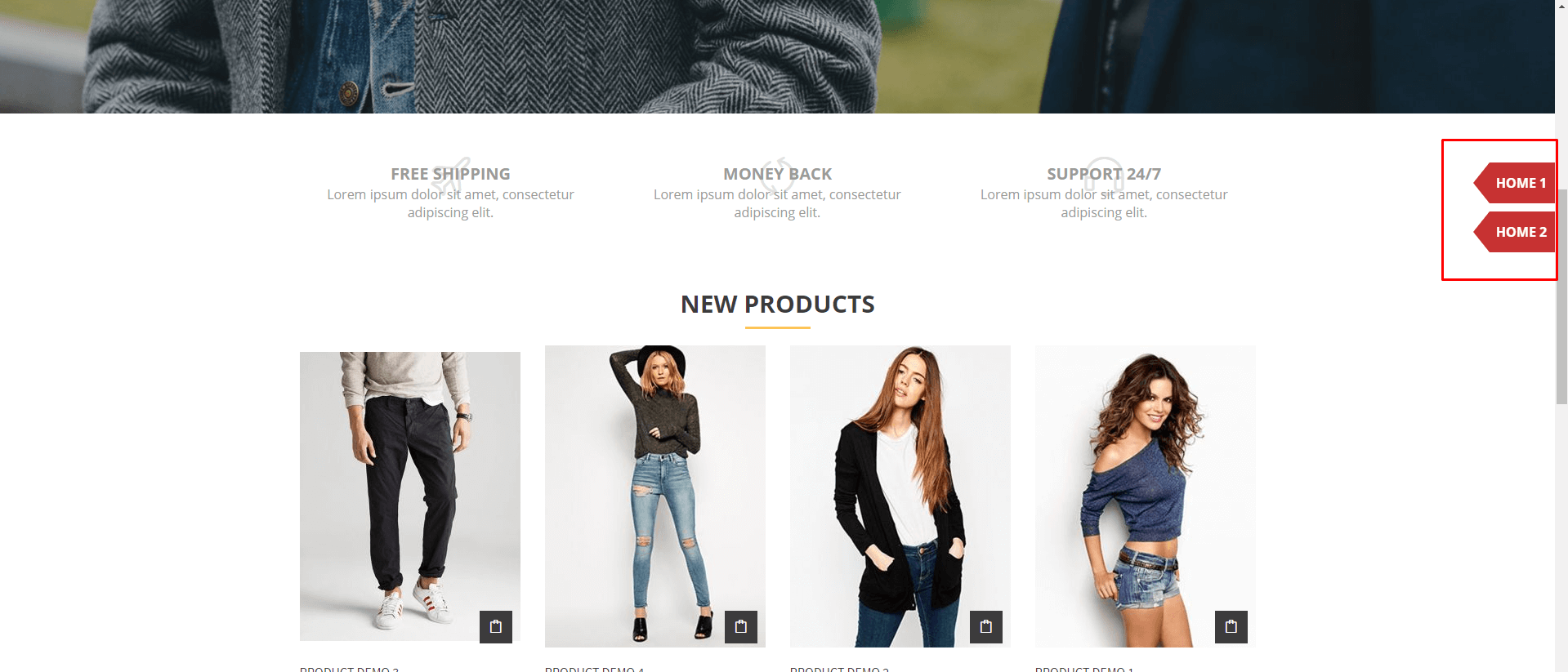
 Homepage link block
Homepage link block
| Code Block | ||
|---|---|---|
| ||
<div class="linkhome"><a href="{{store url=''}}">Home 1</a></div>
<div class="linkhome"><a href="{{store url='rope-home-v2'}}">Home 2</a></div> |
Homepage link
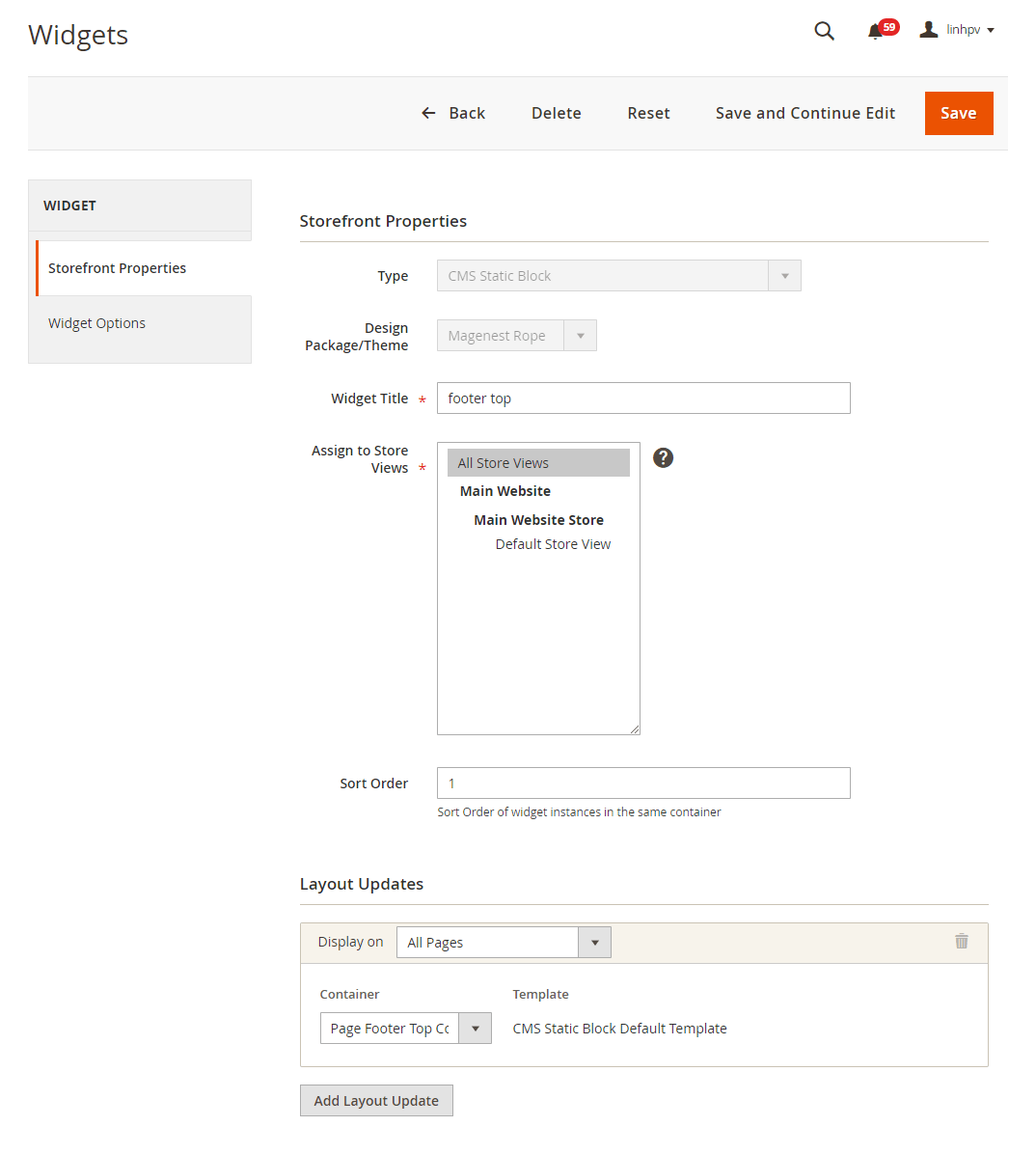
Widget settings
On the admin sidebar, navigate to Content > Widgets. There are three available widgets: Top footer, Information footer and Homepage-link footer. Admin can set up for a widget following the instruction below:
Type: Select CMS Static Block.
- Design Package/Theme: Select Magenest Rope.
- Widget Title: Enter title for the widget.
Assign to Store Views: select All Page.
Sort Order: set the order position for the widget.
- Layout Updates
- Display On: Select All Pages.
- Container: Select a block for the widget.
After finishing, click on Save button to save the configuration.
...
Front-end display
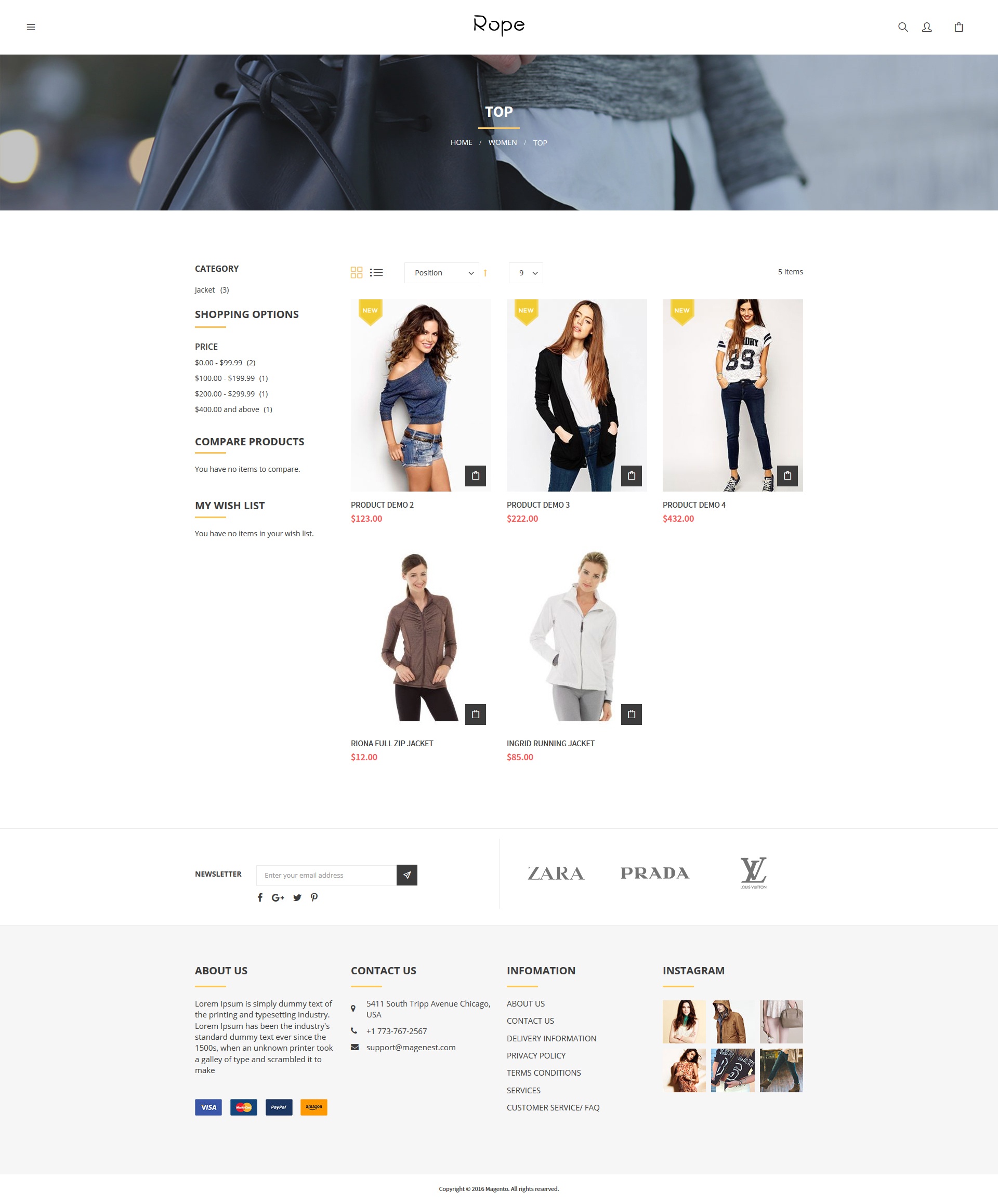
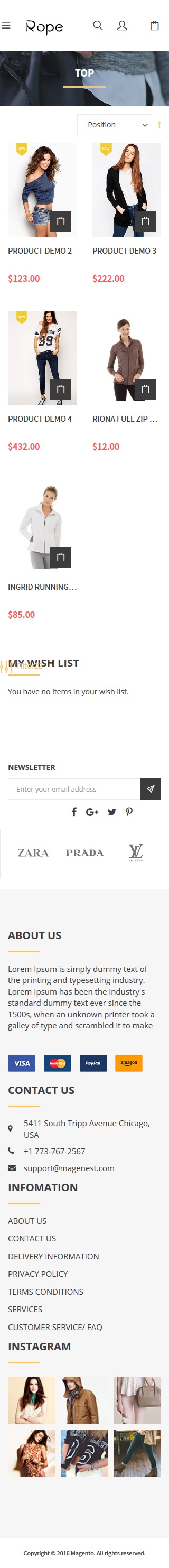
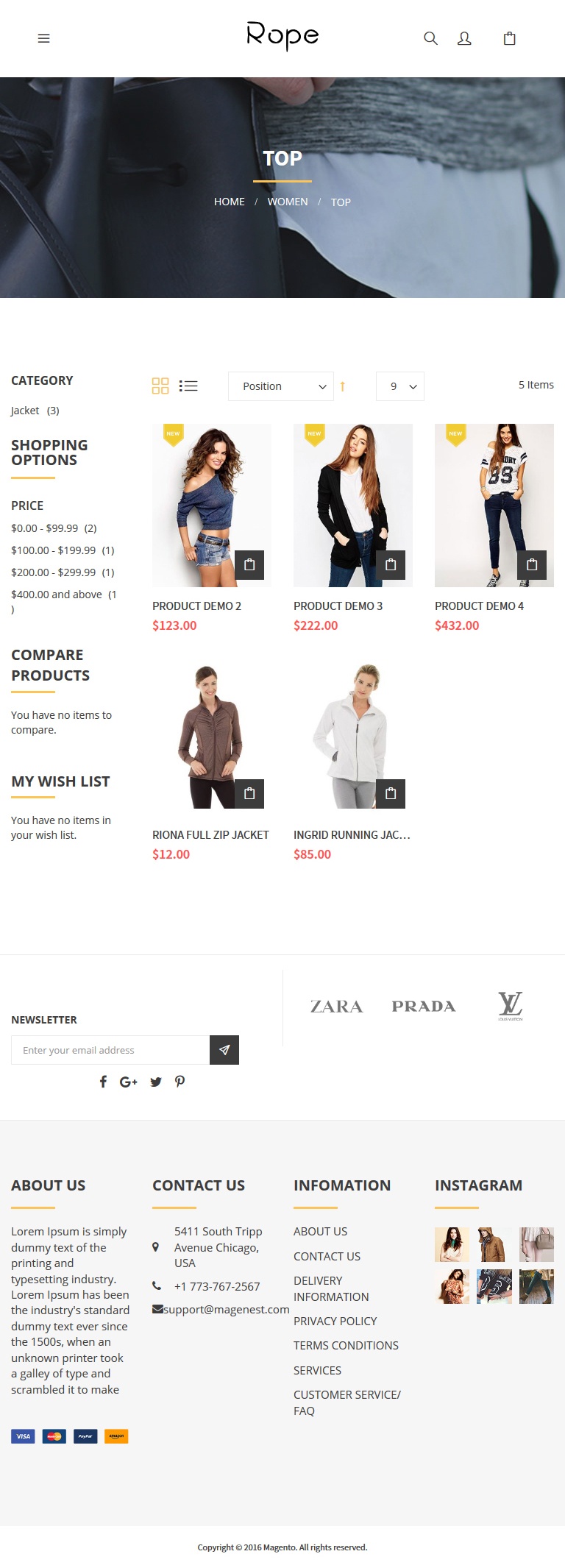
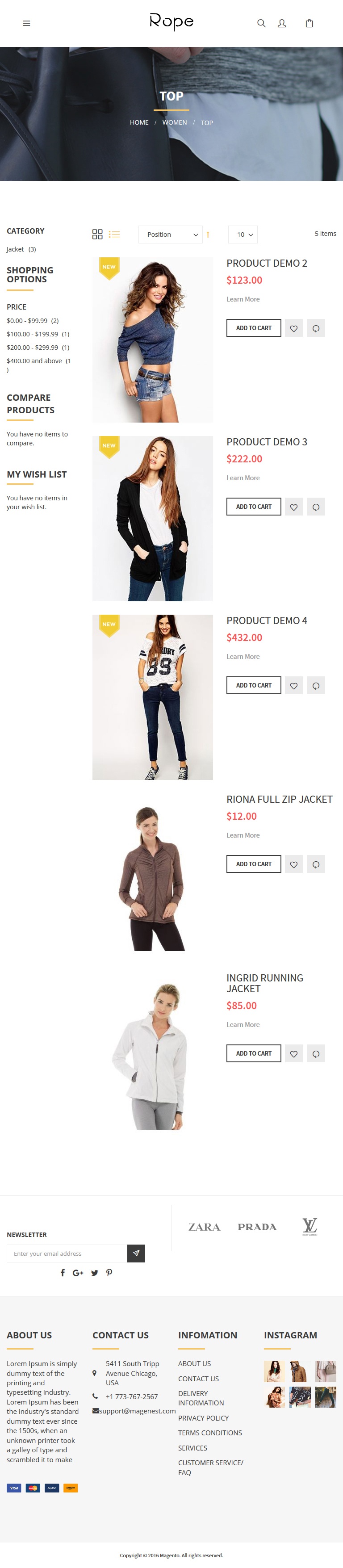
Category page
Category
Category Gird | ||
|---|---|---|
Desktop | Mobile | Tablet |
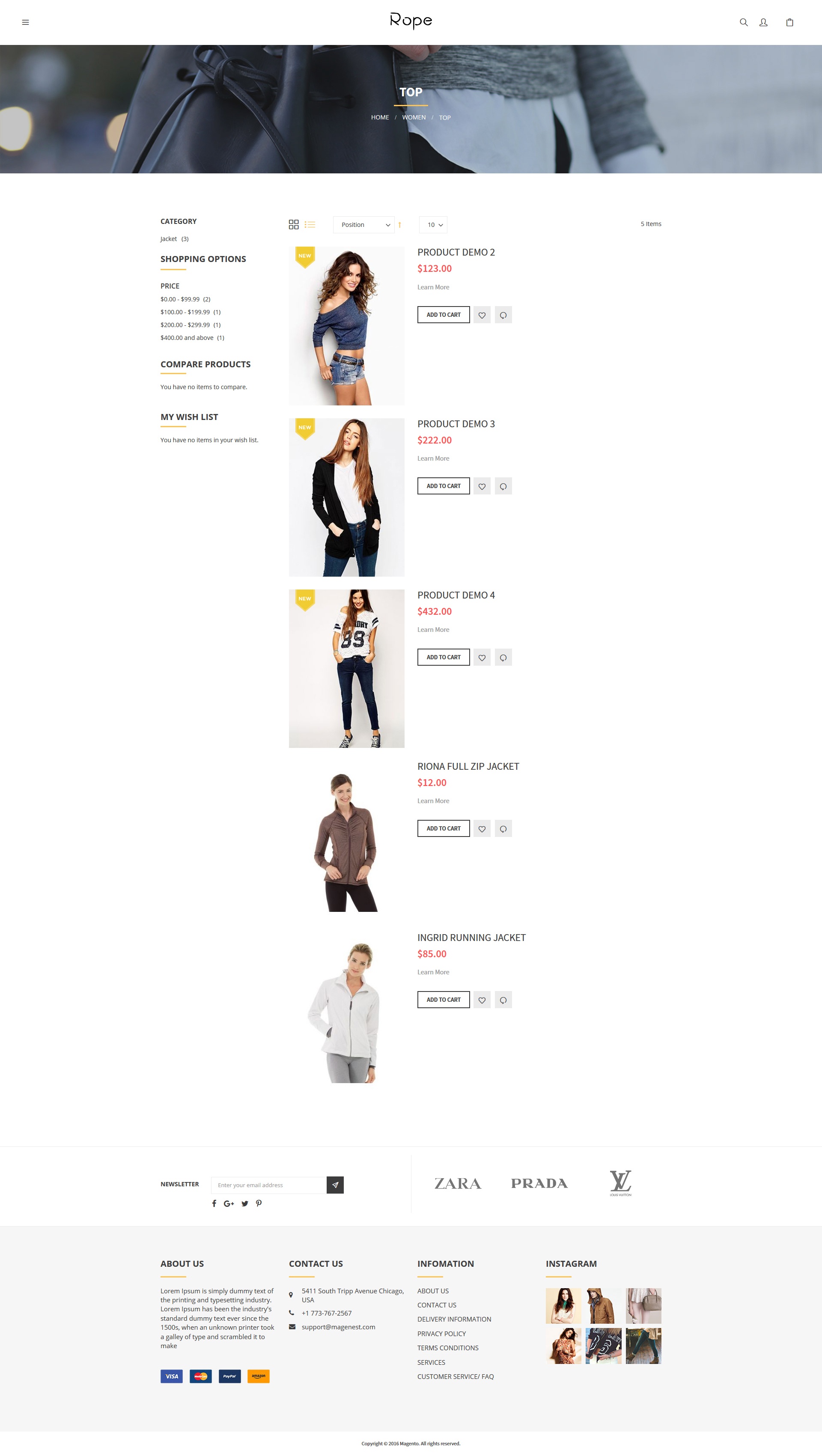
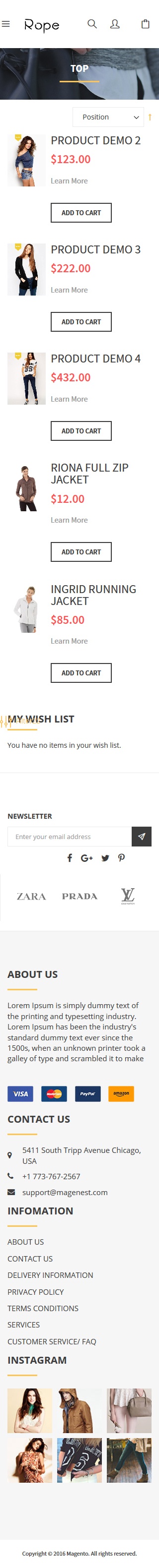
Category List | ||
Desktop | Mobile | Tablet |
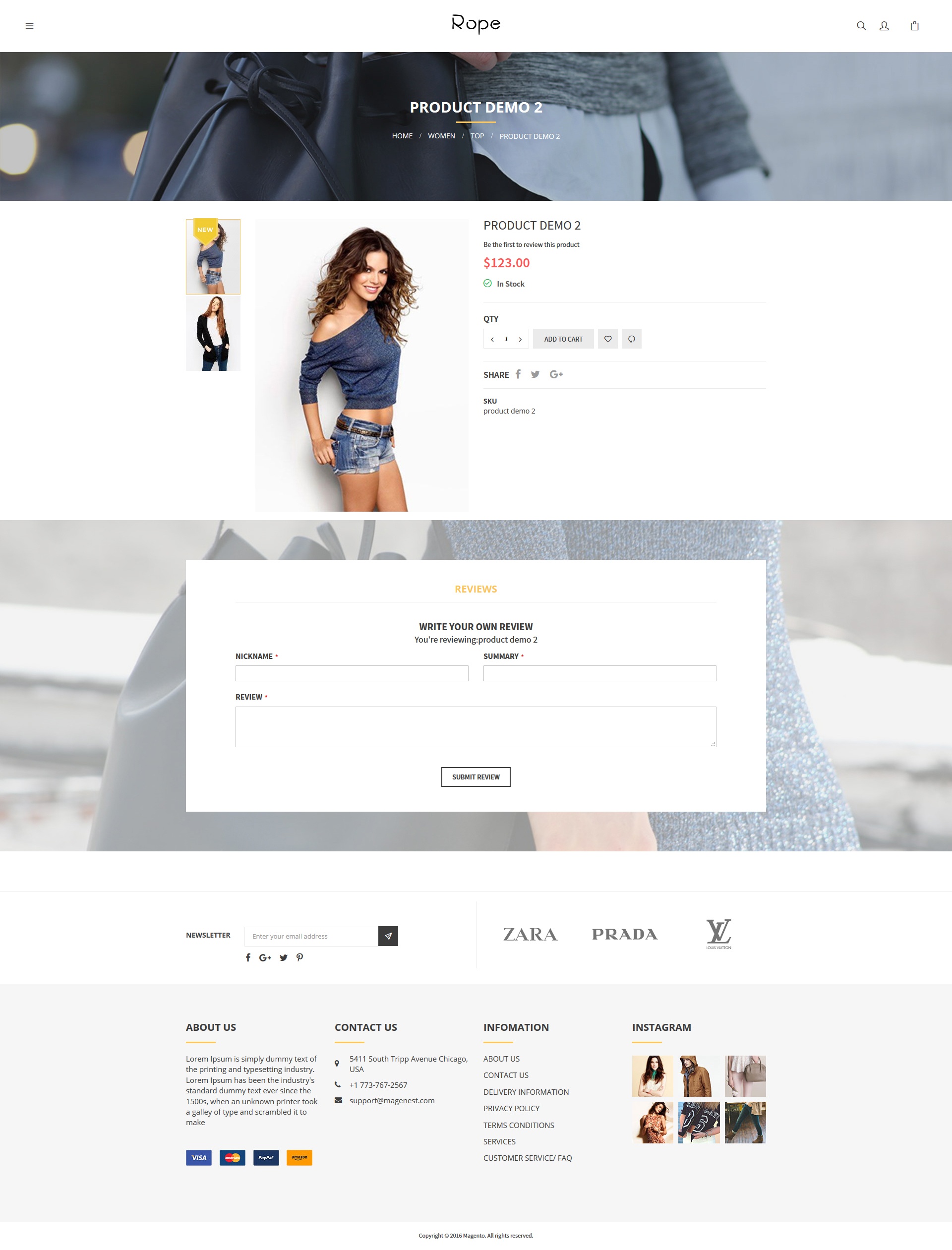
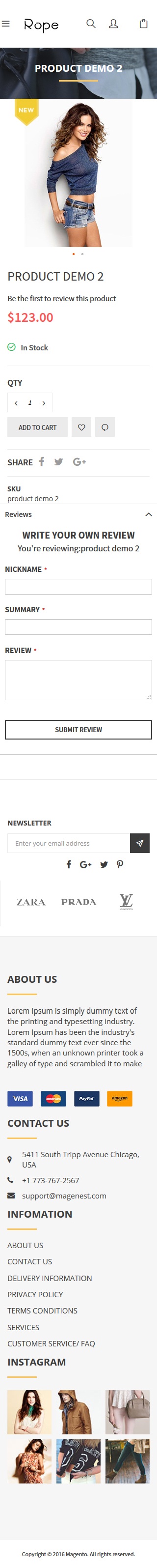
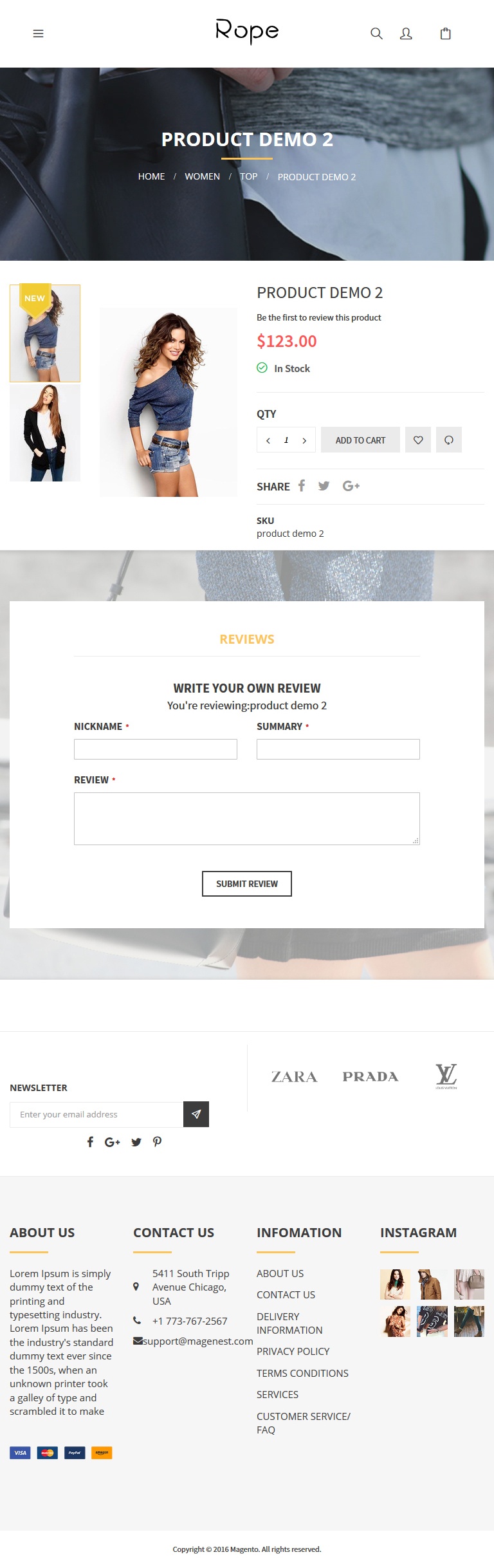
Product details page
Desktop | Mobile | Tablet |
Home page layout 1
Desktop | Mobile | Tablet |
- Homepage layout 2
| Desktop | Mobile | Tablet |
|---|---|---|
...
Update
- When a bug fix or new feature is released, we will provide you with the product's new package.
- All you need to do is repeating the above installing steps and uploading the package onto your store. The code will automatically override.
- Flush the config cache. Your store and newly installed module should be working as expected.
...
Support
- Magenest offers
...
- a response time
...
- for support within 2 business days.
- We
...
- offer lifetime
...
- free upgrade for all of our paid products. Support includes answering questions related to our products, bug/error fixing to make sure our products work well in your site exactly like our demo.
- Support DOES NOT include other services as customize our product to fit your own needs, installation service, uninstallation service. We ONLY support you with
...
- existing features of the product.
- We’re not able to support third-party plugins or ensure
...
- that all of other modules work properly with our themes.
...
License
- All our themes are licensed under the OSL License. You have the right to use each purchased theme on one domain only. You are authorized to make any necessary modifications to themes to suit your needs.
- Each theme comes bundled with plugins that are not licensed under the theme but have their own license. These plugins have been purchased for the
...
- use in the individual themes they are bundled with only.
...
Once again, thank you for purchasing our extension. If you have any questions relating to this extension, please do not hesitate to contact us for support.
...